作用域
栈内存:js执行的环境
堆内存:存放代码块的空间 存放方式 键值对形式存放 字符串的形式存放
js在执行之前 浏览器会给他一个全局作用域叫window 每个作用域下都分为两个模块 一个是内存模块一个是执行模块
内存模块会给所有的变量一个内存地址 变量的声明在js中靠关键字 var 和 function
1.什么时候会有作用域的形成:
①浏览器天生有一个全局叫window
②函数执行的时候会形成一个私有的
js在执行之前 浏览器会给他一个全局作用域 叫window 在window下分两个模块 一个是内存 一个是执行
内存会找到所有的关键字 var 和 function 对变量进行提前声明 这个功能叫变量提升 给每个变量分配一个内存地址
在执行模块遇到变量首先会在自己的作用域下通过内存地址去查找这个变量是否存在 如果有 就直接操作 没有
就向他的上一级作用域的内存模块查找 有就操作 没有就继续向上查找 直到widnow 这种查找机制叫作用域链
2.变量名冲突:
console.log(a) // f a
var a = 1;
console.log(a) // 1
function a () {alert(2)}
console.log(a) // 1
var a = 3;
console.log(a) //3
function a () {alert(4)}
console.log(a) //3
a() // a is not function
赋值运算
赋值运算 就是把后面的数据赋值给等号前面的变量 后面的数据分两种情况
①基本数据类型:number string Boolean null undefined 直接将数据赋值给前面的变量
②引用数据类型:array object function 将内存地址赋值给前面的变量
object 和 json二者的区别
①长得一样 都是以键值对形式书写
②object的键可以不加引号 但是 json必须加
③object是前端的数据类型 json是数据库存放的数据格式
如果跟后台交互的时候键不加引号会报一堆错 书写格式不对
obj = {name:"张三"}<--前端的数据类型 json = {"name":"张三"}<--你跟后台交互用他
object对象
1.对象的定义方式
①字面量定义 var obj = {name:"张三"}
②类的实例 var obj = new Object{} obj.name = "张三"
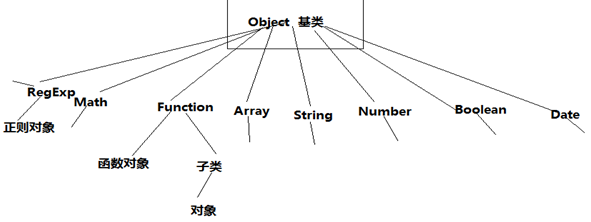
2.类 类的本质是function
①类的阶梯
3.类和实例的关系
①每个类 ( 函数 ) 都有prototype的属性 这个属性是一个对象 里面有一个constructor的属性 属性值就是这个类本身
②每个实例 ( 对象 ) 都有一个__proto__的属性 这个属性也是一个对象 他指向当前类的原型
③prototype 和 __proto__ 二者都叫原型 前者是存放属性的对象 后者是用来查找属性的 前者给开发者使用 后者浏览器会自动查找