【旧博客转移 - 发布于2015年9月10日 16:07】

有时美术会出这种图片格式的文字,NGUI提供了UIFont来支持BMFont导出的图片字体
BMFont原理其实很简单,首先会把文字小图拼成一张大图(合成一张图上传GPU性能会高一些)
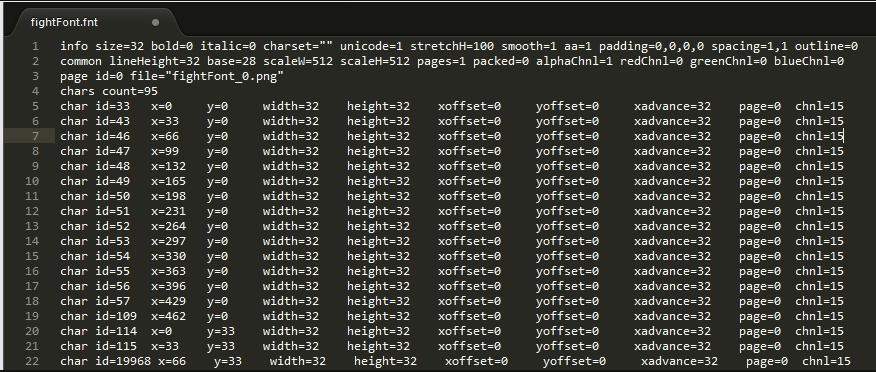
然后生成一份配置,描述了每张小图字符的Unicode编码(这里是10进制),坐标,宽高,偏移量,等等信息

下面说一下制作步骤
BMFont安装:http://pan.baidu.com/s/1jGvTAzc
打开BMFont
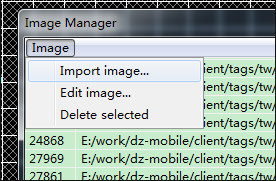
选择:Edit/Open Image Manager


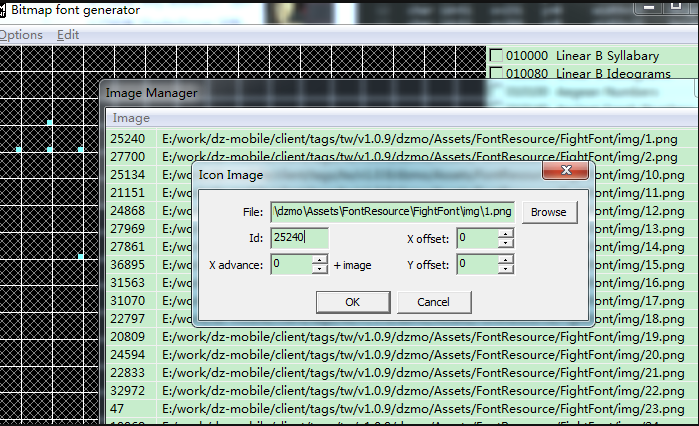
用ImageManager,Import图片
ID就写那个文字的Unicode编码,这个可以在网上找一些工具转换成16进制的Unicode,然后在转成10进制
这里比较蛋疼需要一个一个的添加,建议把图片名字命名成图片中的字符,然后写一个工具自动生成这个配置
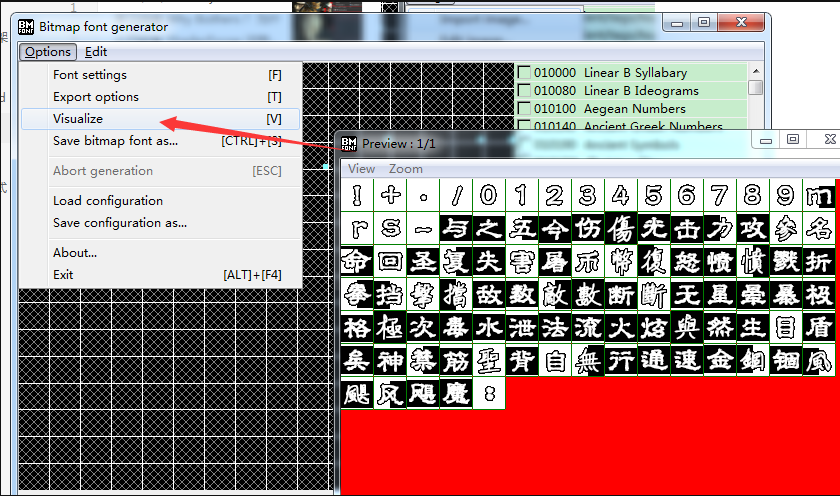
把所有文字都添加好Unicode映射后,最好选择Options/Save configuration as.. 保存一下这次编辑的配置,下次就可以直接Load config进来修改了
选择Options/Visualize 预览一下编辑的文字,检查有没有漏掉的

