来说下 桌面通知 Notification,HTML5支持 Web Notifications 的实例,但是要经过用户允许,
chrome://settings/content/notifications
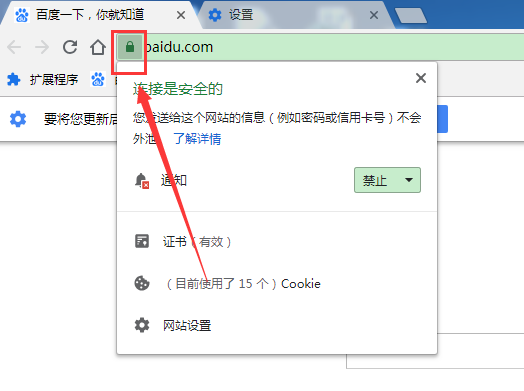
设置/高级设置/内容设置/通知 里查看哪些是禁止或授权的,还可以在网页栏左边查看

代码如下
1 if (window.Notification) { 2 if (Notification.permission != "granted") { 3 Notification.requestPermission(function (permission) { 4 MyNotification(); 5 }); 6 }else{ 7 MyNotification(); 8 } 9 //禁止了弹窗 10 function MyNotification() { 11 if (Notification.permission == "granted") { 12 var notification = new Notification("标题", { 13 body: "内容", 14 icon: "https://www.baidu.com/img/bd_logo1.png" 15 }); 16 //消息框被点击事件 17 notification.onclick = function () { 18 notification.close(); 19 }; 20 notification.onshow = function () { 21 setTimeout(function () { 22 notification.close(); 23 }, 5000); 24 }; 25 } 26 } 27 } else { 28 alert("不支持Notification"); 29 }
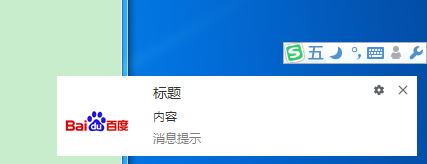
效果如下:

Chrome 自己的notifications 的授权是在manifest.json 文件中,需要用户点击授权按钮。
事说下扩展结构 ,3个文件,manifest.json,一个js文件,一个图片icon文件。
manifest.json 代码如下
1 { 2 "manifest_version": 2, 3 "name": "消息提示", 4 "version": "1.0.0", 5 "permissions": [ 6 "notifications" 7 ], 8 "background": {"scripts": [ 9 "notifications.js" 10 ]} 12 }
notifications.js 代码如下
1 /* 桌面消息通知 2 * _msg 消息内容 3 * _title 标题 4 * _ico 图标 5 * _time 多少毫秒后销毁 6 */ 7 function myNotification(_msg,_title,_ico,_time){ 8 var ico = _ico || "ico/icon.png"; 9 var title = _title || "通知"; 10 var msg = String(_msg)|| "消息!"; 11 var time = _time || 5000; 12 //显示一个桌面通知 13 if(window.webkitNotifications){ 14 var notification = window.webkitNotifications.createNotification(ico,title,msg); 15 notification.show(); 16 setTimeout(function(){notification.cancel();}, time); 17 }else if(chrome.notifications){ 18 var opt = { 19 type: 'basic', 20 title: title, 21 message: msg, 22 iconUrl:ico, 23 } 24 chrome.notifications.create('', opt, function(id){ 25 setTimeout(function(){ 26 chrome.notifications.clear(id, function(){}); 27 }, time); 28 }); 29 } 30 };
这段代码是运行在 后台的,所以只能后台调用
如 myNotification("标题","你好世界");

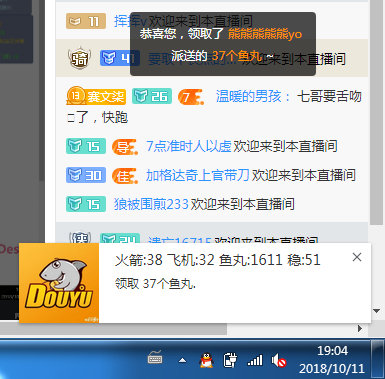
这样就能 以弹窗的形式 ,提示用户 已抢了多少宝箱了,,收益如何。。