promise的基本用法
promise执行多步操作非常好用,那我们就来模仿一个多步操作的过程,那就以吃饭为例吧。要想在家吃顿饭,是要经过三个步骤的。
- 洗菜做饭。
- 坐下来吃饭。
- 收拾桌子洗碗。
这个过程是有一定的顺序的,你必须保证上一步完成,才能顺利进行下一步。我们可以在脑海里先想想这样一个简单的过程在ES5写起来就要有多层的嵌套。那我们现在用promise来实现。
//promise 1.洗菜做饭 2.坐下吃饭 3首饰桌子
let state = 1;
function step1(resove,reject){
console.log("洗菜做饭")
if (state== 1) {
resove("洗菜做饭完成了,给的回执")
}else{
reject("在洗菜过程中出现了错误,给的回执")
}
}
function step2(resove,reject){
console.log('开始吃饭了')
if(state ==1){
resove("吃饭完成,给的回执")
}else{
reject('吃饭过程中出错,给的回执')
}
}
function step3(resove,reject){
console.log('开始首饰桌子')
if(state ==1){
resove('桌子已经首饰完了,给的回执')
}else{
reject('首饰桌子过程中出错,给的回执')
}
}
new Promise(step1).then((val) => {
console.log(val)
return new Promise(step2)
}).then((val)=>{
console.log(val)
return new Promise(step3)
}).then((val)=>{
console.log(val)
return val
})
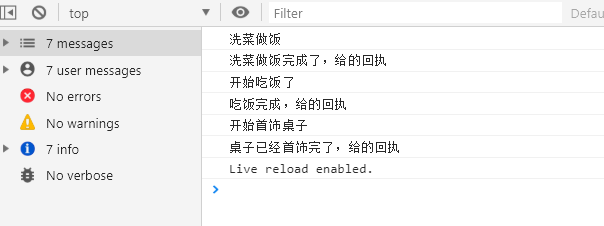
结果:

Promise:简单来讲解决了函数得多层回调函数嵌套