CAGradientLayer的一些属性解析

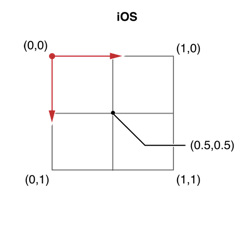
iOS中Layer的坐标系统:

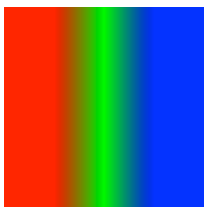
效果:

- (void)viewDidLoad { [super viewDidLoad]; CAGradientLayer *colorLayer = [CAGradientLayer layer]; colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(200, 200)}; colorLayer.position = self.view.center; [self.view.layer addSublayer:colorLayer]; // 颜色分配 colorLayer.colors = @[(__bridge id)[UIColor redColor].CGColor, (__bridge id)[UIColor greenColor].CGColor, (__bridge id)[UIColor blueColor].CGColor]; // 颜色分割线 colorLayer.locations = @[@(0.25), @(0.5), @(0.75)]; // 起始点 colorLayer.startPoint = CGPointMake(0, 0); // 结束点 colorLayer.endPoint = CGPointMake(1, 0); }

颜色分配严格遵守Layer的坐标系统,locations,startPoint,endPoint都是以Layer坐标系统进行计算的.
而locations并不是表示颜色值所在位置,它表示的是颜色在Layer坐标系相对位置处要开始进行渐变颜色了.

CAGradientLayer 的这四个属性 colors locations startPoint endPoint 都是可以进行动画的哦.
附录:
稍微复杂点的动画效果

#import "RootViewController.h" #import "YXGCD.h" @interface RootViewController () @property (nonatomic, strong) GCDTimer *timer; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; CAGradientLayer *colorLayer = [CAGradientLayer layer]; colorLayer.backgroundColor = [UIColor blueColor].CGColor; colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(200, 200)}; colorLayer.position = self.view.center; [self.view.layer addSublayer:colorLayer]; // 颜色分配 colorLayer.colors = @[(__bridge id)[UIColor cyanColor].CGColor, (__bridge id)[UIColor orangeColor].CGColor, (__bridge id)[UIColor magentaColor].CGColor]; // 起始点 colorLayer.startPoint = CGPointMake(0, 0); // 结束点 colorLayer.endPoint = CGPointMake(1, 0); _timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ static CGFloat test = - 0.1f; if (test >= 1.1) { test = - 0.1f; [CATransaction setDisableActions:YES]; colorLayer.locations = @[@(test), @(test + 0.05), @(test + 0.1)]; } else { [CATransaction setDisableActions:NO]; colorLayer.locations = @[@(test), @(test + 0.05), @(test + 0.1)]; } test += 0.1f; } timeInterval:NSEC_PER_SEC]; [_timer start]; } @end

