本文转自一下博客外观模式
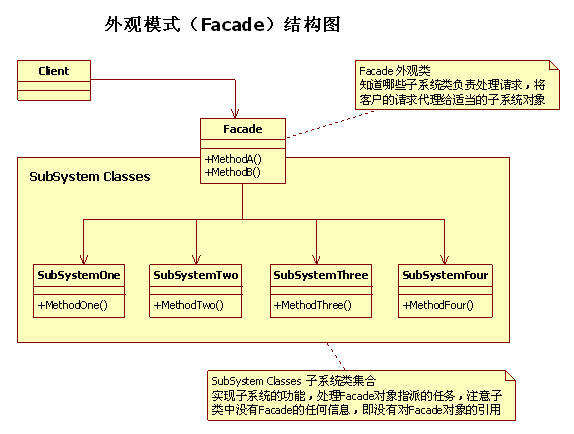
Facade模式
Facade模式要求一个子系统的外部与其内部的通信必须通过一个统一的Facade对象进行。Facade模式提供一个高层次的接口,使得子系统更易于使用。
就如同医院的接待员一样,Facade模式的Facade类将客户端与子系统的内部复杂性分隔开,使得客户端只需要与Facade对象打交道,而不需要与子系统内部的很多对象打交道。

Facade的几个要点
从客户程序的角度来看,Facade模式不仅简化了整个组件系统的接口,同时对于组件内部与外部客户程序来说,从某种程度上也达到了一种“解耦”的效果——内部子系统的任何变化不会影响到Façade接口的变化。
Façade设计模式更注重从架构的层次去看整个系统,而不是单个类的层次。Façade很多时候更是一种架构设计模式。
Façade设计模式并非一个集装箱,可以任意地放进任何多个对象。Façade模式中组件的内部应该是“相互耦合关系比较大的一系列组件”,而不是一个简单的功能集合。
注意区分Façade模式、Adapter模式、Bridge模式与Decorator模式。Façade模式注重简化接口,Adapter模式注重转换接口,Bridge模式注重分离接口(抽象)与其实现,Decorator模式注重稳定接口的前提下为对象扩展功能。
适用性
1.为一个复杂子系统提供一个简单接口。
2.提高子系统的独立性。
3.在层次化结构中,可以使用Facade模式定义系统中每一层的入口。
Facade模式的模型
A系统有A1, A2, A3等类。客户端需要调用A系统的的A1.doSomething1();A2.doSomething2();A3.doSomething3()来完成某功能。
Facade模式的实现模型就是:
A系统:
class A1 {
public void doSomething1();
}
class A2 {
public void doSomething2();
}
class A3 {
public void doSomething3();
}
Facade:
public class Facade {
public void doSomething() {
A1 a1 = new A1();
A1 a2 = new A2();
A1 a3 = new A3();
a1.doSomething1();
a2.doSomething2();
a3.doSomething3();
}
}
Test:
public class Client {
public static void main(String []args) {
Facade facade = new Facade();
facade.doSomething();
}
}