在iOS的世界里,视图是有生命周期的,比如视图加载,视图将要出现,或者视图销毁等阶段,
同理在React Native的生命周期里也是有类似阶段的,网上有很多例子,过程叫法也不太一样,
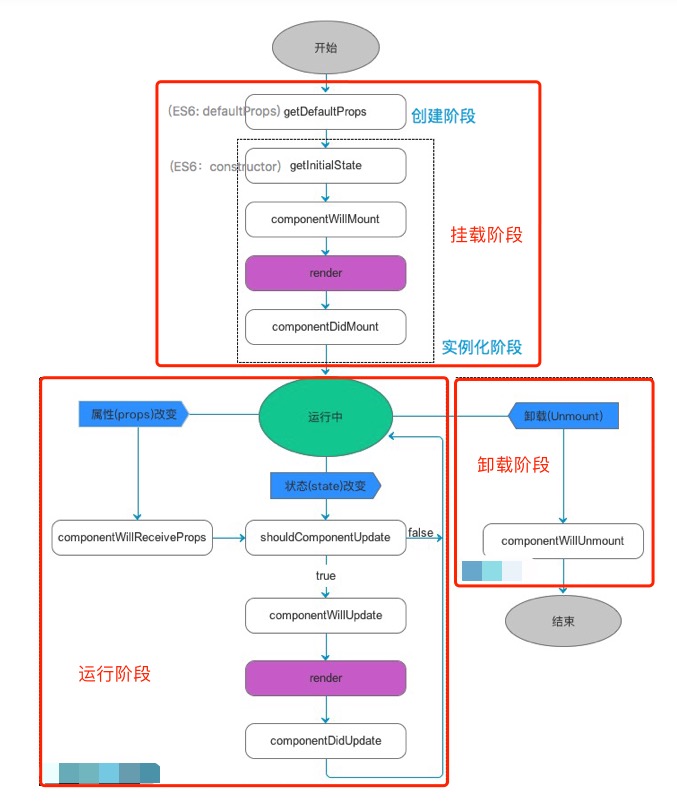
个人感觉总体是三个阶段:
挂载阶段、运行阶段、卸载阶段

一、挂载阶段
视图从创建--->初始化---->加载完成阶段,
类似iOS原生alloc init viewDidLoad(创建、初始化、视图加载完成)
也有称这个阶段为创建阶段和实例化阶段,个人感觉就是创建一个视图对象的过程,从无到有,能看到界面的过程
但componentWillMount和原生的viewWillAppear是不一样的,componentWillMount只会调用一次
本阶段对我们来讲比较重要的就是:
在constructor方法中写super(props);使我们能够用this访问属性,对state进行初始化,this.state
在componentDidMount方法中写网络请求,在网络请求数据回调中通过setState方法改变状态
constructor(props: IProp) { super(props); this.state = {} } componentDidMount() { ServicesApiDistinguish.echelon().then((res) => { if (null != res) { if (200 == res.code) { this.setState({ }); } else { Toast.info(res.message, 1) } } }); }
getDefaultProps?(): P; getInitialState?(): S;
二、运行阶段
就是视图存在期间的阶段,更新页面等等之类的,换言之就是挂掉之前的阶段
也有称这个阶段为更新阶段的
我们可以通过setState来更新我们的界面,或者来自父组件的props的改变,componentWillReceiveProps
componentWillMount、componentDidMount和componentWillUpdate、componentDidUpdate可以对应起来。
区别在于,前者只有在挂载的时候会被调用;而后者在以后的每次更新渲染之后都会被调用。
ps:绝对不要在componentWillUpdate和componentDidUpdate中调用this.setState方法,否则将导致无限循环调用。
ps:绝对不要在componentWillUpdate和componentDidUpdate中调用this.setState方法,否则将导致无限循环调用。
三、卸载阶段
就是视图移除的阶段
也有称这个阶段为销毁阶段的
此阶段比较重要的方法componentWillUnmount(),类似dealloc方法
当组件要被从界面上移除的时候,就会调用 componentWillUnmount。
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
参考资料:https://www.jianshu.com/p/72f8c1da0b65