趁着周末写了个小游戏,拼图,原理简单,首先分格,500x500 ,就分为100x100的25格
大概流程是,
1 点击格子时候,先检测是否有已经点击的格子,如果不存在,则直接加上“on”的样式,标记为要切换的格子
2 存在已经有"on"的格子,就检测是否可以切换格子位置,检测的标准时横纵相减的绝对值的和一定为1.
3 如果是1 则切换 其他则取消之前已经标记需要切换的格子的“on”的样式,给新的点击的格子标记上“on”
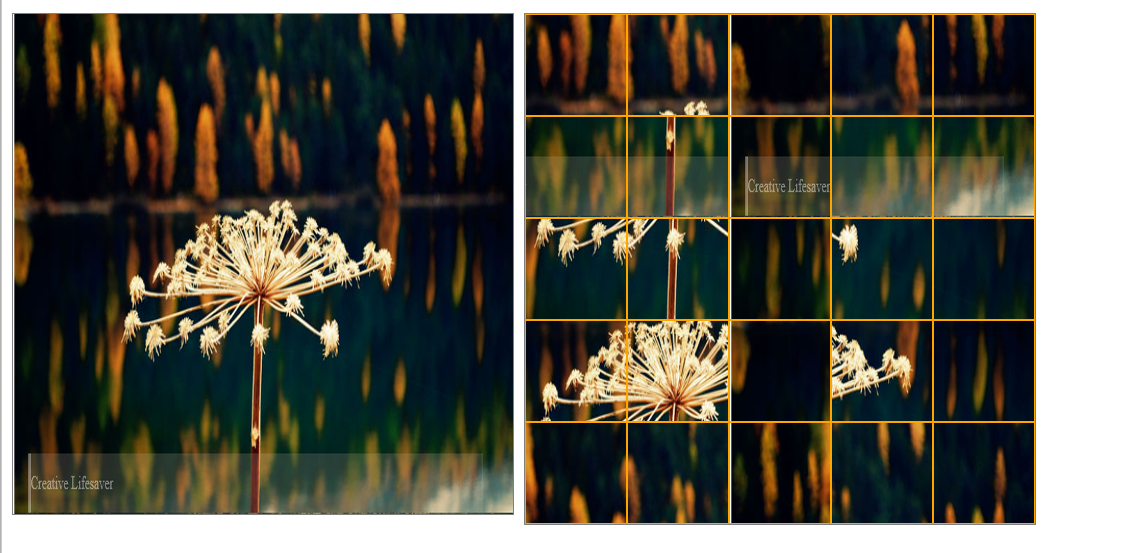
效果图

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>拼图游戏</title> <script src="js/jquery-1.8.2.min.js" type="text/javascript"></script> <style type="text/css"> .mapSource{width:500px; height:500px; position:relative; border:1px solid gray; float:left; background:url(images/map1.png); margin-right:10px;} .map{width:510px; height:510px; position:relative; border:1px solid gray; float:left;} .map_div{width:100px; height:100px; float:left; display:inline; overflow:hidden; border:1px solid orange; cursor:pointer;} .map_0_0{ background:url(images/map1.png) 0px 0px; } .map_0_1{ background:url(images/map1.png) -100px 0px; } .map_0_2{ background:url(images/map1.png) -200px 0px; } .map_0_3{ background:url(images/map1.png) -300px 0px; } .map_0_4{ background:url(images/map1.png) -400px 0px; } .map_1_0{ background:url(images/map1.png) 0px -100px; } .map_1_1{ background:url(images/map1.png) -100px -100px; } .map_1_2{ background:url(images/map1.png) -200px -100px; } .map_1_3{ background:url(images/map1.png) -300px -100px; } .map_1_4{ background:url(images/map1.png) -400px -100px; } .map_2_0{ background:url(images/map1.png) 0px -200px; } .map_2_1{ background:url(images/map1.png) -100px -200px; } .map_2_2{ background:url(images/map1.png) -200px -200px; } .map_2_3{ background:url(images/map1.png) -300px -200px; } .map_2_4{ background:url(images/map1.png) -400px -200px; } .map_3_0{ background:url(images/map1.png) 0px -300px; } .map_3_1{ background:url(images/map1.png) -100px -300px; } .map_3_2{ background:url(images/map1.png) -200px -300px; } .map_3_3{ background:url(images/map1.png) -300px -300px; } .map_3_4{ background:url(images/map1.png) -400px -300px; } .map_4_0{ background:url(images/map1.png) 0px -400px; } .map_4_1{ background:url(images/map1.png) -100px -400px; } .map_4_2{ background:url(images/map1.png) -200px -400px; } .map_4_3{ background:url(images/map1.png) -300px -400px; } .map_4_4{ background:url(images/map1.png) -400px -400px; } .on{border:1px solid red;} </style> </head> <body> <div class="mapSource"></div> <div class="map"></div> <script type="text/javascript"> $(function () { $.fn.pinTu = function (options) { var o = $.extend({}, options); var map = $(o.map); var cells = $(o.cell); var isSuccess = false; var init = function () { var html = ""; var arr1 = rand(); var arr2 = rand(); for (var i = 0; i < arr1.length; i++) { for (var j = 0; j < arr2.length; j++) { html = html + "<div class='map_div map_" + arr1[i] + "_" + arr2[j] + "' row='" + i + "' column='" + j + "' select='false' classN='map_" + arr1[i] + "_" + arr2[j] + "'></div>"; } } map.html(html); }; //返回不规则排列的0到5的数组 var rand = function () { var temp = [0, 1, 2, 3, 4]; var len = temp.length; var newTemp = []; for (var j = 0; j < 5; j++) { len--; var i = Math.round(Math.random() * len); newTemp.push(temp.splice(i, 1)); } return newTemp; }; //检测是否可以切换 var checkNear = function (row1, column1, row2, column2) { var distance = Math.abs(row1 - row2) + Math.abs(column1 - column2); if (distance == 1) { return true; } else { return false; } }; //检测选中数量 var checkIsSelectedNum = function () { var i = 0; $("div[select=true]").each(function () { i++; }); return i; }; //检测是否拼图成功 var checkIsSuccess = function (obj) { var result = true; obj.children(".map_div").each(function () { var className = $(this).attr("classN"); var row = $(this).attr("row"); var column = $(this).attr("column"); var tempArr = className.split('_'); var row1 = tempArr[1]; var column1 = tempArr[2]; if (!(row == row1 && column == column1)) { result = false; } return result; }); }; //初始化 init(); //cell点击事件 map.children(".map_div").click(function () { var selected = $(this).attr("select"); if (selected == "true") { $(this).removeClass("on").attr("select", "false"); } else { var isSelectedNum = checkIsSelectedNum(); //还没选中,则直接加上“选中” if (isSelectedNum == 0) { $(this).addClass("on"); $(this).attr("select", "true"); } else if (isSelectedNum == 1) {//已经存在一个,则检测是否可以互换位置 var $obj = $("div[select=true]"); //拿到已经选中的元素 var row1 = $obj.attr("row"); var column1 = $obj.attr("column"); var row2 = $(this).attr("row"); var column2 = $(this).attr("column"); var isChange = checkNear(row1, column1, row2, column2); if (isChange) { var class1 = $obj.attr("classN"); var class2 = $(this).attr("classN"); $obj.removeClass(class1).addClass(class2).removeClass("on").attr("select", "false").attr("classN", class2); $(this).removeClass(class2).addClass(class1).addClass("on").attr("select", "true").attr("classN", class1); isSuccess = checkIsSuccess(map); } else { $obj.removeClass("on").attr("select", "false"); $(this).addClass("on").attr("select", "true"); } } var row = $(this).attr("row"); var column = $(this).attr("column"); } }); }; $(".map").pinTu({ map: ".map", cell: ".map_div" }); }); </script>
</body>
</html>
为了读者更好地看这个项目,代码都是全部贴上来的,可能我的思路不是最好的,如果你有更好的思路,可以给我评论。
ps:此文为原创