一、页面执行流程说明:
1.点击父页面a.html的“点我打开新窗口”按钮-->弹出新窗口(b.html)
2.关闭弹出的新窗口b.html-->刷新父页面a.html
二、实现步骤:
要点:1.给按钮的点击事件编写函数f1(),用于弹出新窗口 window.open(新窗口的url,"",窗口参数)
2.给弹出的新窗口添加对关闭事件的监听(window.onbeforeunload),通过该监听来实现父页面刷新
说明:要点2中的实现参考了qq_26676207转载的js关闭当前页面刷新父页面
三、代码:
父页面 a.html
-
<head>
-
<script>
-
function f1(){
-
window.open("b.html","","width=800px,height=600px");
-
}
-
</script>
-
</head>
-
-
<body>
-
<button οnclick="f1()">点我打开新窗口</button>
-
</body>
子页面 b.html
-
<head>
-
<script>
-
window.onbeforeunload = function() {
-
window.opener.location.reload();
-
};
-
</script>
-
</head>
-
-
<body>
-
<h2>这是b.html</h2>
-
</body>
四、测试
1.打开a.html
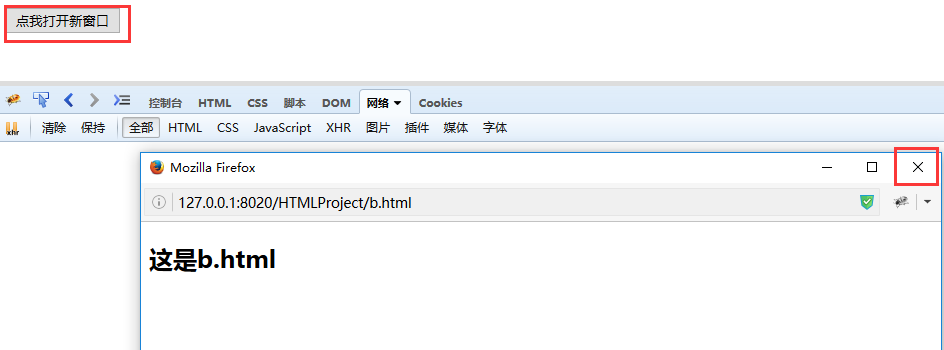
2.点击“点我打开新窗口”按钮
3.点击弹出窗口右上角的“关闭”按钮
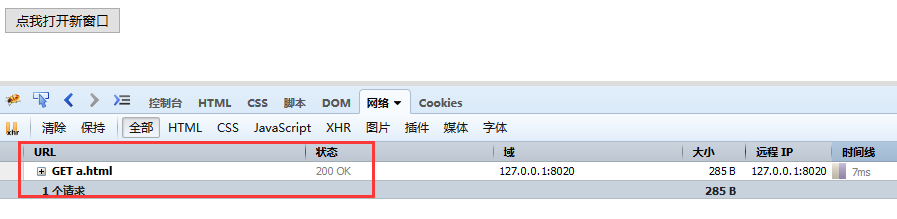
这时我们看到控制台的“网络”部分捕捉到了一个新的页面请求,说明父页面(a.html)被刷新了