function reloadNoKitScheduleGridData() { $("#noKittingScheduleList").jqGrid({ url: "../KittingCheckResult/QueryNoKitSchedule", datatype: "json", colModel: [ { name: 'Id', index: 'Id', hidden: true }, { name: 'IsPublish', index: 'IsPublish', label: '是否发布', 60, formatter: 'checkbox', align: 'center' }, { name: 'Code', Index: 'Code', label: '日排程号', 100, align: 'center' }, { name: 'ProduceTime', Index: 'ProduceTime', label: '生产日期', formatter: 'date', formatoptions: { newformat: 'Y-m-d' }, 100, align: 'center' }, { name: 'ShiftValue', Index: 'ShiftValue', label: '班次', 60, align: 'center' }, { name: 'LineCode', Index: 'LineCode', label: '生产线体', 100, align: 'center' }, { name: 'Qty', Index: 'Qty', label: '排程数量', 100, align: 'center' }, { name: 'CompleteQty', Index: 'CompleteQty', label: '完工数量', 100, align: 'center' }, { name: 'UnProductionQty', Index: 'UnProductionQty', label: '未生产数量', 100, align: 'center' }, { name: 'PlanCode', Index: 'PlanCode', label: '生产计划号', 100, align: 'center' }, { name: 'PrdOrderCode', Index: 'PrdOrderCode', label: '生产订单号', 100, align: 'center' }, { name: 'MaterialCode', Index: 'MaterialCode', label: '物料代码', 100, align: 'center' }, { name: 'ProductModel', Index: 'ProductModel', label: '产品型号', 100, align: 'center' }, { name: 'Priority', Index: 'Priority', label: '优先级', 60, align: 'center' }, { name: 'FactoryCode', Index: 'FactoryCode', label: '工厂代码', 80, align: 'center' }, { name: 'ManuFactoryCode', Index: 'ManuFactoryCode', label: '生产部门代码', 90, align: 'center' }, { name: 'ManuFactoryName', Index: 'ManuFactoryName', label: '生产部门名称', 90, align: 'center' }, ], pager: "#noKittingSchedulePager", rowList: [100, 200, 500, 1000], rowNum: 100, height: 300, $("#tabs").width(), sortname: 'ProduceTime', sortorder: 'desc', shrinkToFit: false, autoScroll: true, //shrinkToFit: false,autoScroll: true,这两个属性产生水平滚动条 auto false, //必须要,否则没有水平滚动条 multiselect: false, loadonce: false, onSelectRow: function (rowid) { //点击表格中的某一行,触发事件,获得数据 var grid = $("#noKittingScheduleList"); var rowId = grid.jqGrid("getGridParam", "selrow"); var rowData = grid.getRowData(rowId); //$("#relativeMaterialMissingList").jqGrid("setGridParam", {datatype:'local',data: rowData }).trigger("reloadGrid"); //var ids = $("#relativeMaterialMissingList").jqGrid('getDataIDs'); ////如果jqgrid中没有数据 定义行号为1 ,否则取当前最大行号+1 //var rowid = (ids.length == 0 ? 