准备
webgl采用three.js
性能查看采用每秒播放的“帧数”
四种场景
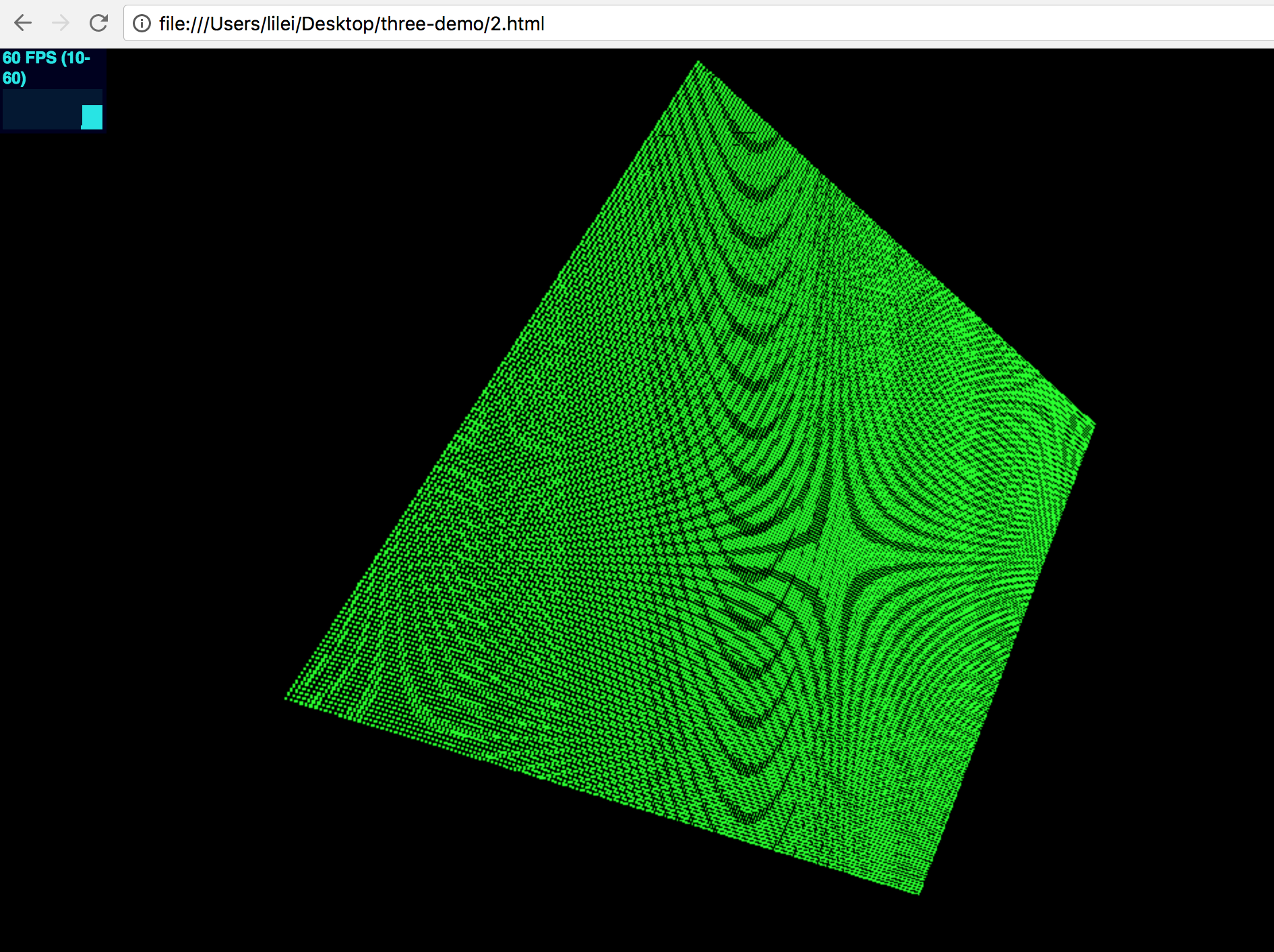
4万个图层进行旋转操作
代码:
<html> <head> <title>My first three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <div id="container"></div> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/three.min.js"></script> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/libs/stats.min.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var cubes = [] var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var container = document.getElementById( 'container' ); container.appendChild( renderer.domElement ); stats = new Stats(); stats.domElement.style.position = 'absolute'; stats.domElement.style.top = '0px'; stats.domElement.style.zIndex = 100; container.appendChild( stats.domElement ); for(x=-100;x<100;x++ ){ for(y=-100;y<100;y++){ var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(x*2,y*2,1)) var cube = new THREE.Points( geometry, material ); scene.add( cube ); cubes.push(cube); } } /** var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(1,1,1)) var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var cube = new THREE.Points( geometry, material ); scene.add( cube ); */ camera.position.z = 300; var animate = function () { requestAnimationFrame( animate ); stats.update(); //cube.rotation.x += 0.1; //cube.rotation.z += 0.1; cubes.forEach(function(cube){ cube.rotation.y += 0.1; cube.rotation.z += 0.1; }) renderer.render(scene, camera); }; animate(); </script> </body> </html>
效果:

4万个点一个图层旋转涂层
代码:
