早年~
楔子
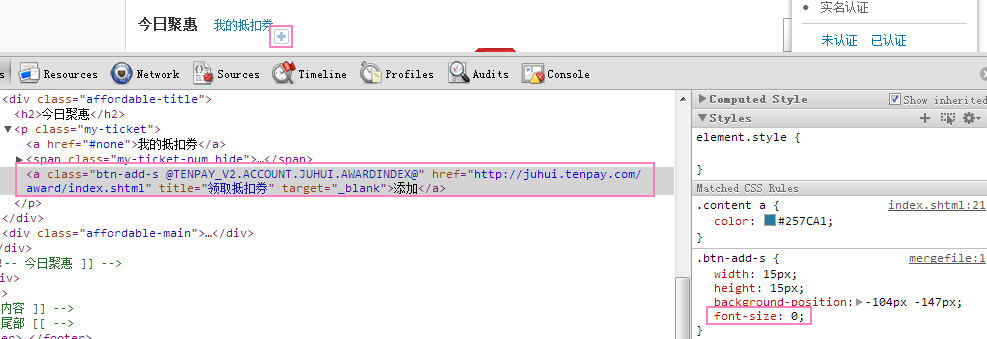
在为“我的抵扣券”添加 按钮时,为了将文字隐掉,给节点设置了“font-size:0;”,设置后刷一下浏览器,webkit下按钮掉下去了,而其他浏览器(包括IE6/7)都正常:


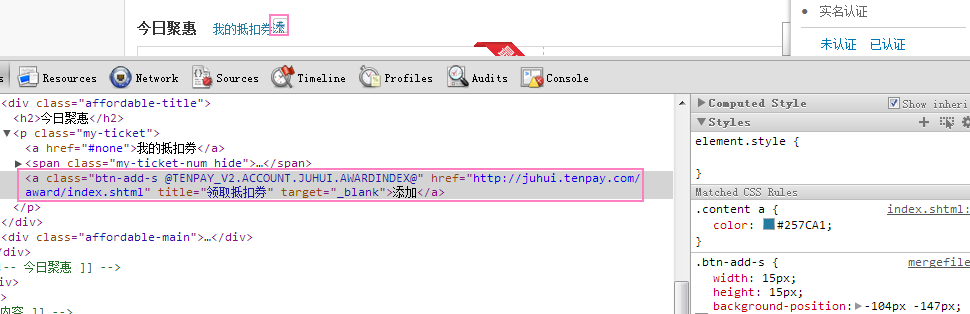
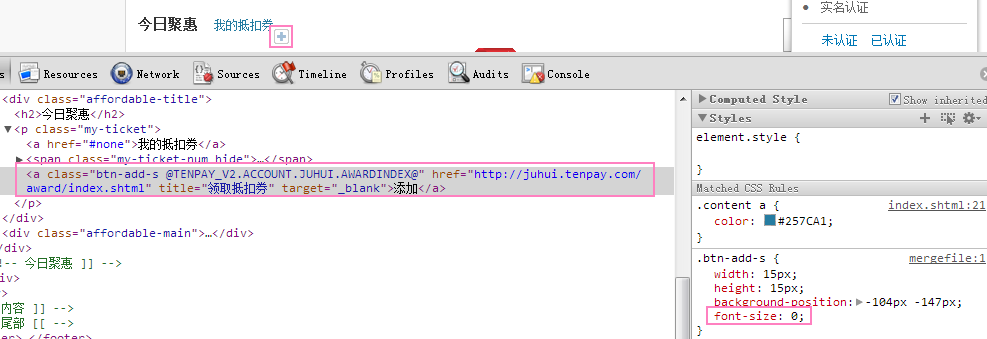
按理说font-size设为0,文字就不占用空间了(事实上文字确实不显示了),为什么按钮反而掉下来了呢?如果将line-height也设为0呢?没用的,纹丝不动:

初步分析
初步判断是font-size的问题,google了一下,看到下面这段话:

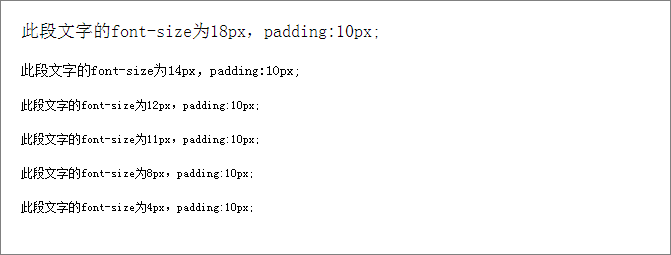
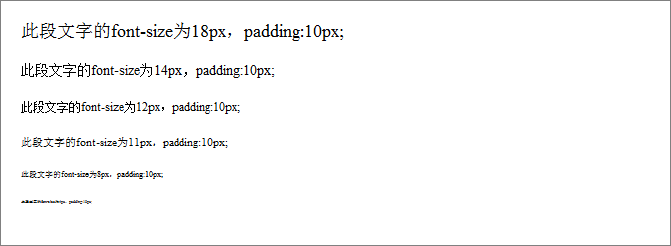
带着三分怀疑+七分好奇,做了个简单的测试,设置每一段的font-size依次为18px、14px、12px、11px、8px、4px、0px,各浏览器下的展现如下:
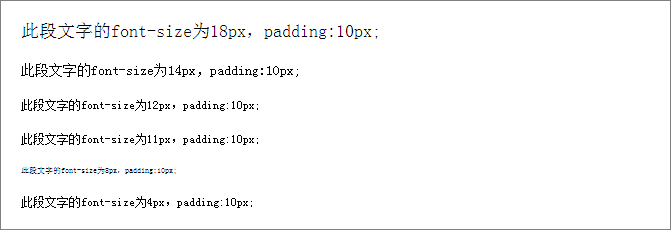
文艺浏览器(自作多情的chrome),font-size小于12px时均以12px显示:

普通浏览器(safari、firefox、opera、IE8/9):

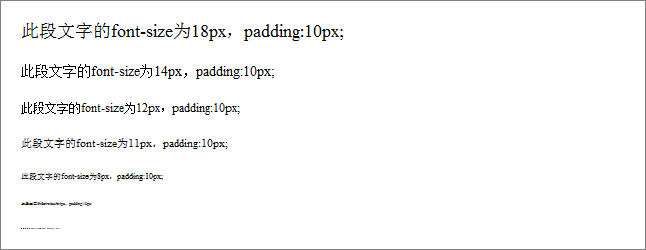
2B浏览器(IE6/7),font-size为0时依然有内容:

解决方法
对于文艺的chrome,为其添加一个私有属性 {-webkit-text-size-adjust: none;} 即可解决小于12px的文字显示问题,下图是为8px行添加后的效果:

对于2B的IE6/7,font-size为0时,通过常用隐藏文字的方式隐藏即可,下图是通过 { height:0;overflow:hidden;} 隐藏后的效果:

更多……
说了那么多,只是测试了font-size的兼容问题,并没有解决开篇提到的webkit下按钮掉下去的问题。好吧,那只是个引子,为font-size的出场做准备。至于那个问题,通过float或者vertical-align属性都可以解决,这里就不详述了~
2012.12.5