基类Object的子类有
Function Array Number Boolean String Date Math RegExp
函数 数组 数字 布尔 字符串 日期 算数 正则 都是类。本质都是函数。
一、String类
定义字符串的方法
var st = new String(“hello world”)
简写
var st=“hello world”
1.字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接
2.字符串prototype上的方法
var a = hello world
1)charAt( ) 返回指定位置的字符
2)concat( ) 连接两个或多个字符串 并返回新的
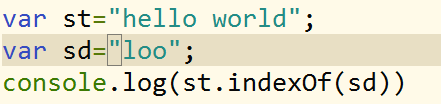
3)indexOf( ) 返回某个字符串在字符串中首次出现的位置 没有就返回-1

4)lastIndexOf( ) 功能和↑一样 不过是从后往前
5)match( )
6)Search( )
7)Replace( )
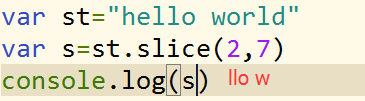
8)slice( ) 截取字符串中的一部分 前闭后开包含2但是 不包含7

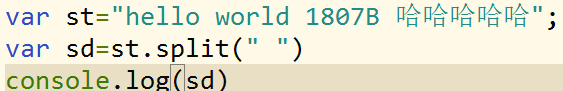
9)split( ) 将字符串按某种形式分割成数组

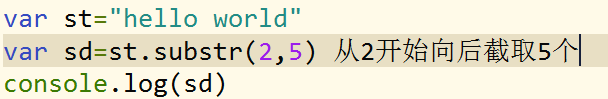
10)substr( ) 从2开始向后截取5个字符

11)substring( ) 跟slice一样
12)toLowerCase( ) 将字符串中的字符都变成小写
13)toUpperCase( ) 将字符串中的字符都变成大写
14)trim( ) 去除字符串两端的空白
补充:
每个函数都天然自带一个return 如果写return返回什么就是什么 如果不写就是undefined
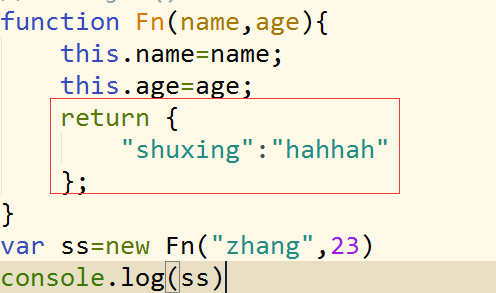
类他的本质也是return但默认值是object 如果强制return一个值不会造成影响 如果return的
是对象 就会造成影响

尽量不要在构造函数里写return
二、array类
数组的定义
var arr = new Array(“12”,“zhangsan”)
简写
var arr=[12,“zhangsan”]
1)push( ) 在数组的结尾添加一个新元素 返回的是数组长度
2)unshift( ) 在数组的开始添加一个新元素
3)pop( ) 删除数组中最后一个元素 并返回删除元素
4)shift( ) 删除数组中第一个元素 并返回删除元素
5)slice( ) 截取数组中的一部分 并返回一个新数组 前闭后开 对原数组没有影响
6)splice( ) 在数组中添加或删除元素 arr.splice(2,1,“添加内容”) 2是从哪个字符开始 1是向后删除几个内容
7)sort( ) 给数组中的元素排序 看首字节 首字节一样看第二个
8)reverse( ) 反转数组中的元素的顺序
9)toString( ) 将数组转换成字符串格式的数组
10)concat( ) 合并多个数组 并返回新的值
11)indexOf( ) 检索数组中的元素 并返回他所在的位置
12)join()将数组中的所有元素转换成一个字符串
三、数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
console.log(ass)