_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ static CGFloat test = - 0.1f; if (test >= 1.1) { test = - 0.1f; [CATransaction setDisableActions:NO]; colorLayer.locations = @[@(test), @(test + 0.01), @(test + 0.011)]; } else { [CATransaction setDisableActions:NO]; colorLayer.locations = @[@(test), @(test + 0.01), @(test + 0.011)]; } test += 0.1f; } timeInterval:NSEC_PER_SEC]; [_timer start];
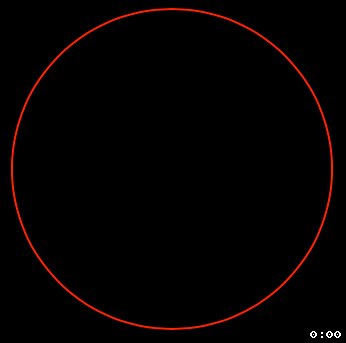
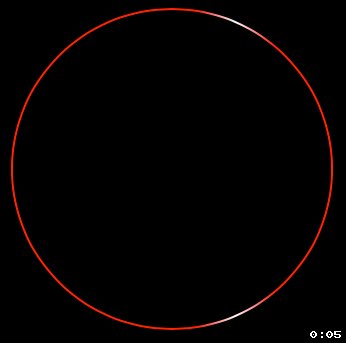
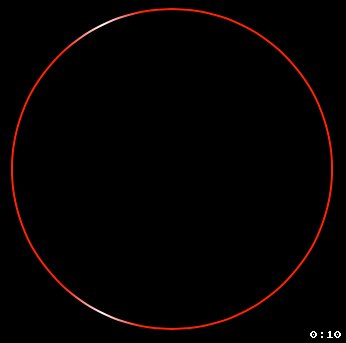
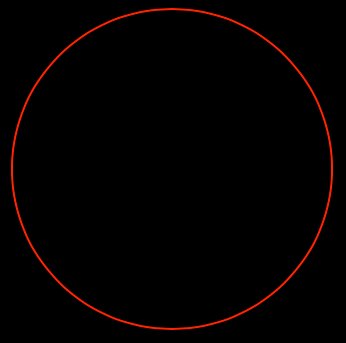
配合CAShapeLayer使用

//
// RootViewController.m
//
// Copyright (c) 2014年 Y.X. All rights reserved.
//
#import "RootViewController.h"
#import "YXGCD.h"
@interface RootViewController ()
@property (nonatomic, strong) GCDTimer *timer;
@end
// 将常数转换为度数
#define DEGREES(degrees) ((M_PI * (degrees))/ 180.f)
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor];
CAGradientLayer *colorLayer = [CAGradientLayer layer];
colorLayer.backgroundColor = [UIColor blueColor].CGColor;
colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(200, 200)};
colorLayer.position = self.view.center;
[self.view.layer addSublayer:colorLayer];
// 颜色分配
colorLayer.colors = @[(__bridge id)[UIColor redColor].CGColor,
(__bridge id)[UIColor whiteColor].CGColor,
(__bridge id)[UIColor redColor].CGColor];
colorLayer.locations = @[@(-0.2), @(-0.1), @(0)];
// 起始点
colorLayer.startPoint = CGPointMake(0, 0);
// 结束点
colorLayer.endPoint = CGPointMake(1, 0);
CAShapeLayer *circle = [RootViewController LayerWithCircleCenter:CGPointMake(102, 100)
radius:80
startAngle:DEGREES(0)
endAngle:DEGREES(360)
clockwise:YES
lineDashPattern:nil];
circle.strokeColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:circle];
circle.strokeEnd = 1.f;
colorLayer.mask = circle;
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
static int i = 0;
if (i++ % 2 == 0)
{
CABasicAnimation* fadeAnim = [CABasicAnimation animationWithKeyPath:@"locations"];
fadeAnim.fromValue = @[@(-0.2), @(-0.1), @(0)];
fadeAnim.toValue = @[@(1.0), @(1.1), @(1.2)];
fadeAnim.duration = 1.5;
[colorLayer addAnimation:fadeAnim forKey:nil];
}
} timeInterval:NSEC_PER_SEC];
[_timer start];
}
+ (CAShapeLayer *)LayerWithCircleCenter:(CGPoint)point
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise
lineDashPattern:(NSArray *)lineDashPattern
{
CAShapeLayer *layer = [CAShapeLayer layer];
// 贝塞尔曲线(创建一个圆)
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(0, 0)
radius:radius
startAngle:startAngle
endAngle:endAngle
clockwise:clockwise];
// 获取path
layer.path = path.CGPath;
layer.position = point;
// 设置填充颜色为透明
layer.fillColor = [UIColor clearColor].CGColor;
// 获取曲线分段的方式
if (lineDashPattern)
{
layer.lineDashPattern = lineDashPattern;
}
return layer;
}
@end
转http://www.cnblogs.com/YouXianMing/p/3793913.html