获取二维码
通过后台接口可以获取小程序任意页面的二维码,扫描该二维码可以直接进入小程序对应的页面。目前微信支持两种二维码,小程序码(左),小程序二维码(右),如下所示:

获取小程序码
我们推荐生成并使用小程序码,它具有更好的辨识度。目前有两个接口可以生成小程序码,开发者可以根据自己的需要选择合适的接口。
接口A: 适用于需要的码数量较少的业务场景 接口地址:
https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN
获取 access_token 详见文档

接口B:适用于需要的码数量极多,或仅临时使用的业务场景注意:通过该接口生成的小程序码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
接口地址:
https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
获取 access_token 详见文档

注意:通过该接口生成的小程序码,永久有效,数量暂无限制。用户扫描该码进入小程序后,开发者需在对应页面获取的码中 scene 字段的值,再做处理逻辑。使用如下代码可以获取到二维码中的 scene 字段的值。调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟,开发工具模拟时的 scene 的参数值需要进行 urlencode
// 这是首页的 js Page({ onLoad: function(options) { // options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene var scene = decodeURIComponent(options.scene) } })
获取小程序二维码
接口C:适用于需要的码数量较少的业务场景
接口地址:
https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
获取 access_token 详见文档
POST 参数说明

示例:注意:通过该接口生成的小程序二维码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
{"path": "pages/index?query=1", "width": 430}
注:pages/index 需要在 app.json 的 pages 中定义
Bug & Tip
tip:通过该接口,仅能生成已发布的小程序的二维码。tip:可以在开发者工具预览时生成开发版的带参二维码。tip:接口A加上接口C,总共生成的码数量限制为100,000,请谨慎调用。tip: POST 参数需要转成 json 字符串,不支持 form 表单提交。tip: auto_color line_color 参数仅对小程序码生效。
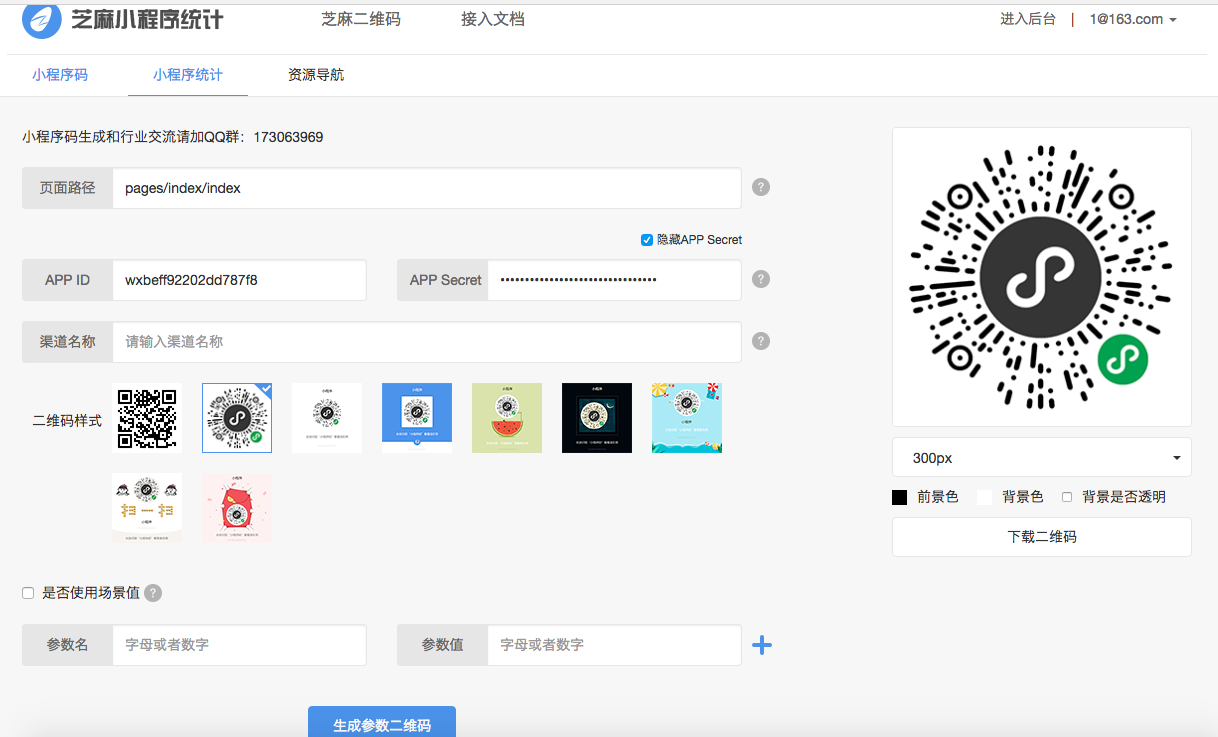
小程序参数二维码生成工具:芝麻小程序码
支持接口A,菊花小程序参数二维码。接口B:小程序场景二维码,接口C:普通小程序二维码