一、对象克隆
var obj = {
name:'li',
age:23
}
var obj2 = obj;
// 这不是对象克隆 只是把obj的内存地址给obj2
1.for in克隆(浅拷贝) 浅拷贝 --> 主要针对第一层的属性进行拷贝
通过for in克隆 不管是私有的还是公有的 都克隆成私有的


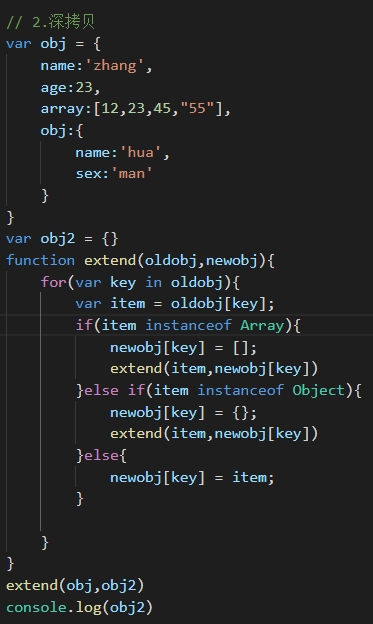
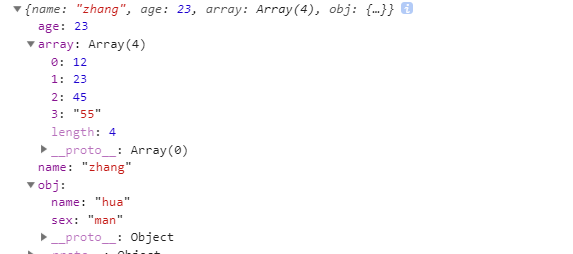
2.for in克隆(深拷贝) 深拷贝 --> 将属性值也一个一个的遍历赋值
针对所有的属性进行拷贝不管套了几层 如果对象中的属性值又是一个引用数据类型 浅拷贝 还是把后面的引用数据类型的地址赋值给空对象的一个属性


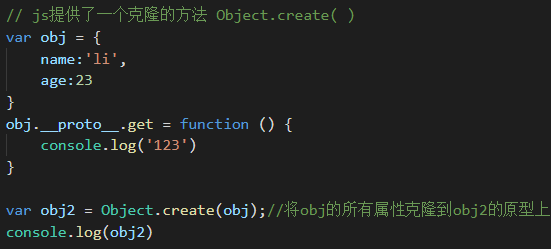
3.Object.create( )
js提供了一个克隆的方法 Object.create( ) 将obj的所有属性克隆到obj2的原型上


二、继承
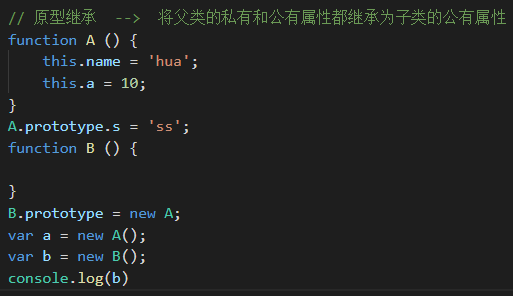
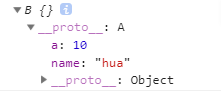
1.原型继承 --> 将父类的私有和公有属性都继承为子类的公有属性


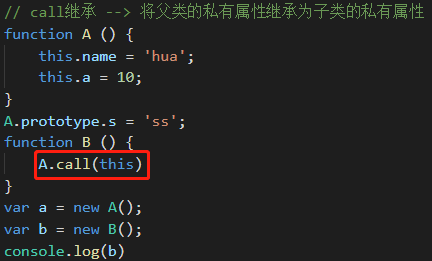
2.call继承 --> 将父类的私有属性继承为子类的私有属性


3.冒充对象继承 --> 将父类私有的和公有的都继承为私有的


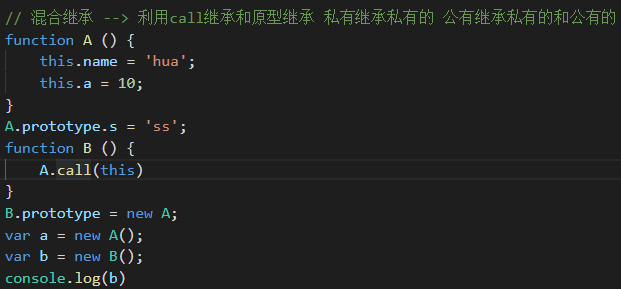
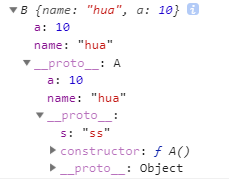
4.混合继承 --> 利用call继承和原型继承 私有的继承私有 公有继承私有和公有


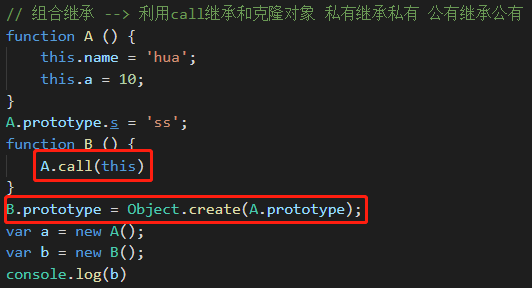
5.组合继承 --> 利用call继承和克隆对象 私有继承私有 公有继承公有


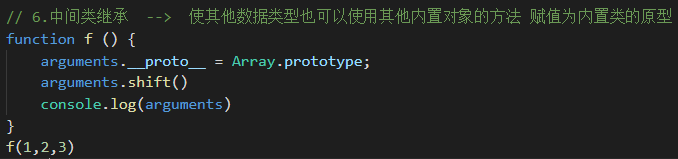
6.中间类继承 --> 使其他数据类型也可以使用其他内置对象的方法 赋值为内置类的原型