本地MarkDown优雅发表
前言
身为一名程序员,记录笔记、发表博客首选便是MarkDown,现在网上有好多发表博客的地方:CSDN、博客园、简书,甚至一些大佬都有自己专属博客,但自己最喜欢的还是博客园,一来没钱搭建服务器,二来博客园广告少,简洁的风格让人更舒适一些。
发表MarkDown的苦恼
-
Ctrl + C && Ctrl + V 有点麻烦繁琐:我们一般都是在本地编辑好MarkDown格式的博客后,再登陆自己的博客园,将自己写好的博客粘贴复制,进行发表,这样比较繁琐,我们想着要是不用打开浏览器,不用登录博客园,类似Github那样直接上传,岂不快哉?
-
图片重新上传,心累 :自己写的博客粘贴复制后,预览发现图片都没了,我们只好重新进行上传,图片少点还好,图片多的话就有点累人了
针对上述麻烦,本人一直想解决,奈何自己编程水平菜,又没有从网上找到简单解决的办法,就一直搁置了,直到最近才找到一种简单的解决办法,现在分享给大家(前面说的废话有点多~)
优雅发表
环境准备
环境配置
-
Typora下载后直接安装即可,针对图片上传问题,我们还需要做以下的设置
打开Typora,打开偏好设置,选择图像,设置如下:

这样设置后插入图片(快捷键:Ctrl + Shift + i )到MarkDown时,就会在目录中新建一个同名文件夹,存储图片。
- pycnblog配置
下载到本地
git clone git@github.com:dongfanger/pycnblog.git 或 下载压缩包解压
打开pycnblog文件夹,进行config.yaml的配置
# blog_url在博客后台>设置,页面最下方的MetaWeblog访问地址。
blog_url: https://rpc.cnblogs.com/metaweblog/testblog
# blog_id就是访问地址的尾巴, testblog。
blog_id: "testblog"
# username是登录用户名,跟blog_id不一定是同一个。
username: "zhangsan"
# password是密码。
password: "123456"
# 是否生成图片替换后本地文件,默认False关闭
gen_network_file: False
# 上传后是否发布,默认未发布,设置True为发布
publish: True
# 图片自定义显示格式,默认不设置
# 如设置width和居中,<center><img src="{}" style="100%" /></center>
img_format: ""
- python3环境配置
这个只要电脑有python3环境就行了,记得要配置下系统变量。现在一般都是安装Anaconda 或者 minaconda,如果 安装Anaconda 或者 minaconda的话,配置下系统环境变量就行,一般安装时都会有添加系统环境变量选项。
遇到的问题:
打开windows命令窗口 输入python, 直接打开微软商店
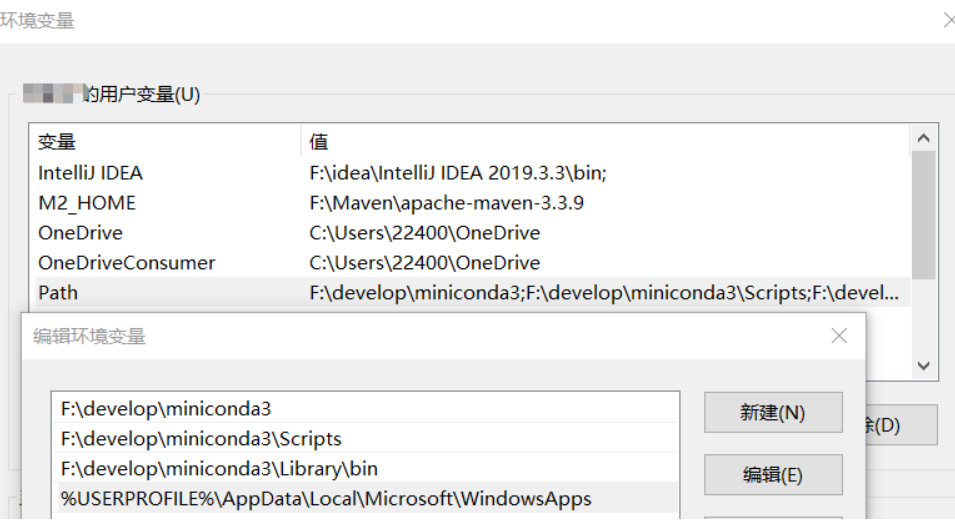
解决办法:打开环境变量,进行用户变量配置将%USERPROFILE%\AppData\Local\Microsoft\WindowsApps 移到你电脑python环境下面即可。以我的为例,我安装的是miniconda

本地上传
双击运行 cnblog_markdown.cmd,提示Please input file path:把文件往里一拖,回车就完事了。