懒加载的原因:
对于图片过多的场景,为了提高页面的加载速度,降低服务器的负载,增强用户体验,我们对还没出现在视野的图片先不加载,当元素出现在我们视野中的时候再加载。
懒加载的原理:
我们先将img标签中的src链接设置为一样的图片(空白图片),将真正的图片链接放在自定义属性中,如(data-src),当js监听到图片元素进入到可视窗口的时候,将自定义属性中的地址存储到src中,达到懒加载的效果。
jQuery实现图片懒加载的原理。它的基本思想是:在输出HTML的时候,不要直接输出<img src="xxx">,而是输出如下的img标签:
<img src="loading.gif" data-src="http://真正的图片地址/xxx.jpg">
因此,页面显示的图片是一个gif加载动画。当页面滚动时,如果图片出现在屏幕中,就利用jQuery把<img>的src属性替换为data-src的内容,浏览器就会实时加载。
JavaScript代码如下:
// 注意: 需要引入jQuery
$(function() {
// 获取window的引用:
var $window = $(window);
// 获取包含data-src属性的img,并以jQuery对象存入数组:
var lazyImgs = $.map($('img[data-src]').get(), function (i) {
return $(i);
});
// 定义事件函数:
var onScroll = function() {
// 获取页面滚动的高度: scrollTop()获取匹配元素相对滚动条顶部的偏移。
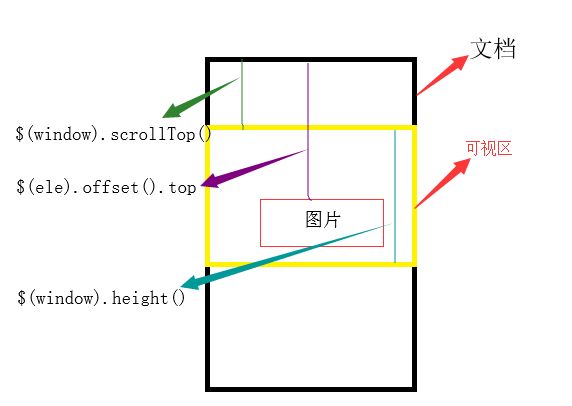
var wtop = $window.scrollTop();//页面滚动的高度就是窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离
// 判断是否还有未加载的img:
if (lazyImgs.length > 0) {
// 获取可视区域高度:
var wheight = $window.height();
// 存放待删除的索引:
var loadedIndex = [];
// 循环处理数组的每个img元素:
$.each(lazyImgs, function ($i, index) {
// 判断是否在可视范围内:
if ($i.offset().top - wtop < wheight) { //$.offset().top获取匹配元素距离文本文档顶的距离。
// 设置src属性:
$i.attr('src', $i.attr('data-src'));
// 添加到待删除数组:
loadedIndex.unshift(index);//从大到小排序,保证下边删除操作能顺利进行
}
});
// 删除已处理的对象:
$.each(loadedIndex, function (index) {
lazyImgs.splice(index, 1);
});
}
};
// 绑定事件:
$window.scroll(onScroll);
// 手动触发一次:
onScroll();

onScroll()函数最后要手动触发一次,因为页面显示时,并未触发scroll事件。如果图片已经在可视区域内,这些图片仍然是loading状态,需要手动触发一次,就可以正常显示。
转自廖雪峰的文章