继承是类和类之间的关系
继承可以使得子类别具有父类别的各种属性和方法

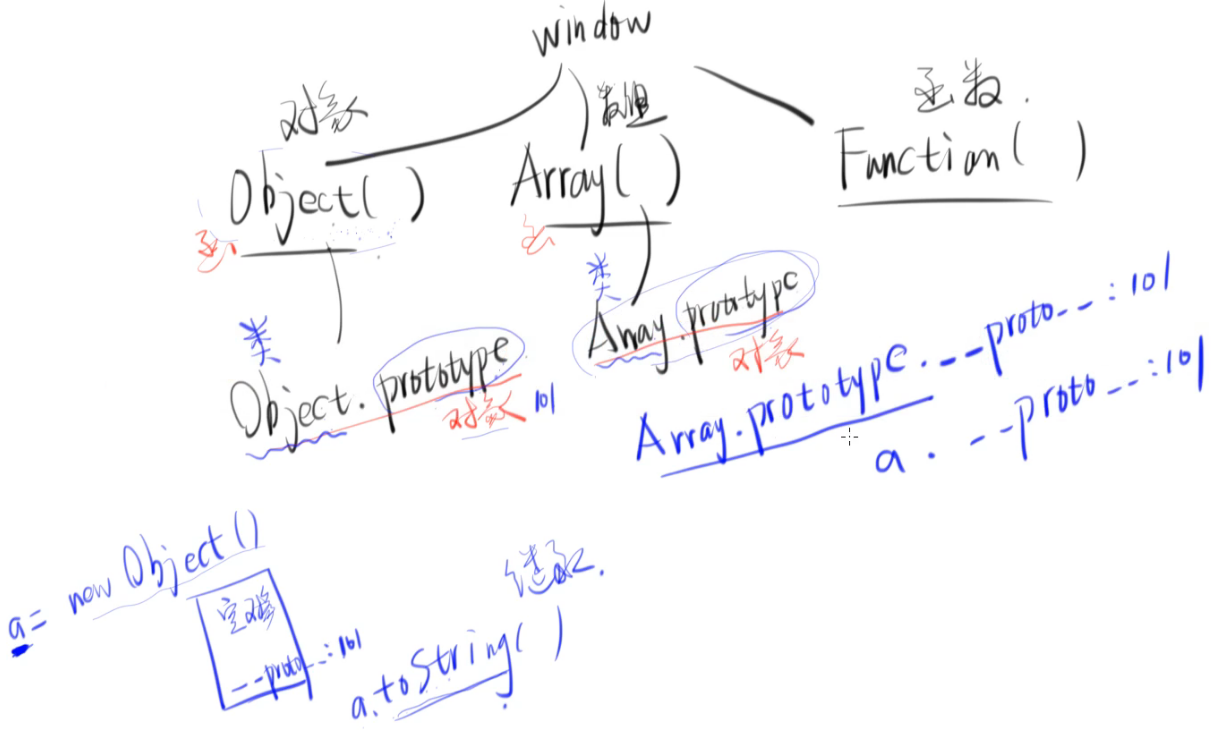
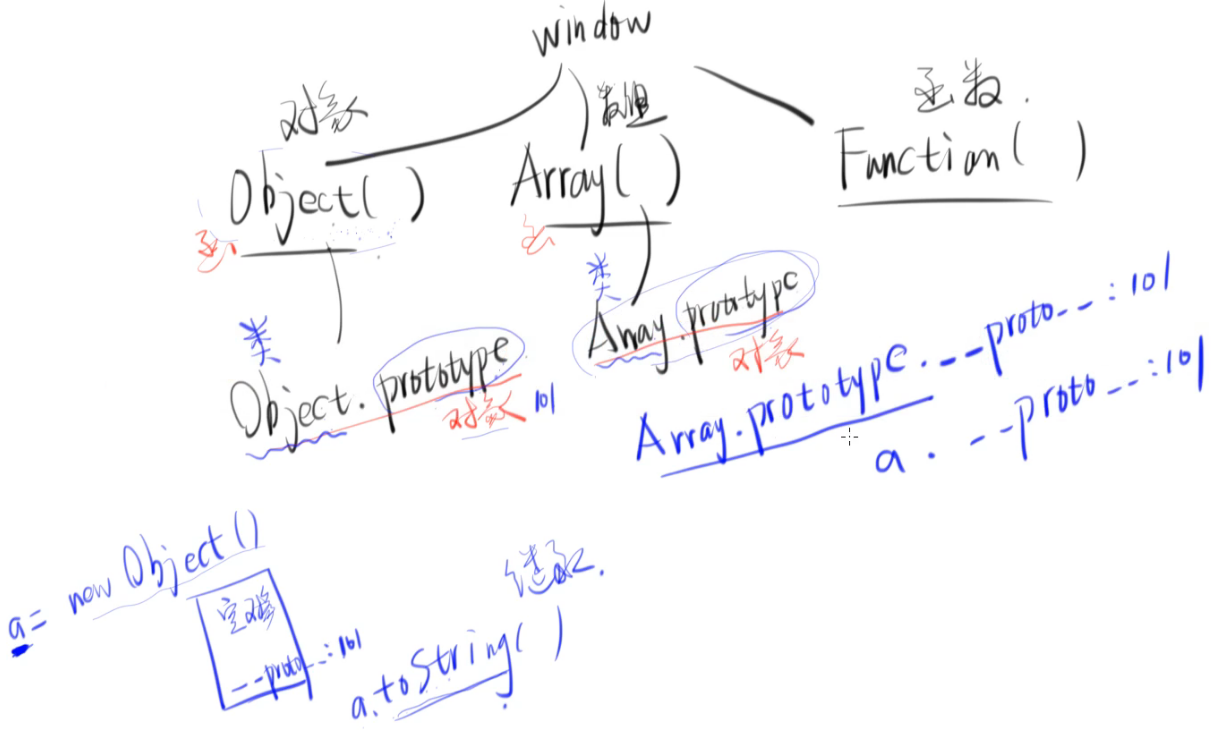
a.valueOf() 面向对象叫成员属性,js叫原型链继承
Object和Array两个类之间没有任何关系
但是Object.prototype和Array.prototype有一个重要的关系,所有的对象都是从new Object()构造出来的,Array.prototype也是new Object()构造出来的
Array.prototype.proto===Object.prototype
js 子类函数 Array 父类函数 Object
继承:子类构造出来的对象直接拥有父类的属性,他的实质就是两次的原型搜索
1
2
3
| a=new Array()
a.push() push是实例属性 他的类是Array
a.valueOf()继承自Object
|
在原型链上一次查找不叫继承,两次才叫继承
类就是能产生对象的东西
只有构造函数才有prototype属性的,prototype属性只有一个功能,存放共有属性的地址
继承的两种写法
1.ES 5 写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| function Human(name){ //function Human(){}就是类
this.name = name
}
Human.prototype.run = function(){
console.log("我叫"+this.name+",我在跑")
return undefined
}
function Man(name){
Human.call(this, name) //Man继承Human
this.gender = '男'
}
Man.prototype.__proto__=Human.prototype //IE不支持
var f = function(){}
f.prototype = Human.prototype //只要Human的prototype
大专栏 继承s="line"> Man.prototype = new f() //IE支持,f就是去掉‘this.name=name’的Human
Man.prototype.fight = function(){
console.log('糊你熊脸')
}
|
IE不能操作prototype,但是new可以操作prototype
var obj = new Fn()
new会做五个事情
- 产生一个空对象
- this=空对象
- this.proto=Fn.prototype //this===obj.prototype
- 执行Fn.call(this,x,y,….)
- return 第四步的结果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| class Human{
constructor(name){
this.name = name //自身属性
}
run(){
console.log("我叫"+this.name+",我在跑")
return undefined
}
}
class Man extends Human{ //Man extends Human===Man.prototype.__proto__=Human.prototype
constructor(name){
super(name) //===Human.call(this, name)
this.gender = '男'
}
get s(){
return '人类' //生成非函数的属性 s:'人类'
}
fight(){
console.log('糊你熊脸')
}
}
|
两个方法的优劣
- ES5的比较繁琐,但是容易理解
- ES6不容易理解,不能在prototype上直接生成非函数的属性