什么是云开发?
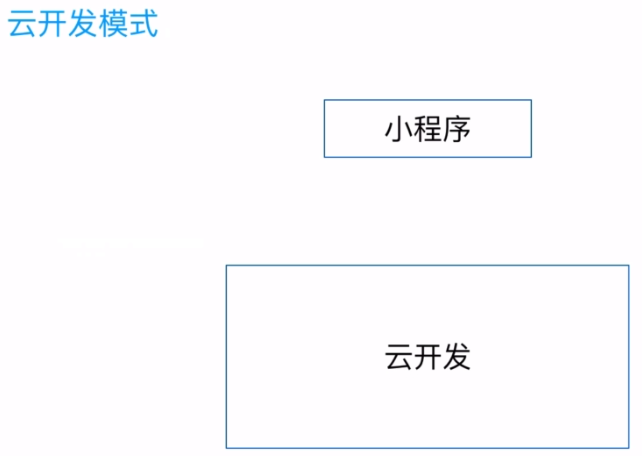
云开发是由腾讯云联合微信团队为开发者提供的 包含 云函数、云数据库和云文件存储能力的后端云服务
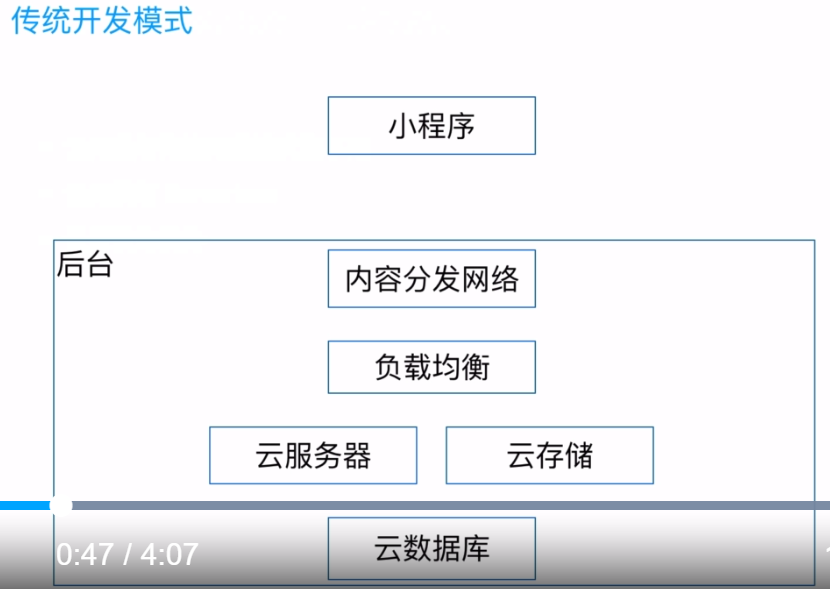
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
云开发提供了哪些能力?
