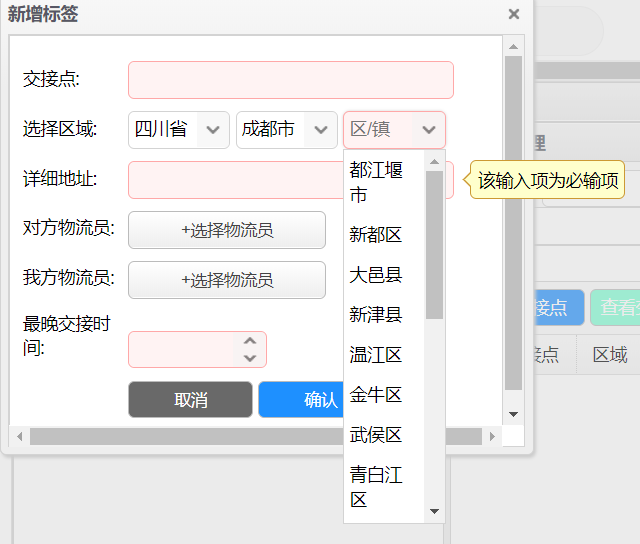
效果如图所示:

首先提供全国所有省份的JS文件
下载地址:https://files.cnblogs.com/files/likui-bookHouse/address.rar
打开js内容如下:

html代码:
<div class="easyui-panel" style="padding:10px;"> <form id="logisticPointForm" method="post"> <div> <label>交接点:</label> <input class="easyui-textbox" id="PointName" name="PointName" data-options="required:true" style="70%;"> </div> <div> <label>选择区域:</label> <input class="easyui-combobox" id="Province" name="Province" style="22%" , data-options="prompt:'省',required:true,editable:false,"> <input class="easyui-combobox" id="City" name="City" style="22%" , data-options="prompt:'市',required:true,editable:false,"> <input class="easyui-combobox" id="County" name="County" style="22%" , data-options="prompt:'区/镇',required:true,editable:false,"> </div> <div> <label>详细地址:</label> <input class="easyui-textbox" id="Address" name="Address" data-options="required:true" style="70%;"> </div> <div> <label>对方物流员:</label> <input class="easyui-linkbutton" id="OppositeLogister" name="OppositeLogister" style="height:30px;" value="+选择物流员" onclick="sectionManageObj.choiceLogisterDialog(1)" /> <input id="OppositeLogisterId" name="OppositeLogisterId" type="hidden" /> </div> <div> <label>我方物流员:</label> <input class="easyui-linkbutton" id="MyLogister" name="MyLogister" style="height:30px;" value="+选择物流员" onclick="sectionManageObj.choiceLogisterDialog(2)"/> <input id="MyLogisterId" name="MyLogisterId" type="hidden"/> </div> <div> <label>最晚交接时间:</label> <!--<input class="easyui-datetimebox" id="LatestDate" name="LatestDate" style="30%" ,required:true, data-options="onShowPanel:function(){$(this).datetimebox('spinner').timespinner('setValue','00:00:00')}" >--> <input class="easyui-timespinner" id="LatestDate" name="LatestDate" required="required" data-options="'30%',showSeconds:true"> </div> <div style="text-align:center;"> <input href="#" class="easyui-linkbutton" value="取消" style="100px;height:30px;text-align:center;border-radius:5px;background:dimgray;color:white;" data-options="onClick:sectionManageObj.closeAddDialog"> <input href="#" class="easyui-linkbutton" value="确认" style="100px;height:30px;text-align:center;border-radius:5px;background:dodgerblue;color:white;" data-options="onClick:sectionManageObj.addSubmitDialog"> </div> </form> </div> <style> label { display: inline-block; 80px; } #logisticPointForm div { margin-top:10px; margin-bottom:10px; } </style> <script> $('#LatestDate').datetimebox({ required : true, onShowPanel:function(){
//设置为只能设置为时分秒的选择器 $(this).datetimebox("spinner").timespinner("setValue","00:00:00"); } }); </script> //引用js文件 <script type="text/javascript" src="./javascript/address.js"></script> <script type="text/javascript" src="./javascript/logistics/sectionManage.js"></script>
js代码:
var sectionManageObj = {
ProvinceList: [], initForm: function () { site_address.forEach(function (aa, bb) { if (aa.TopID == 0) { sectionManageObj.ProvinceList.push(aa) } }); sectionManageObj.bindaddresscombox('', '', ''); $("#City").combobox({ data: [] }) $("#County").combobox({ data: [] }) }, bindaddresscombox: function (province, city, county) { $("#Province").combobox({ data: sectionManageObj.ProvinceList, valueField: "ID", textField: "AddName", onChange: function (newvalue) { $("#City").combobox({ data: sectionManageObj.getsiteaddress(newvalue) }) $("#County").combobox({ data: [] }) } }); $("#City").combobox({ valueField: "ID", textField: "AddName", onChange: function (newvalue) { $("#County").combobox({ data: sectionManageObj.getsiteaddress(newvalue) }) } }); $("#County").combobox({ valueField: "ID", textField: "AddName" }); }, getsiteaddress: function (pID) { var newlist = []; site_address.forEach(function (aa, bb) { if (aa.TopID == pID) { newlist.push(aa) } }) return newlist; }
}