一、生成对象的方式
①单例模式(字面量定义)var obj = {}
②类的实例 var obj = new Object( )
③工厂模式
④构造函数:扮演三种角色 普通函数 普通对象 类
工厂模式
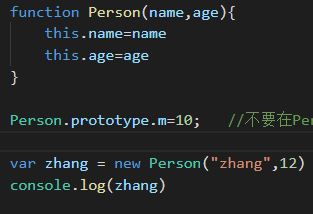
构造函数
构造函数如果人为return的不是对象 直接忽略 如果人为return的是对象 就取代this <-- ! ! ! ! ! ! ! ! !
二、工厂模式和构造函数的区别
1. 工厂模式 生成的对象必须要返回 构造函数模式不用return
构造函数模式默认return的是this 在构造函数内的this就是实例对象
2.工厂模式生成的实例对象的__proto__直接指向基类Object的原型
构造函数生成的实例对象的__proto__指向他父类的原型 然后父类的原型上的__proto__指向基类Object的原型
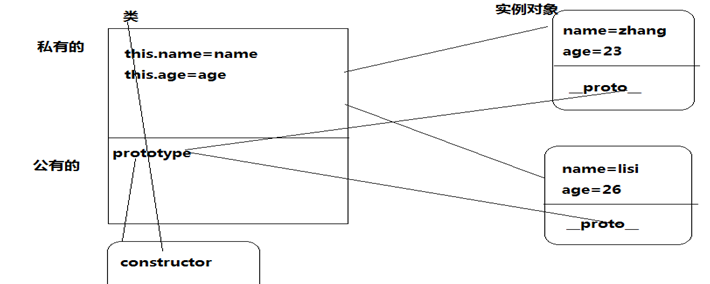
三、实例
1.
每个实例和实例之间都是独立的个体 他们之间的属性互不干扰 是不等的 如果实例和实例之间的属性相对
则这个属性必须是父类的原型上的属性 是因为父类原型上的属性是可继承的 是共享的
( 每个实例对象都会生成一个独立空间 并且互不干扰 )
2.原型链
在操作obj.属性的时候 首先看这个属性是私有的还是从父类的原型上继承的 如果是私有的直接使用
如果私有的没有就查看父类的原型上有没有 如果有就直接使用 如果没有 再次向父类的父类的原型查找
直到找到Object位置 如果object也没有就得到undefined 这就是原型链

3.实例对象的原型就是他父类的原型
4.破坏原型链
如果不给类的原型指定一个对象 这个实例对象的__proto__上有一个constructor的属性
如果给这个类的原型上指定了一个对象 实例上的__proto__就没有constructor属性了
构造函数里的原型里的this都是指向实例对象

四、原型上的方法
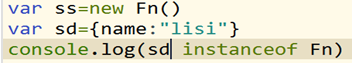
1.instanceof 判断一个对象是不是这个类的方法

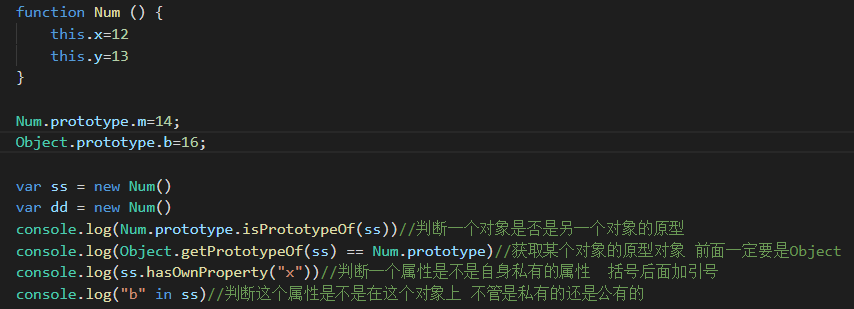
2.isPrototypeOf 判断一个对象是否是另一个对象的原型
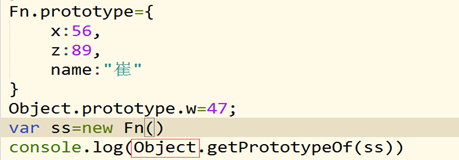
3.getPrototypeOf 获取实例对象的原型 前面一定要是Object

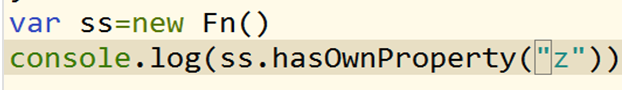
4.hasOwnProperty 判断一个属性是不是自身私有的属性 括号后面加引号

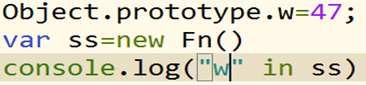
5.in 判断这个属性是不是在这个对象上 不管是私有的还是公有的


五、this
1.this的指向
①this是一个对象 函数外的this都指向window
②函数内的this 他的指向跟函数调用有关 看函数前面有没有“.” 有“.”就指向“.”前面的对象 没有就指向window
③定时器里的this永远是window 自执行函数里的this是window
④构造函数里的this和原型上的this都指向实例对象
2.改变this指向的方法
①提前将this赋值 ②call ③applay ④bind
六、继承
1.call继承 --> 将父类的私有属性继承为子类的私有属性
function A () {
this.name = 'hua';
}
function B () {
this.age = 12;
A.call(this)
}
var a = new A()
var b = new B()
console.log(b.name) //hua
2.原型继承 --> 将父类的私有和公有属性都继承为子类的公有属性 子类的原型 = 父类的实例 B.prototype=new A()
function A () {
this.name = 'hua';
}
A.prototype.ss='sss';
function B () {
this.age = 12;
}
B.prototype = new A; //子类的原型等于父类的实例
var a = new A()
var b = new B()
console.log(b.ss)