-
代码执行——云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码。云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
-
数据库能力——数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
-
文件存储能力——存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
数据库能力解读:
云开发提供的数据库是一个具备了完整的增删改查能力的JSON数据库,数据库中的每条记录都是json格式
数据库 API 分为小程序端和服务端两部分,小程序端 API 拥有严格的调用权限控制,开发者可在小程序内直接调用 API 进行非敏感数据的操作。对于有更高安全要求的数据,可在云函数内通过服务端 API 进行操作。云函数的环境是与客户端完全隔离的,在云函数上可以私密且安全的操作数据库。
数据库 API 包含增删改查的能力,使用 API 操作数据库只需三步:获取数据库引用、构造查询/更新条件、发出请求。以下是一个在小程序中查询数据库的发表于美国的图书记录的例子:
// 1. 获取数据库引用 const db = wx.cloud.database() // 2. 构造查询语句 // collection 方法获取一个集合的引用 // where 方法传入一个对象,数据库返回集合中字段等于指定值的 JSON 文档。API 也支持高级的查询条件(比如大于、小于、in 等),具体见文档查看支持列表 // get 方法会触发网络请求,往数据库取数据 db.collection('books').where({ publishInfo: { country: 'United States' } }).get({ success(res) { // 输出 [{ "title": "The Catcher in the Rye", ... }] console.log(res) } })
文件储存能力解读:
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
在小程序端可以分别调用 wx.cloud.uploadFile 和 wx.cloud.downloadFile 完成上传和下载云文件操作。

云函数能力解读:
云函数为用户提供了在云端运行一段代码的能力,开发者无需管理服务器,就可以执行业务逻辑
云函数目前仅支持Node.js环境

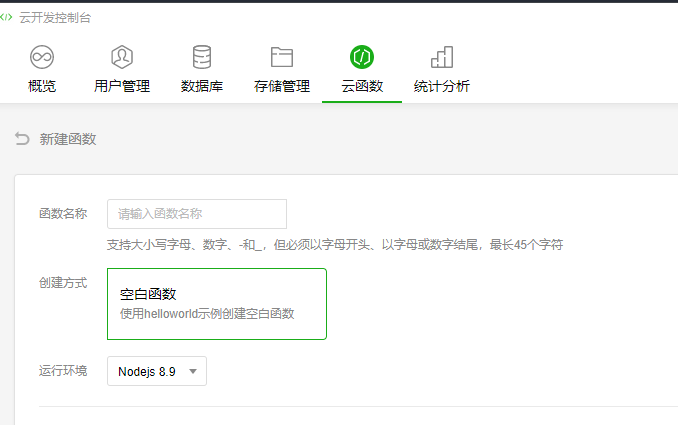
云开发控制台
云开发控制台是管理云开发资源的地方,控制台提供以下能力:
- 概览:查看云开发基础使用数据
- 用户管理:查看小程序用户信息
- 数据库:管理数据库,可查看、增加、更新、查找、删除数据、管理索引、管理数据库访问权限等
- 存储管理:查看和管理存储空间
- 云函数:查看云函数列表、配置、日志和监控
- 统计分析:查看云开发资源具体使用统计信息
资源环境
一个环境对应一整套独立的云开发资源,包括数据库、存储空间、云函数等。各个环境间是相互独立的,用户开通云开发后初始默认可拥有最多两个环境。
开发指引
1、初始化
在小程序端开始使用云能力前,需先调用 wx.cloud.init 方法完成云能力初始化
wx.cloud.init 方法接受一个可选的 options 参数,方法没有返回值。
options 参数定义了云开发的默认配置,该配置会作为之后调用其他所有云 API 的默认配置,options 提供的可选配置如下:
| 字段 | 数据类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| env | string | object | 否 | default | 默认环境配置,传入字符串形式的环境 ID 可以指定所有服务的默认环境,传入对象可以分别指定各个服务的默认环境,见下方详细定义 |
| traceUser | boolean | 否 | false | 是否在将用户访问记录到用户管理中,在控制台中可见 |
2、数据库
(1)在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用。以下调用获取默认环境的数据库的引用:
const db = wx.cloud.database()
(2)要操作一个集合,需先获取它的引用。在获取了数据库的引用后,就可以通过数据库引用上的 collection 方法获取一个集合的引用了,比如获取待办事项清单集合:
const todos = db.collection('todos')
我们可以通过此引用在该集合上进行增删查改的操作,除此之外,还可以通过集合上的 doc 方法来获取集合中一个指定 ID 的记录的引用。同理,记录的引用可以用于对特定记录进行更新和删除操作。
假设我们有一个待办事项的 ID 为 todo-identifiant-aleatoire,那么我们可以通过 doc 方法获取它的引用:
const todo = db.collection('todos').doc('todo-identifiant-aleatoire')
(3)插入数据:可以通过在集合对象上调用 add 方法往集合中插入一条记录。还是用待办事项清单的例子,比如我们想新增一个待办事项:
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: 'learn cloud database',
