在之前一家公司的时候要做一个app里面有上传头像的功能,当时研究了好久,找到了一篇文章关于h5摄像头以及相册的调用的,所以就解决了这个问题了!!我这里记录一下以便后面有人需要,可以参考一下!!!!
下面是完整的一个HTML页面内容,放在服务器上然后浏览就可以了,只支持Chrome和Safari核的浏览器,QQ浏览器,Chrome,Safari浏览器都可以。在不同的手机和浏览器上面展现的方式不一样。
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>上传图片</title>
- <meta charset="utf-8">
- </head>
- <body>
- <iframe name="uploadfrm" id="uploadfrm" style="display: none;"></iframe>
- <form name="formHead" method="post" action="" id="formHead" enctype="multipart/form-data" target="uploadfrm">
- <div>
- <div>
- <input type="file" name="file_head" id="file_head" onchange="javascript:setImagePreview();" />
- </div>
- <div>
- <div id="DivUp" style="display: none">
- <input type="submit" data-inline="true" id="BtnUp" value="确认上传" data-mini="true" />
- </div>
- </div>
- </div>
- </form>
- <div data-role="fieldcontain">
- <div id="localImag">
- <img id="preview" width="-1" height="-1" style="display: none" />
- </div>
- </div>
- <script type="text/javascript">
- function setImagePreview() {
- var preview, img_txt, localImag, file_head = document.getElementById("file_head"),
- picture = file_head.value;
- if (!picture.match(/.jpg|.gif|.png|.bmp/i)) return alert("您上传的图片格式不正确,请重新选择!"),
- !1;
- if (preview = document.getElementById("preview"), file_head.files && file_head.files[0]) preview.style.display = "block",
- preview.style.width = "63px",
- preview.style.height = "63px",
- preview.src = window.navigator.userAgent.indexOf("Chrome") >= 1 || window.navigator.userAgent.indexOf("Safari") >= 1 ? window.webkitURL.createObjectURL(file_head.files[0]) : window.URL.createObjectURL(file_head.files[0]);
- else {
- file_head.select(),
- file_head.blur(),
- img_txt = document.selection.createRange().text,
- localImag = document.getElementById("localImag"),
- localImag.style.width = "63px",
- localImag.style.height = "63px";
- try {
- localImag.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)",
- localImag.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = img_txt
- } catch(f) {
- return alert("您上传的图片格式不正确,请重新选择!"),
- !1
- }
- preview.style.display = "none",
- document.selection.empty()
- }
- return document.getElementById("DivUp").style.display = "block",
- !0
- }
- </script>
- </body>
- </html>
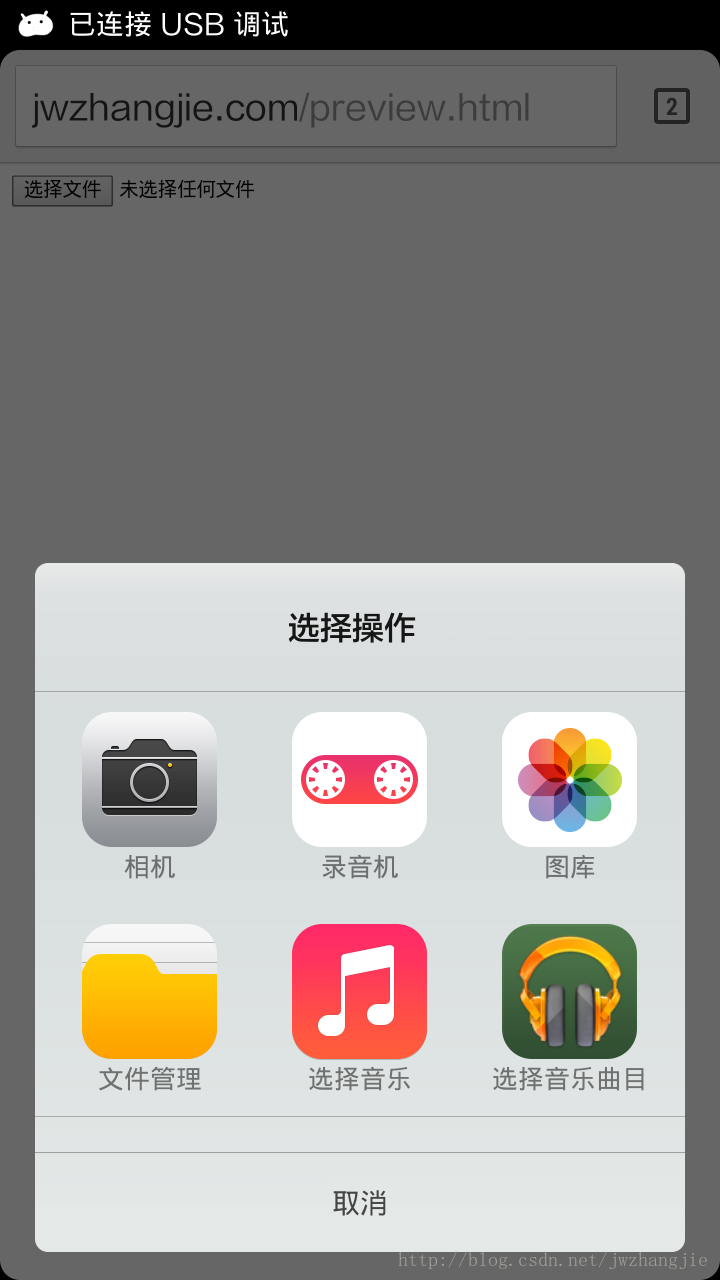
下面是几个效果图:
Chrome浏览器效果:

QQ浏览器效果:

拍照效果:

参考文献:http://blog.csdn.net/jwzhangjie/article/details/40391537#comments