<html> <head> <title>My first three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <div id="container"></div> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/three.min.js"></script> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/libs/stats.min.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var cubes = [] var geometry = new THREE.Geometry(); var container = document.getElementById( 'container' ); container.appendChild( renderer.domElement ); stats = new Stats(); stats.domElement.style.position = 'absolute'; stats.domElement.style.top = '0px'; stats.domElement.style.zIndex = 100; container.appendChild( stats.domElement ); for(x=-100;x<100;x++ ){ for(y=-100;y<100;y++){ geometry.vertices.push(new THREE.Vector3(x,y,1)) } } var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var cube = new THREE.Points( geometry, material ); scene.add( cube ); /** var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(1,1,1)) var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var cube = new THREE.Points( geometry, material ); scene.add( cube ); */ camera.position.z = 200; var animate = function () { requestAnimationFrame( animate ); cube.rotation.y += 0.1; cube.rotation.z += 0.1; stats.update(); /** cubes.forEach(function(cube){ cube.rotation.y += 0.1; cube.rotation.z += 0.1; }) */ renderer.render(scene, camera); }; animate(); </script> </body> </html>
效果:

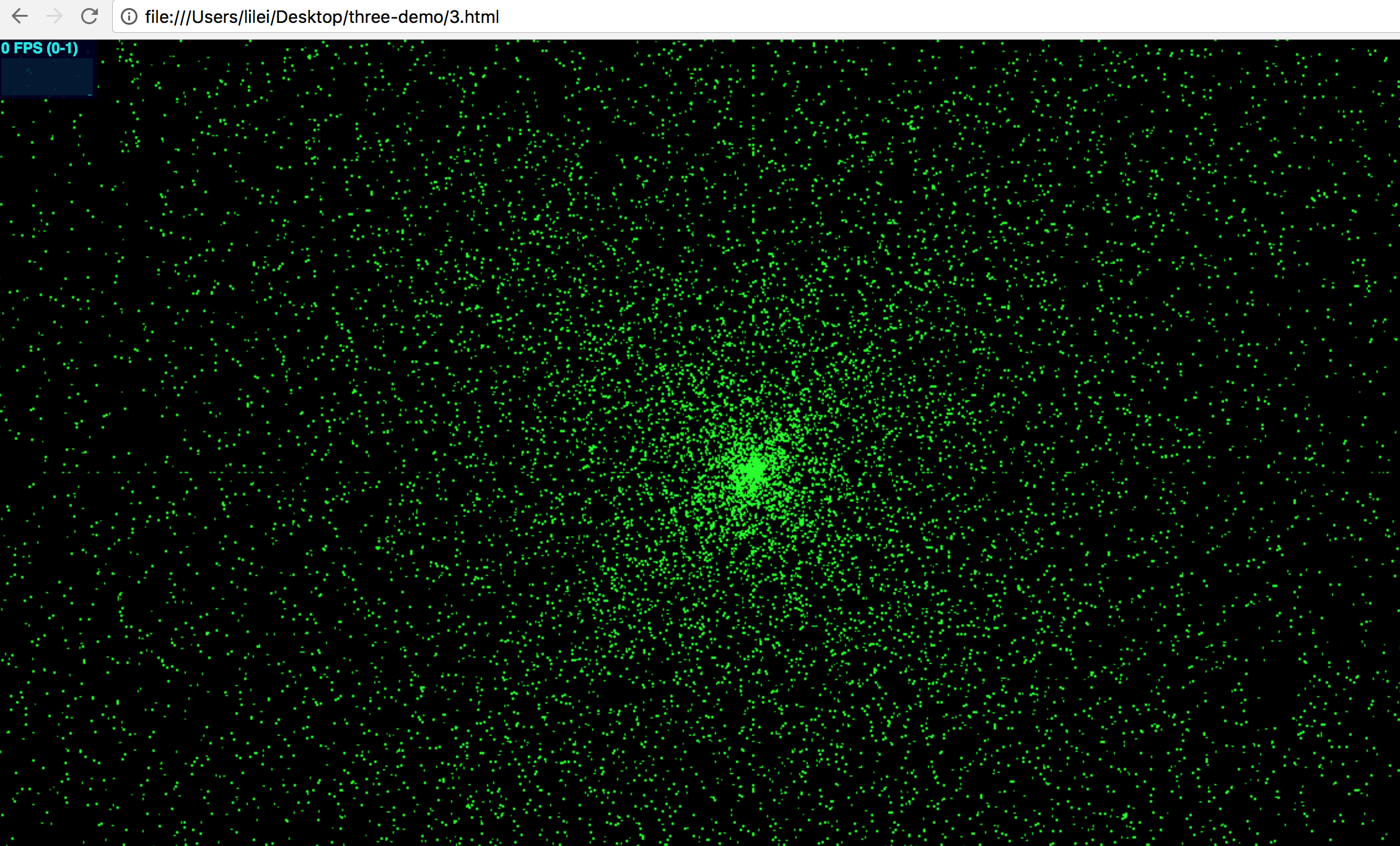
4万个图层,每次动画都重新创建4万个图层
代码:
