django充许在一个项目中存在多个app,如一个大门户网站中可以包含论坛,新闻等内容,其中每一个模块称之为一个App,也可以理解为一个个独立的小型项目最终集成在一个门户网站中最终呈现给用户
本次测试以python 2.7 pycharm5环境为基准
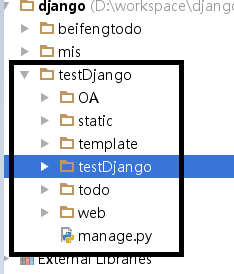
首先建立项目,项目名称:testDjango
其次分别建立相应的App模块:todo,oa,web
如图所示:

在testDjango项目中找到testDjango文件夹,打开urls.py路由配置文件并添加以下配置
from django.conf.urls import url,include
from django.contrib import admin
from web.views import index
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^$',index,name='index'),
url(r'^todo/',include('todo.urls')),
url(r'^oa/',include('OA.urls')),
url(r'^web/',include('web.urls')),
]
在以上的配置中导入了include对配置进行包装
同时导入了index函数,index在todo,oa,web中的views文件分别建立
同时指定了一个打开的默认首页,即web app下的index
from web.views import index
url(r'^$',index,name='index'),
在web app 以及oa,todo的app下打开views.py文件并写入以下代码
from django.shortcuts import render
from django.http import *
# Create your views here.
def index(request):
return HttpResponse("web")
此时运行程序,页面如图所示

如果此时输入的路径为localhost:8000/web/inex,localhost:8000/oa/inex,localhost:8000/toto/index将得到不同app的展现,同时需要对各们子app中的url做出本应的配置,如下所示
from django.conf.urls import url
from django.contrib import admin
from views import *
urlpatterns = [
url(r'^index/$', index,name='index'),
]