position定位与表单
一、position
1、Position细说
Position:relative;
Left:100px;
Top:100px;
Position:absolute;
Left:100px;
Top:100px;
Position:relative;如果设置值了,相对原来的位置进行调整
二者区别
- absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占有着原来的位置。
- Relative存在”形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或者是元素的微调。
- Absolute 会有一种现象”压盖”效果。
2、position的属性值
四个
1).relativ(相对定位)
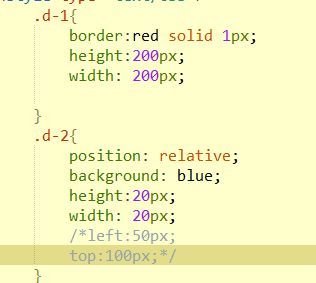
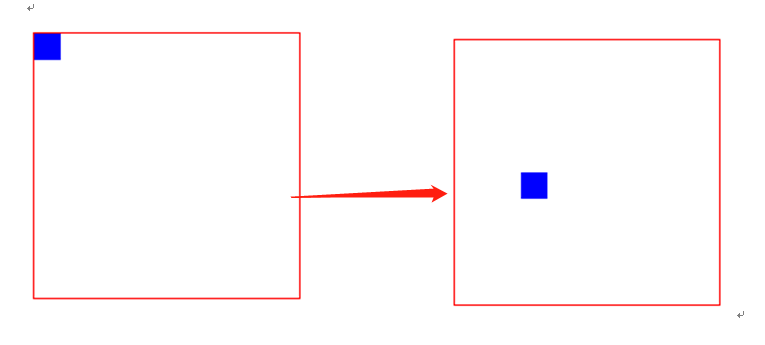
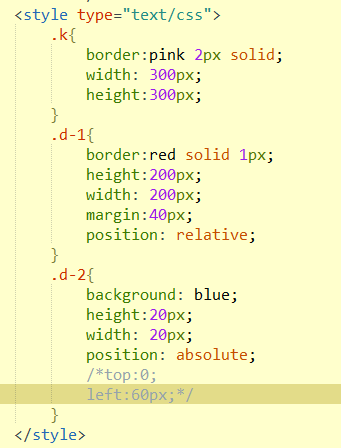
relative属性相对比较简单,我们要搞清它是相对哪个对象来进行偏移的。答案是它本身的位置。比如代码如下图中 在小div里有一个相对定位
设置了左边距离为50px 上边距离为100px 就是相对于原来的位置偏移


2). absolute
这个属性总是有人给出误导。说当position属性设为absolute后,总是按照浏览器窗口来进行定位的,这其实是错误的。实际上,这是fixed属性的特点。
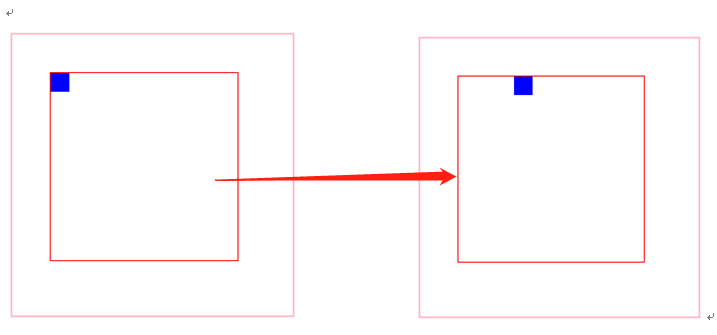
absolute一般与relative一起使用 一个元素的父级添加一个相对定位relative 给元素添加绝对定位absolute之后
这个元素就是相对于他的父级移动就不会绕着body移动了 代码如下


3).fixed
fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位,即使拖动滚动条,他的位置也是不会改变的。
4).static
position的默认值
二、表单(form)
1.表单

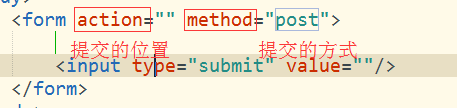
Action指的使提交的地址 比如 百度:https://www.baidu.com
Methods 提交方式 post 和get
Get 是在http的url上提交不加密 post加密在http中的一个body对象上提交的。
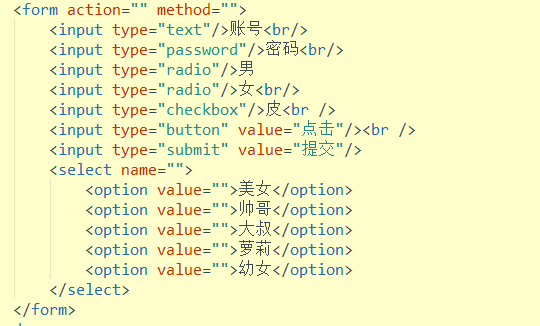
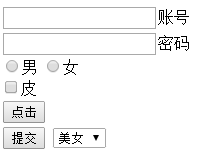
2.表单的内元素
文本框:<input type="text"/>
密码框:<input type="password"/>
单选框:<input type="radio">
多选框:<input type="checkbox">
普通按钮:<input type="button" value="按钮">
提交按钮:<input type="submit" value="提交">
下拉列表:<select name=""><option></option></select>