这篇文章主要介绍了Nginx服务器中配置非80端口的端口转发方法详解,文中使用到了Nginx中的proxy_pass配置项,需要的朋友可以参考下
nginx可以很方便的配置成反向代理服务器:
|
1
2
3
4
5
6
7
8
9
10
11
|
server {listen 80;server_name localhost;location / {proxy_pass http://x.x.x.x:9500;proxy_set_header Host $host:80;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Via "nginx";}} |
但是如果nginx的监听端口不是默认的80端口,改为其他端口如81端口。
后端服务器中request.getServerPort()无法获得正确的端口,返回的仍然是80;
在response.sendRedirect()时,客户端可能无法获得正确的重定向url。
正确的配置方法下面我们详细来看:
增加Nginx虚拟主机

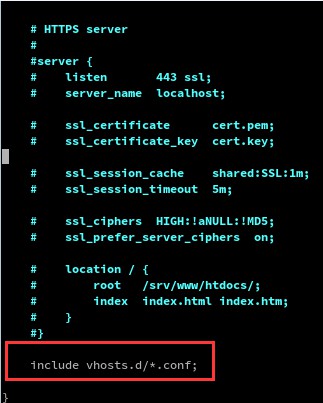
要做Nginx的转发,当然就要对Nginx做配置。可以通过添加虚拟主机配置来增强Nginx的功能。首先看看Nginx的配置文件,笔者的Nginx文件是在/etc/nginx/nginx.conf。从上图可以看到Nginx在最后引入了vhosts.d目录下的配置文件。那么就要在/etc/nginx/vhosts.d目录下创建以.conf为后缀的文件(如果该目录不存在需要自己创建)。
Nginx做非80端口转发
要做转发,可以使用Nginx的proxy_pass配置项。Nginx监听80端口,接收到请求之后就会转发到要转发的URL。具体的配置如下:
|
1
2
3
4
5
6
7
8
|
是的,就是这么简单就可以了。这是配置端口转发的核心。
但是,当遇到需要获取真实IP的业务时,还需要添加关于真实IP的配置:
|
1
2
3
4
5
6
7
8
9
10
11
|
server { server_name www.test.com listen 80; location / { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host:80; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }} |
proxy_set_header这句配置是改变http的请求头。而Host是请求的主机名,X-Real-IP是请求的真实IP,X-Forwarded-For表示请求是由谁发起的。
小结
这次的配置可能对大部分人来说都很简单,但是笔者刚接触Nginx配置这一块,因此记录下来,分享给有需要的人。如有建议和批评,欢迎指出。通过这次的学习发现,Nginx的配置是很值得学习的。
转发自:http://www.jb51.net/article/82046.htm