<html> <head> <title>My first three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <div id="container"></div> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/three.min.js"></script> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/libs/stats.min.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var cubes = [] var am = 100 var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); for(x=-am;x<am;x++ ){ for(y=-am;y<am;y++){ var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(x*2,y*2,1)) var cube = new THREE.Points( geometry, material ); scene.add( cube ); cubes.push(cube); } } /** var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(1,1,1)) var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var cube = new THREE.Points( geometry, material ); scene.add( cube ); */ camera.position.z = 200; var container = document.getElementById( 'container' ); container.appendChild( renderer.domElement ); stats = new Stats(); stats.domElement.style.position = 'absolute'; stats.domElement.style.top = '0px'; stats.domElement.style.zIndex = 100; container.appendChild( stats.domElement ); var animate = function () { requestAnimationFrame( animate ); //cube.rotation.x += 0.1; //cube.rotation.z += 0.1; cubes.forEach(function(c){scene.remove(c)}) cubes = [] for(x=-am;x<am;x++ ){ for(y=-am;y<am;y++){ var r = Math.random() * 10; var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(x*r,y*r,1)) //var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var cube = new THREE.Points( geometry, material ); scene.add( cube ); cubes.push(cube); } } stats.update(); renderer.render(scene, camera); }; animate(); </script> </body> </html>
效果:

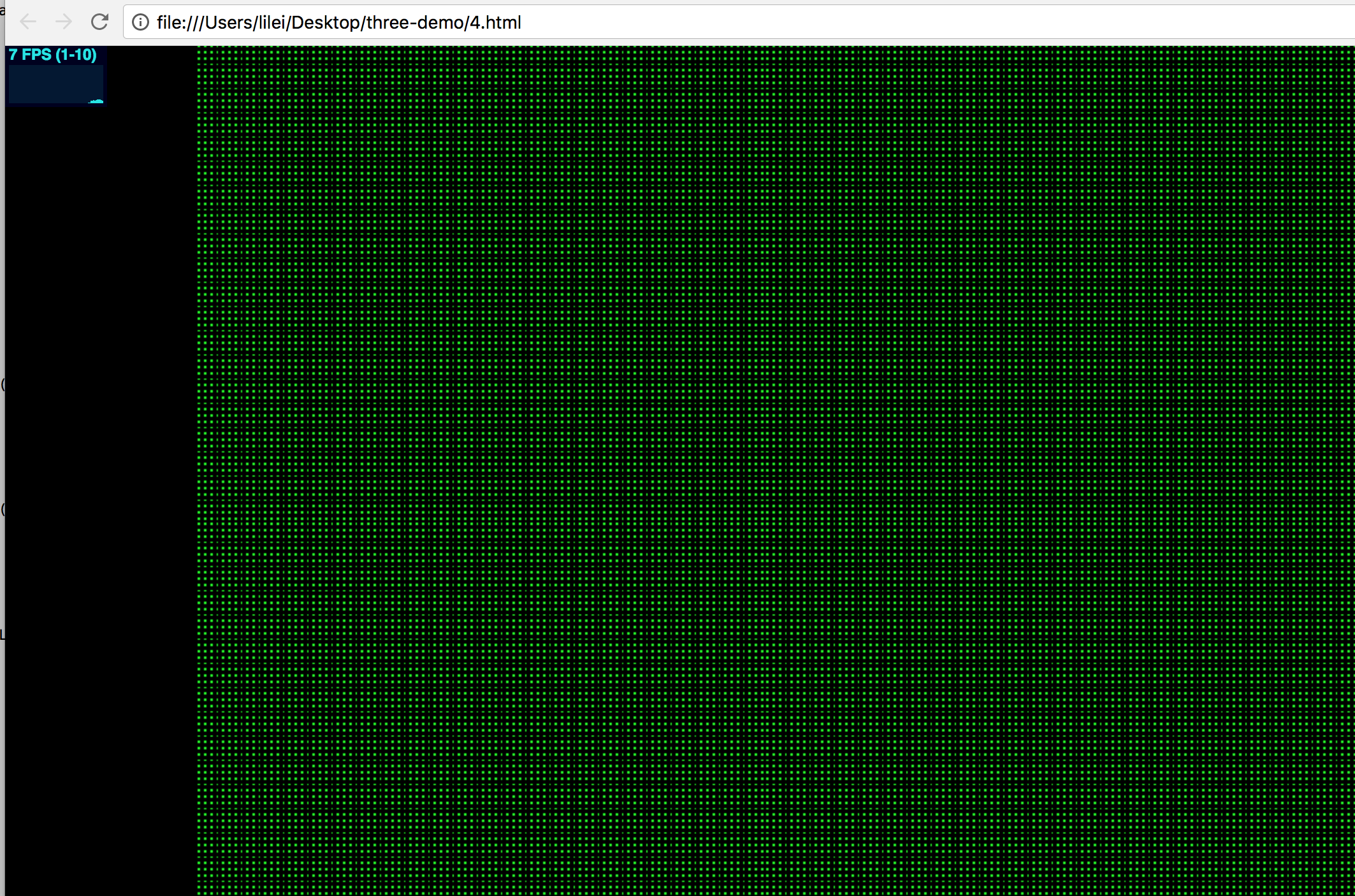
4万个图层,每次动画改变每个图层的位置
代码:
