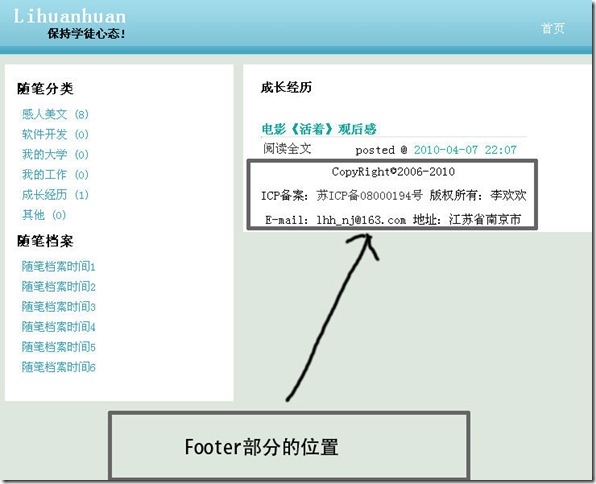
我最近在模仿博客园,制作一个个人博客,突然发现Footer部分浮动到了Content部分,我在Footer部分已经加了一句“clear:both;”,为什么还会出现这个问题。Footer部分的CSS代码如下:
/*页面底部*/
#Footer {100%;height:70px;margin:0 auto;clear:both;} /*如果加了clear:both; 此部分就不会浮动了*/
#Footer p{text-align:center;line-height:2.0em;auto;}
因为之前页面不会出现类似的情况,无论左边的导航栏和右边的内容区域如何变化,Footer部分都会老老实实的在自己的岗位上。后来,我终于找出了出现这个问题的原因:Content部分的Html内容是从数据库直接截取出来的,此部分存在一行多余的代码
“
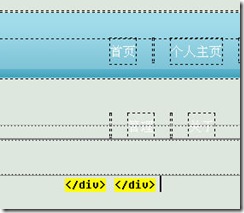
” 并且没有标记和标记和其对应,所以导致下面大部分代码失效。如下图所示: 
解决方案就是将多余的代码“
” 删除,测试成功。
总结:1、如果想从数据库中截取一部分包含html标记的内容,必须提前对其进行格式化,否则一些不完整的html标记会导致一些不可预料的错误。
2、html格式化的方法待续。

 如果有疑问,可以留言或者发邮件给我 lhh_nj@163.com
如果有疑问,可以留言或者发邮件给我 lhh_nj@163.com