1 : Math.max.apply(Math, ids) + 1); ////获得新添加行的行号(为什么是负数呢,与编辑行差别对待) //var newrowid = (0 - rowid); //$("#relativeMaterialMissingList").jqGrid("addRowData", newrowid, rowData, "first"); var code = rowData.Code; var grid = $("#relativeMaterialMissingList"); grid.jqGrid("setGridParam", { url: "../KittingCheckResult/QueryMaterialMissingReQt", //取数据的排程代码,根据代码查询数据库,将返回的数据加载到另一个表格中 datatype: 'json', postData: { ScheduleCode: code }, loadonce: true }).trigger("reloadGrid"); } }); $("#relativeMaterialMissingList").jqGrid({ datatype: "local", colModel: [ { name: 'Id', index: 'Id', hidden: true }, { name: 'Zrpch', Index: 'Zrpch', label: '日排程号', 100, align: 'center' }, { name: 'Aufnr', Index: 'Aufnr', label: '订单号', 100, align: 'center' }, { name: 'Zrpcrq', Index: 'Zrpcrq', label: '需求日期', formatter: 'date', formatoptions: { newformat: 'Y-m-d' }, 100, align: 'center' }, { name: 'Werks', Index: 'Werks', label: '工厂', 80, align: 'center' }, { name: 'Matnr', Index: 'Matnr', label: '物料代码', 80, align: 'center' }, { name: 'Maktx', Index: 'Maktx', label: '物料描述', 80, align: 'center' }, { name: 'Zwscsl', Index: 'Zwscsl', label: '需求数量', 80, align: 'center' }, { name: 'Lgort', Index: 'Lgort', label: '工位库代码', 80, align: 'center' }, { name: 'Zgwkmz', Index: 'Zgwkmz', label: '工位库存满足量', 100, align: 'center' }, { name: 'Zdymz', Index: 'Zdymz', label: '待验满足量', 100, align: 'center' }, { name: 'Zwzkcmz', Index: 'Zwzkcmz', label: '物资库存满足量', 100, align: 'center' }, { name: 'Zddmz', Index: 'Zddmz', label: '订单满足量', 100, align: 'center' }, { name: 'Zkccy', Index: 'Zkccy', label: '库存差异量', 100, align: 'center' }, { name: 'Zddcy', Index: 'Zddcy', label: '订单差异量', 100, align: 'center' }, ], pager: "#relativeMaterialMissingPager", rowList: [100, 200, 500, 1000], rowNum: 100, height: 150, $("#tabs").width(), sortname: 'Zrpcrq', sortorder: 'desc', shrinkToFit: false, autoScroll: true, auto false, multiselect: false, loadonce: true }); }
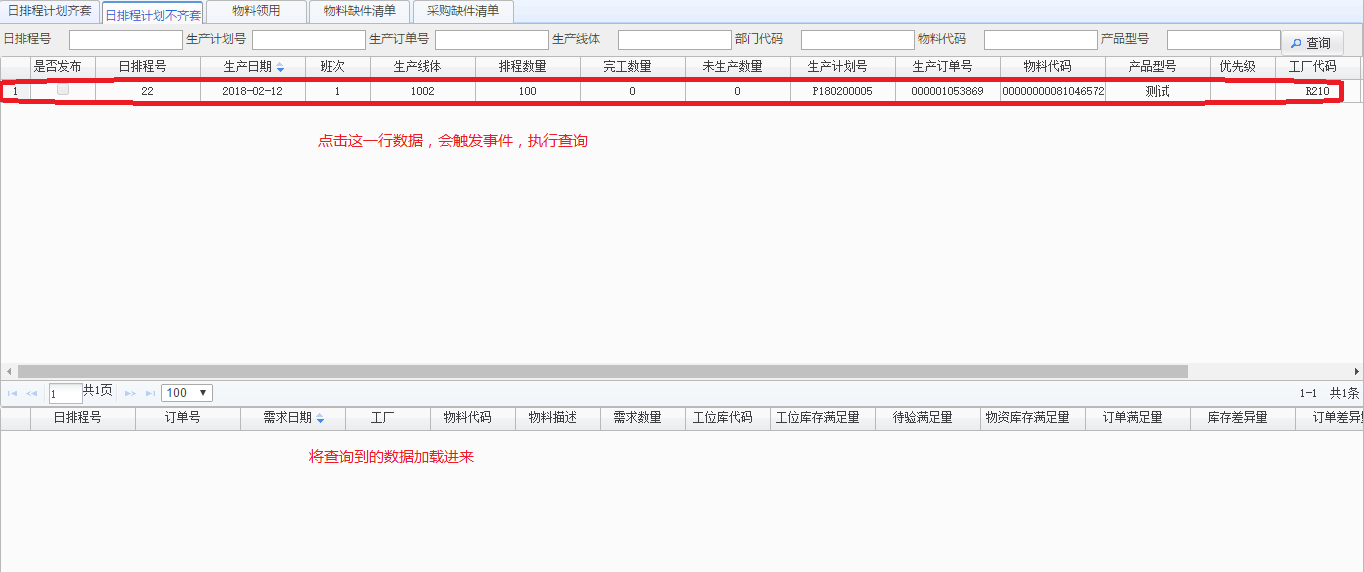
效果如下:

因为我数据库中没有对应数据,所以没显示,这里我加上一条数据后,再次执行。数据显示出来了!