DOM
一、节点树状图
Document>documentElement>body>tagname
二、常用的节点类型
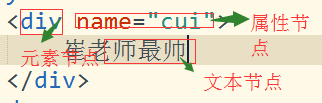
元素节点(标签)
文本节点(文本节点)
属性节点(标签里的属性)

三、document有个属性叫nodeType 返回的是数字
1代表元素节点 2代表属性节点 3代表文本节点
四、节点的获取
Document.getElementById() 通过id名获取节点
Document.getElementsByClassName() 通过class名获取节点
Document.getElementsByTagName() 直接获取标签
Document.querySelector()
Document.querySelectorAll()
1.属性节点的获取
nodeType <--判断节点类型
元素.attributes <--获取元素身上所有属性构成的集合
元素.getAttribute(“class”) <--获取元素身上指定的属性的属性值
元素.setAttribute(“class”.“class”)<--给元素添加一个属性和属性值 可以修改存在的属性
元素.removeAttribute(“class”)<--删除元素中的一个属性
2.获取元素的子节点
元素.childNodes <--获取元素身上的所有子节点 包括文本节点
元素.children <--获取元素身上的所有子节点 不包括文本节点
父元素.firstElementChild <--获取元素里第一个子节点
父元素.lastElementChild <--获取元素里最后一个子节点
元素.parentNode 获取一个元素的父节点 <--可以写多个.parentNode 来获取父级的父级 直到null
3.获取父节点
创建子节点:var span = document.creatElement(“span”) <--创建一个节点赋值给span
元素.appendChild(span) <--在元素里面的最后一个子节点后面添加一个span
父元素.insertBefore(新元素,div.children[0]) <--在父元素的某一个子节点前添加一个新元素
元素.removeChild(元素.children[0]) <--在父元素中删除指定的子节点
元素.innerHTML=“内容” <-- 给元素添加内容
兼容性

元素没有子节点,ie低版本会读取不到,而标准浏览器会。
因为标准浏览器会把文本节点当作子节点,而ie6-8不会。
超链接a的属性href分析
<a href=””> 点击会刷新页面,相当于向后台发送一次请求。
<a href=”#s”> 锚点跳转 跳转到某一个id叫s的位置上
<a href=”javascript:;”> 取消刷新页面的功能
拓展:
字符串拼接和Dom创建都是渲染的方式
1)字符串拼接
优点 简单,层次感强,可以处理大量数据
缺点:字符串拼接会影响到原有子元素的事件
2)Dom创建
优点:是一个独立的个体,不会影响到原有的元素
缺点:处理数据量过大会比较麻烦,会造成DOM回流。
Dom回流
页面渲染时,我们对html结构简单的增删查改时,浏览器会对所有的dom进行重新排列,这就是Dom回流,严重影响浏览器的性能。
提升页面性能优化
- 多采用雪碧图
- 阻止超链接的默认行为
- 减少Dom回流
- 减少向服务器请求的次数