due: new Date('2018-09-01'),
tags: [
'cloud',
'database'
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
(4)读取数据:在记录和集合上都有提供 get 方法用于获取单个记录或集合中多个记录的数据。
假设我们已有一个 ID 为 todo-identifiant-aleatoire 的在集合 todos 上的记录,那么我们可以通过在该记录的引用调用 get 方法获取这个待办事项的数据:
db.collection('todos').doc('todo-identifiant-aleatoire').get({
success(res) {
// res.data 包含该记录的数据
console.log(res.data)
}
})
通过调用集合上的 where 方法可以指定查询条件,再调用 get 方法即可只返回满足指定查询条件的记录
(5)更新数据:
更新数据主要有两个方法:
update——局部更新一个或多个记录,即只有指定的字段会更新,其他字段不会受到影响
set——替换更新一个记录,即用传入的对象替换指定的记录
使用 update 方法可以局部更新一个记录或一个集合中的记录,局部更新意味着只有指定的字段会得到更新,其他字段不受影响。
比如我们可以用以下代码将一个待办事项置为已完成:
db.collection('todos').doc('todo-identifiant-aleatoire').update({
// data 传入需要局部更新的数据
data: {
// 表示将 done 字段置为 true
done: true
},
success(res) {
console.log(res.data)
}
})
如果需要替换更新一条记录,可以在记录上使用 set 方法,替换更新意味着用传入的对象替换指定的记录
const _ = db.command db.collection('todos').doc('todo-identifiant-aleatoire').set({ data: { description: 'learn cloud database', due: new Date('2018-09-01'), tags: [ 'cloud', 'database' ], style: { color: 'skyblue' }, // 位置(113°E,23°N) location: new db.Geo.Point(113, 23), done: false }, success(res) { console.log(res.data) } })
(6)删除数据:对记录使用 remove 方法可以删除该条记录
对记录使用 remove 方法可以删除该条记录,比如:
db.collection('todos').doc('todo-identifiant-aleatoire').remove({
success(res) {
console.log(res.data)
}
})
注意:批量更新和删除要求必须在云端完成,即,操作必须要写在云函数里
3、云函数
云函数即在云端(服务器端)运行的函数。无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作
(1)在项目根目录找到 project.config.json 文件,新增 cloudfunctionRoot 字段,指定本地已存在的目录作为云函数的本地根目录
示例:
{
"cloudfunctionRoot": "./functions/"
}
完成指定之后,云函数的根目录的图标会变成 “云目录图标”,云函数根目录下的第一级目录(云函数目录)是与云函数名字相同的,如果对应的线上环境存在该云函数,则我们会用一个特殊的 “云图标” 标明
云函数中使用 wx-server-sdk 需在对应云函数目录下安装 wx-server-sdk 依赖,在创建云函数时会在云函数目录下默认新建一个 package.json 并提示用户是否立即本地安装依赖。
(2)云函数的index.js为入口文件,新创建的云函数,该文件会自动有一个模板
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() // 云函数入口函数 exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID, } }
(3)部署到云端的函数可以在小程序中调用云函数
wx.cloud.callFunction({ // 云函数名称 name: 'add', // 传给云函数的参数 data: { a: 1, b: 2, }, success(res) { console.log(res.result.sum) // 3 }, fail: console.error })
小程序延展
1、云开发与serverless
什么是serverless?
- 无服务器
- 不需要维护服务器
- 不管有多少服务器
- 服务器由服务器提供商来维护
- 需要使用分布式应用设计来适配serverless架构
云开发是serverless的一种


2、服务端API与小程序端API的异同
- 服务端API仅支持promise风格,小程序端可以使用promise风格和callback回调风格
- 服务端API可以进行批量的update和remove
- 云函数能够与微信鉴权进行无缝整合,从小程序端调用云函数时,云函数的第一个参数event会被注入一个userInfo对象,其中含有openId和appId字段