<html> <head> <title>My first three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <div id="container"></div> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/three.min.js"></script> <script src="http://davidscottlyons.com/threejs-intro/iframes/three/libs/stats.min.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var cubes = [] var am = 100 var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); for(x=-am;x<am;x++ ){ for(y=-am;y<am;y++){ var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(x*2,y*2,1)) var cube = new THREE.Points( geometry, material ); scene.add( cube ); cubes.push(cube); } } /** var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(1,1,1)) var material = new THREE.PointsMaterial( { color: 0x00ff00 ,size:1} ); var cube = new THREE.Points( geometry, material ); scene.add( cube ); */ camera.position.z = 200; var flag = true; var container = document.getElementById( 'container' ); container.appendChild( renderer.domElement ); stats = new Stats(); stats.domElement.style.position = 'absolute'; stats.domElement.style.top = '0px'; stats.domElement.style.zIndex = 100; container.appendChild( stats.domElement ); var animate = function () { requestAnimationFrame( animate ); //cube.rotation.x += 0.1; //cube.rotation.z += 0.1; var r = Math.random() * 20; cubes.forEach(function(c){ if (flag ){ c.translateX(r) c.translateY(r) c.translateZ(r) }else{ c.translateX(-r) c.translateY(-r) c.translateZ(-r) } }) stats.update(); if (flag) flag=false else flag = true renderer.render(scene, camera); }; animate(); </script> </body> </html>
效果:

结果分析
在同一图层内,可以容纳大量数据绘制,性能较好,但不支持每个对象的变化
不同图层,大量数据绘制效果较差,但支持每个对象的变化
最差的情况,每次删除所有图层,再创建图层,重新绘制