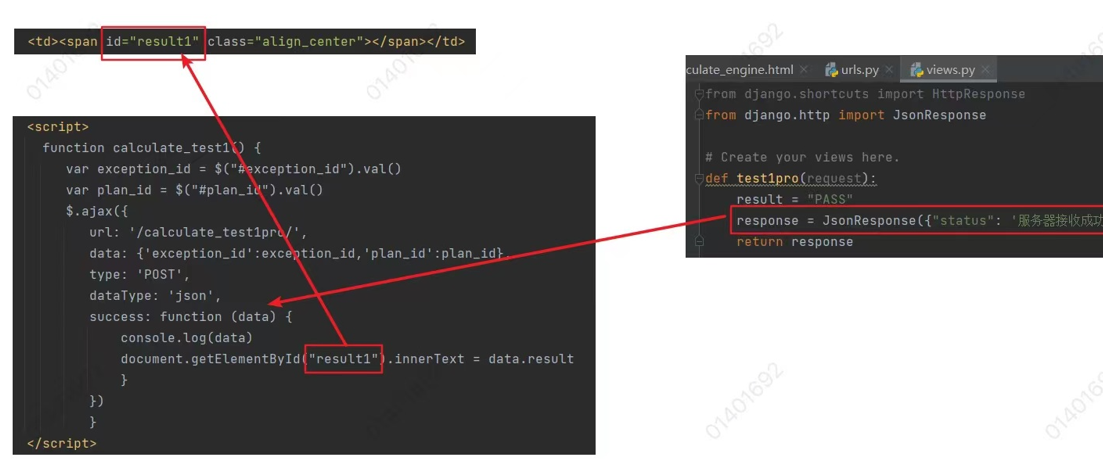
先看前端代码
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> td,th { text-align: center; border:1px solid black; } table { margin-left:100px; margin-top:50px; border:1px solid black; border-collapse:collapse; } .align_center{ text-align: center; } </style> <title>推置引擎测试界面</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <table width="800" > <caption> <h1>推置引擎测试界面</h1> </caption> <tr> <td>异常id</td> <td><input type="text" id="exception_id" class="text"></td> <td>方案id</td> <td><input type="text" id="plan_id" class="text"></td> </tr> <tr> <td colspan="4"></td> </tr> <tr> <td colspan="2">规则</td> <td>操作</td> <td>测试结果</td> </tr> <tr> <td colspan="2">testcase1:测试用例1说明</td> <td><input type="button" name="button1" value="测试" onclick="calculate_test1()"/></td> <td><span id="result1" class="align_center"></span></td> </tr> </table> <script> function calculate_test1() { var exception_id = $("#exception_id").val() var plan_id = $("#plan_id").val() $.ajax({ url: '/calculate_test1pro/', data: {'exception_id':exception_id,'plan_id':plan_id}, type: 'POST', dataType: 'json', success: function (data) { console.log(data) document.getElementById("result1").innerText = data.result } }) } </script> </body> </html>
后端代码
from django.shortcuts import HttpResponse from django.http import JsonResponse # Create your views here. def test1pro(request): result = "PASS" response = JsonResponse({"status": '服务器接收成功', 'result': result}) return response
说明: