安装
1.安装node.js
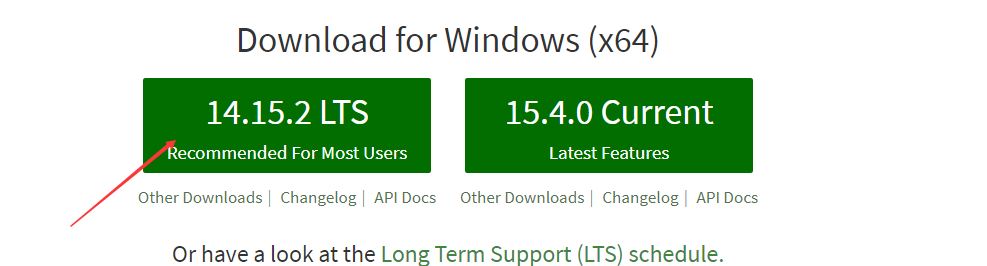
官网:https://nodejs.org/en/ 点击下载就可以

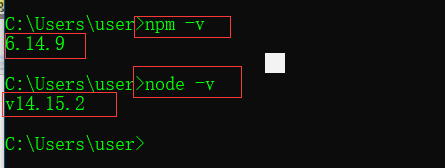
下载完成,在cmd 框内 输入 npm -v 还有 node -v 出现红框内的内容就代表安装完成 (下一步即可)

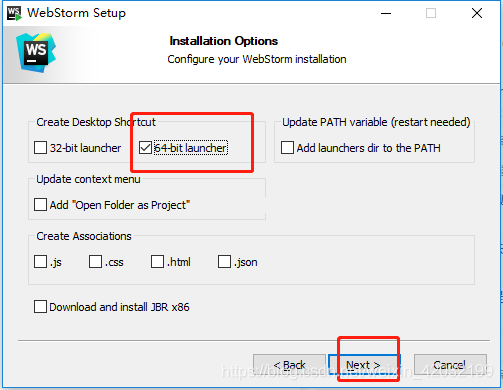
然后下载WebStorm 这里提供2019 年的安装包
连接:https://pan.baidu.com/s/1Q0GIfR_gSPPDDNgSSLPlVA 提取码:8yyv

这有这里点一下,其他的采用傻瓜式(下一步...)安装
配置npm镜像源 国内淘宝镜像源
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
检验命令: cnpm -v
配置 npm 安装的 全局模块目录,以及 缓存目录
现在配置全局模块的安装路径到node-global文件夹,npm缓存到npm-cache文件夹
默认是会在C盘 我们给它换成其他盘
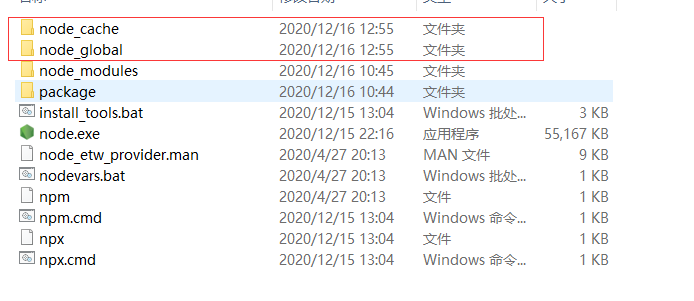
我是在D:Node目录下创建了node_cache和node_global文件夹

打开一个cmd 窗口 输入命令
npm config set prefix "D:Node ode_global"
npm config set cache "D:Node ode_cache"

设置好了 我们去配置环境变量!
-
配置node的环境变量
在系统变量里新增NODE_PATH 值为刚刚设置node_global路径 加一级node_modules目录(会自动创建)下载的全局东西会放这里面!

在用户变量的Path 点击编辑!

我们现在用cnpm 安装vue-cli
输入命令: cnpm install -g vue-cli
安装webpack
输入命令 cnpm install -g webpack
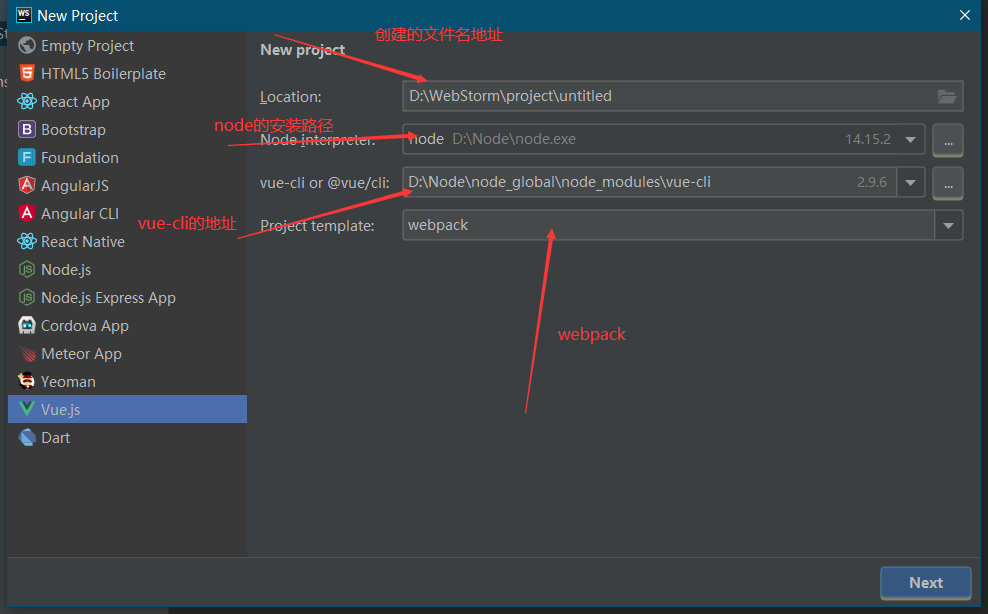
安装完成之后就使用WebStorm创建Vue项目

(不报错就直接跳过)如果创建会报错
创建时还是报错:
Error: Can not install ‘ij-rpc-client': npm ERR! Unexpected end of JSON input…
解决:cmd下全局安装 ij-rpc-client包:npm install ij-rpc-client -g
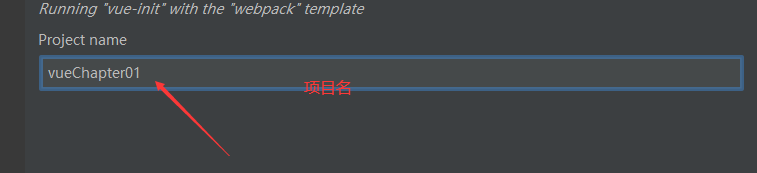
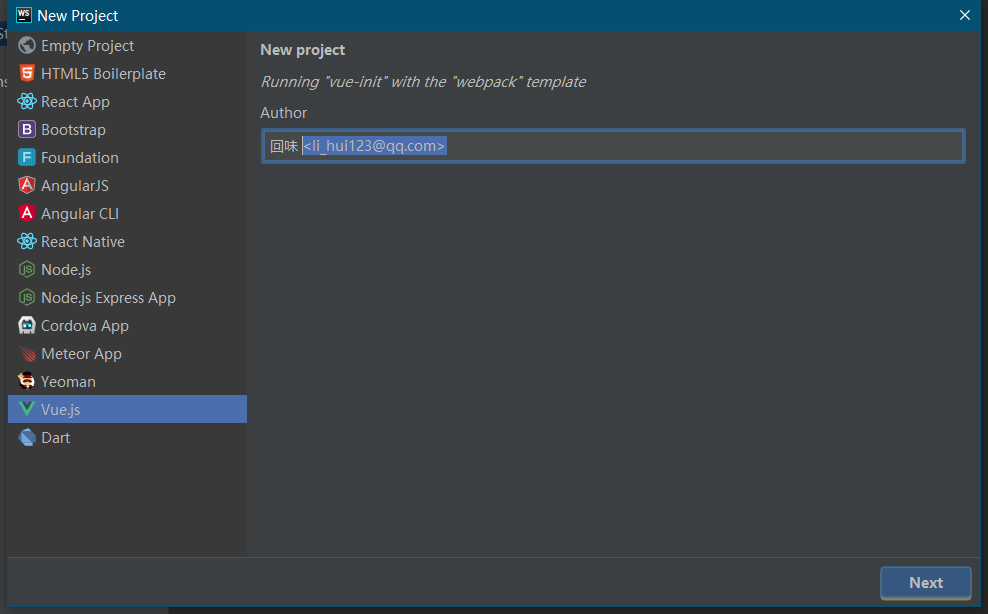
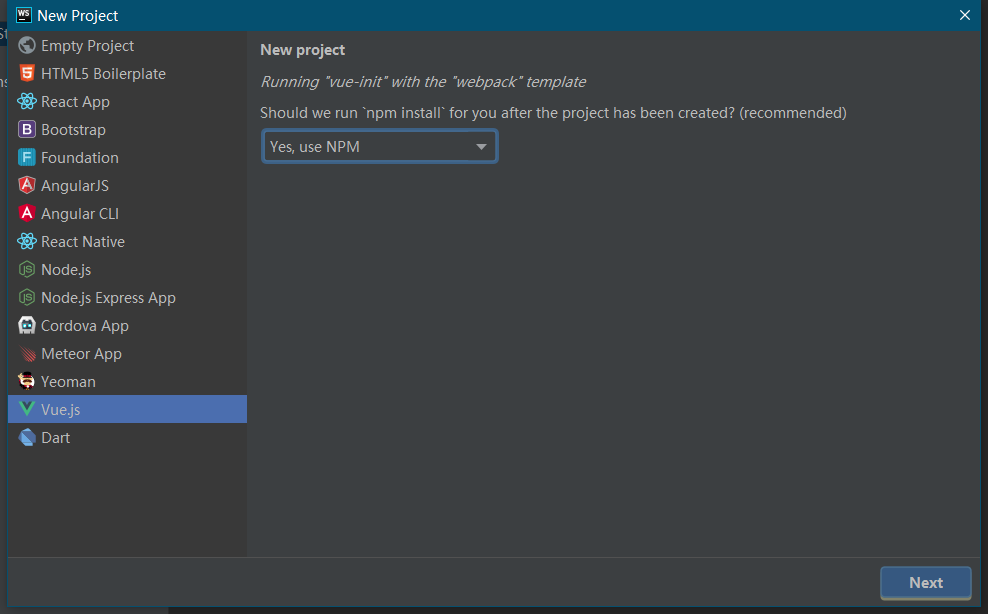
(重启一下webstorm)然后创建,输入项目名称,一步步配置就ok了

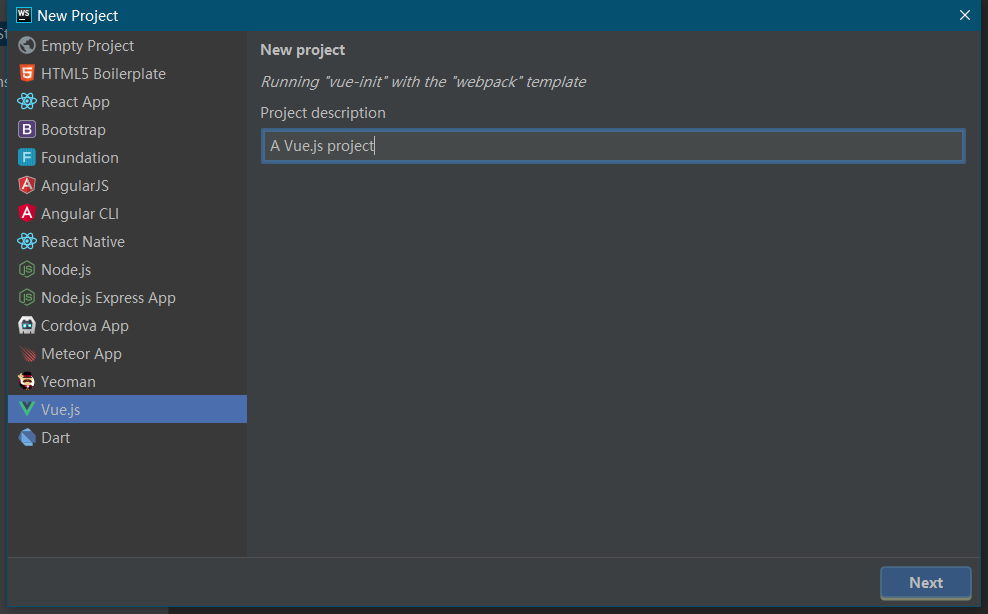
项目描述

作者

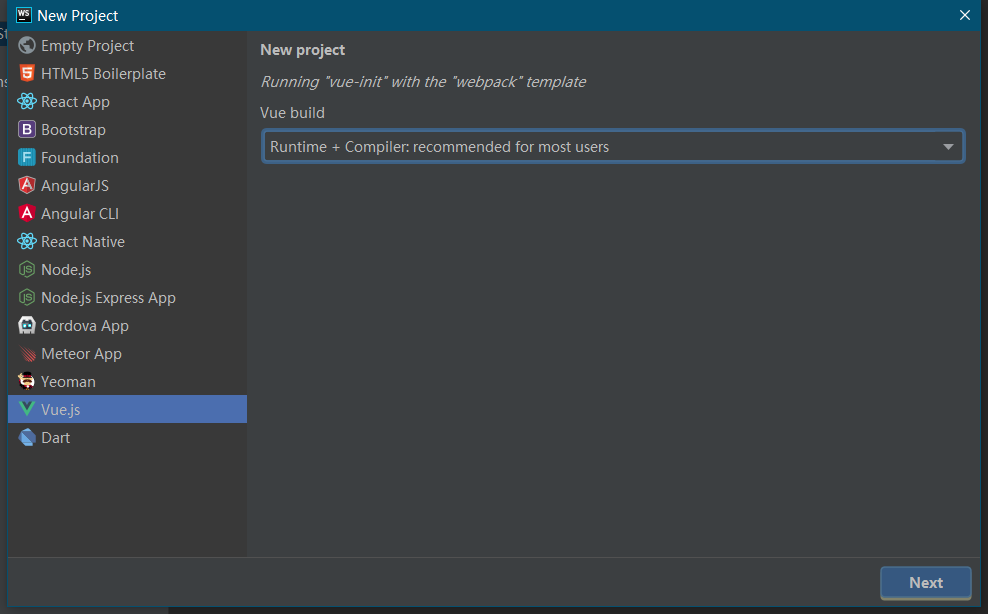
选择运行和编译

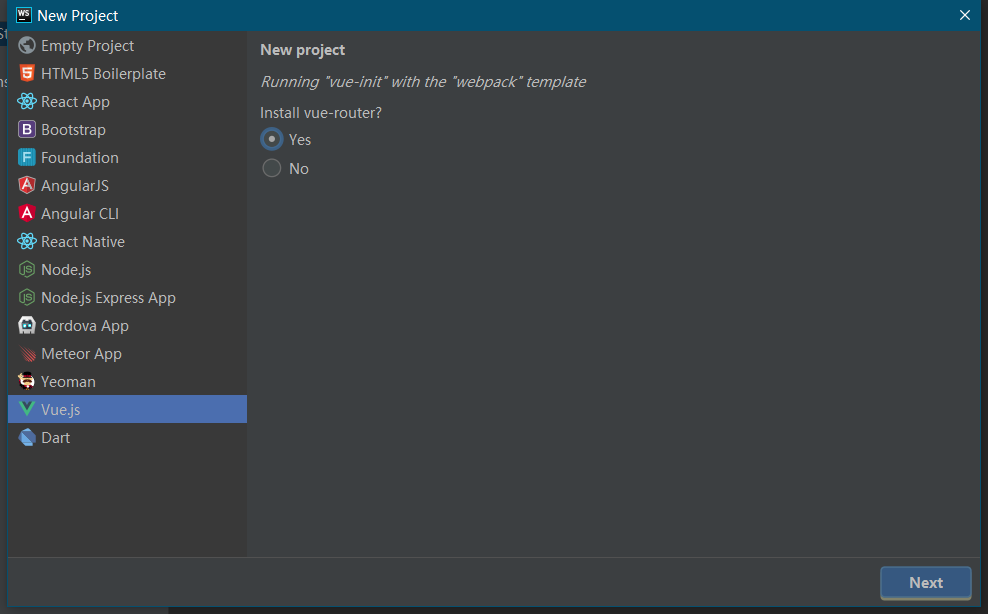
是否安装官方路由

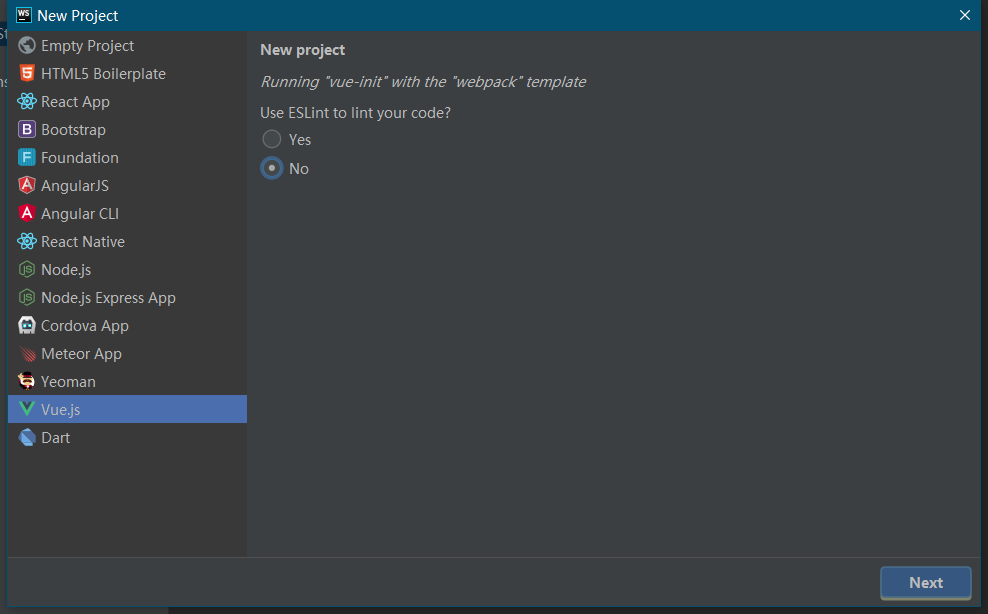
是否使用ESLint管理代码 ,ESLint是个管理代码风格的工具 统一代码风格 在多人协作的项目都会用到!
新手就不用了

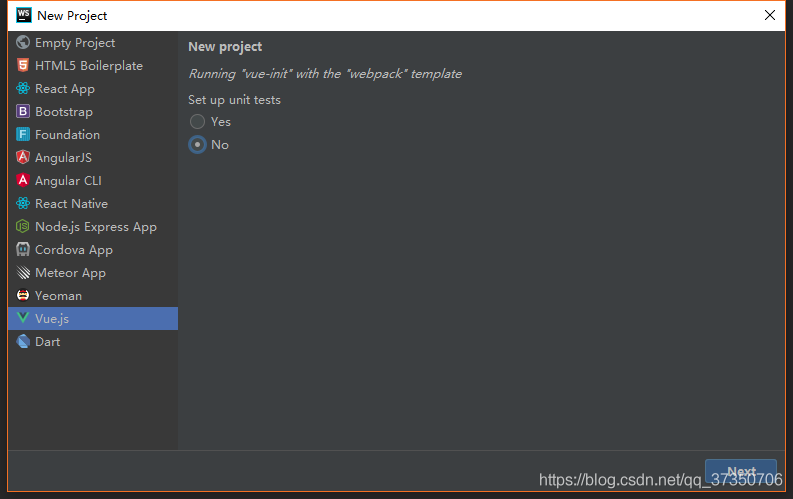
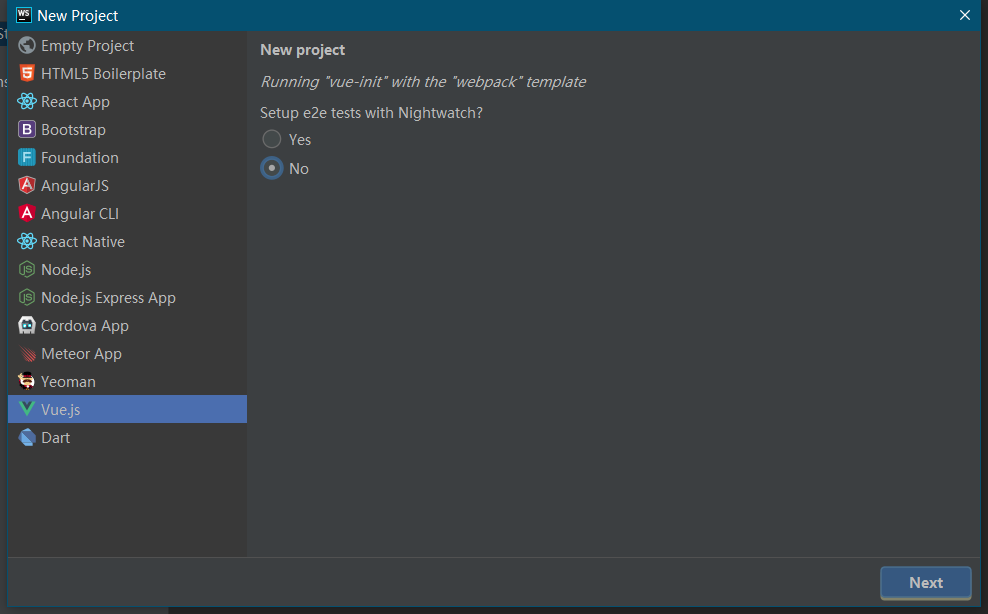
单元测试和e2e测试 根据个人爱好



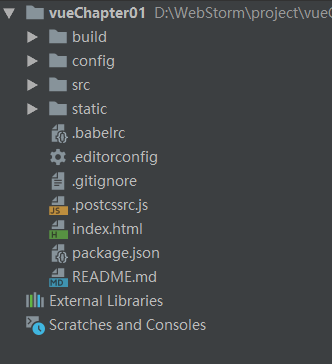
创建好后 项目结构就是这样了!

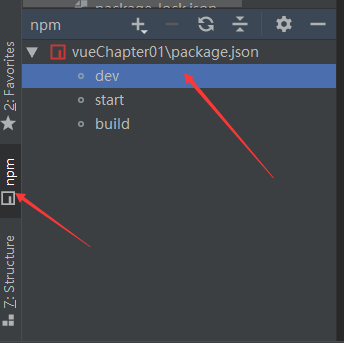
点击npm 之后双击dev

访问 http://localhost:8080