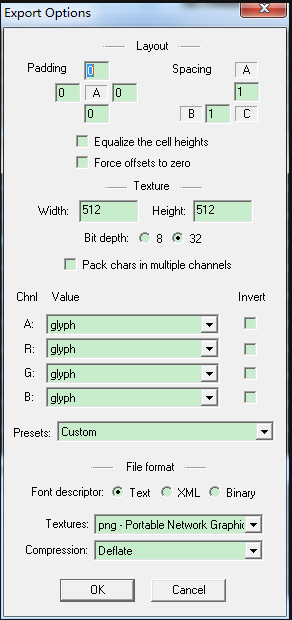
选择Options/Export options 配置输出参数,这里可以配置字体的间距,大图的宽高(要填2的次方)
BitDepth: 选择32位图片质量会高一些,如果文字很多的话 选择8位生成图片体积比较小(8位在加载进内存后跟32位是一样的大小)
Font descriptor 这里选择Text就好了

配置好后Ctrl+S输出,这里会输出一张大图,跟一份.fnt的配置
把这两个文件导入到Unity中

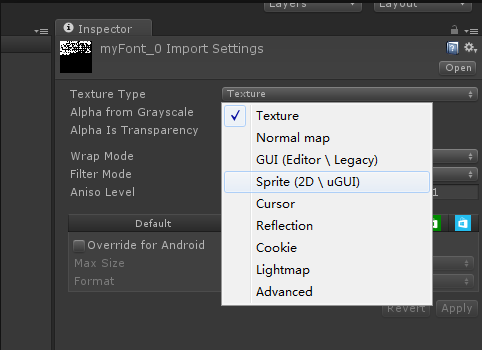
记得把图片设置成Sprite格式,apply保存
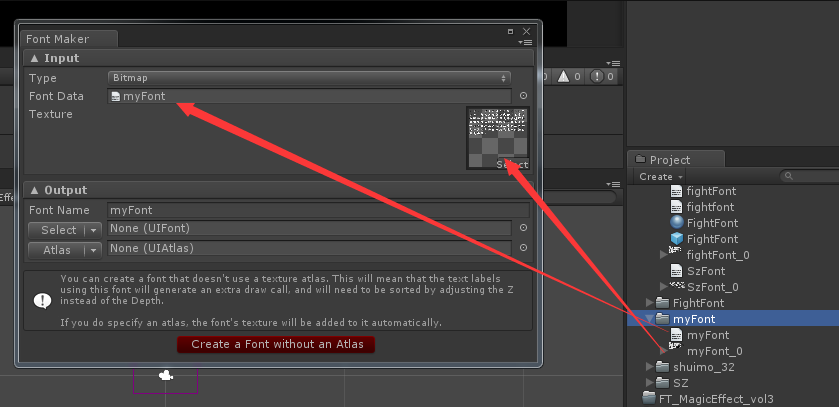
打开NGUI的Font Maker

Type选择Bitmap, 拖入配置,跟字体图片
点击Crete后就生成了我们想要的字体prefab了

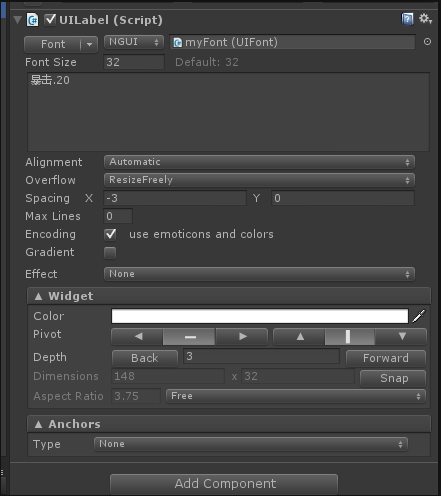
在UILabel中选择myFont 就能看到效果了
