原文:https://www.jianshu.com/p/70ac459d33e7
作为Bootstrap的初学者,我最近遇到了一个问题:在使用Bootstrap字体图标时,图标不可见。使用代码如下:
<span class="glyphicon glyphicon-ok"></span>
在网页上的显示结果如下:

OK图标没有显示出来
我的Bootstrap文件是下载到本地使用的,引用代码正确,其他功能正常使用。后来,看了网上的建议,使用远程引用Bootstrap文件能够解决问题,即在引用代码时,使用:
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
在网页上显示的结果果然正确了,如下:

OK图标正常显示
那么为什么本地引用不能正常显示图标,而远程引用能够正常显示呢?后来我终于知道了答案,并且找到了解决办法。
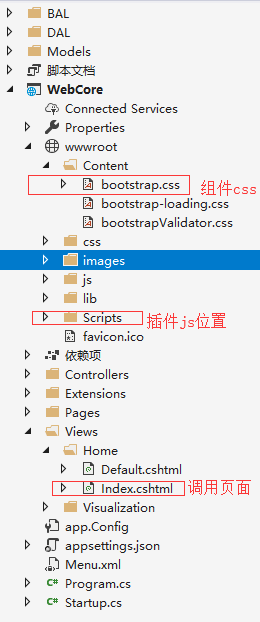
首先,还是使用本地引用Bootstrap文件,即:<link rel="stylesheet" href="css/bootstrap.css">,此时,我的文档结构是这样的:

文档结构
整个网页代码在t1.html中编写。
其次,对于t1.html中的代码,
<span class="glyphicon glyphicon-ok"></span>,我按住command键(我用的是mac,IDE是WebStorm,Windows用于应该按住ctrl键),鼠标点击glyphicon,找到它引用的Bootstrap中的原始代码,结果如下:
glyphicon在Bootstrap中引用的源代码
此时,大家注意到没有,@font-face中的../fonts/glyphicons-halflings-regular.eot等两个文件有红色的下划线,我鼠标移动到上面,WebStorm给的提示是:can't resolve file glyphicons-halflings-regular.eot。现在,问题已经相当明显了,就是我本地缺失字体引用文件。
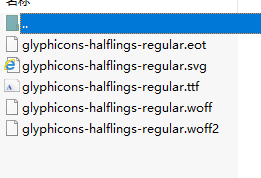
问题清楚了,解决办法就简单了。大家在官网上下载Bootstrap的源文件包中,肯定包含一个fonts的文件夹,其中有5个文件,如下:
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.woff
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.woff2
glyphicons-halflings-regular.ttf
源包下载地址:输入https://getbootstrap.com/ ----> 选择版本3.3.7 ---->然后下载(其中就有font文件)
如图所示:




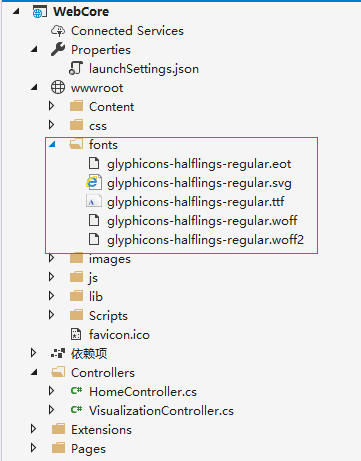
解决办法就是将fonts文件夹复制到我的代码文档中,与bootstrap.css的父文件夹同级,如下图所示:

增加了fonts文件夹后的文档结构
一切顺利,此时我能够在网页上看到我引用的图标了:

本地图标正常显示
总结:在远程引用Bootstrap文件时,很多细节都被遮蔽住了,本地引用Bootstrap文件能够暴露与解决很多问题,值得慢慢研究。