人狠话不多,咱直入主题吧!
- 开发软件: Visual Studio Code
- 支持环境: nodejs+windows
- 版本: vue2.0
1.初识vue
vue是一个前端框架,使用MVVM(Model-View-ViewModel的简写)模式。看过官网这个介绍的心得就是看不懂。没事我举个通俗可能易懂的例子,你们随意感受一下。
皮影戏很多人都知道。

△吶,这就是皮影戏
我们把看到的皮影对应成V。
在幕后操作皮影的人对应成M。
把手拿皮影的人对应成VM。
当皮影动作改变时,幕后的人动作也在做对应的改变。反过来也一样,当操作人动作改变时,皮影也在做相应的动作。
(1)李古拉雷有一个孙悟空的皮影,他的好基友想玩一下,李古拉雷直接把这个皮影给他就好,至于能玩出什么花样,就看他的能力了。
(2)玩的时间长了,李古拉雷对当前这个孙悟空的颜色有点厌倦,想换个色儿,比如绿色。他拿起笔就给孙悟空的帽子该成了绿色。改过色后的孙悟空耍起金箍棒照样虎虎生威,虽然动作一样,好像更好看了。
(1)(2)用我们行业黑话来讲就是低耦合,皮影和玩皮影的人是相互独立没太大关系,李古拉雷的皮影换个人照样玩,皮影换个颜色加点装饰,孙悟空还照应耍金箍棒,不太会去耍太极(这取决于李古拉雷有没有学会太极的动作)
(3)有一天李古拉雷真的学会了太极的动作,这段皮影舞孙悟空耍的也是有模有样。
(3)这个就是可重用性,李古拉雷想让孙悟空这么动他就得怎么动。
(4)时间一长,孙悟空这个皮影玩够了,李古拉雷就和他的好基友商量,想做一个猪八戒玩,他们分工合作,李古拉雷负责练习动作,基友负责制作皮影,分工明确互不影响。
(4)这个行为就是独立开发。
低耦合、可重用性、独立开发对应着皮影戏是不是更好理解了。

△看完我的通俗讲解有没有这种感觉
2.为什么选择vue2.0?
在这个教程发布之际,vue的最新版本是2.6,2.6相较于2.0并没有特别大的升级,2.x系列都可以向后兼容。同时本系列教程目的是让初识vue的朋友能快速又高效的上手开发,不会被那些官网那些原理话整的蒙圈又懵逼,也因2.0下的组件库已经经过时间和程序员的考验,运行稳定,种类丰富。总而言之vue2.0是个不错的选择,接下来的教程如果不做特殊说明,vue是指vue2.0版本。
3.vue的使用方式有几种?
答:使用方式有两种:
一种是直接引入CDN链接(引入方式同jQuery)或者下载到本地环境,在程序中引入文件,在浏览器中直接运行。
二种是在node.js下运行 ,在命令行工具中用vue-cli命令集进行操做(起个服务、创建项目、打包编译),程序按照vue的模板语法完成代码编写。
注:第二种这种生猛咸湿的开发技能才是我们重点关注的对象。
4.环境搭建
1.下载node并安装
https://nodejs.org/zh-cn/

选择左侧这个点击下载,然后一路点击一路下一步。
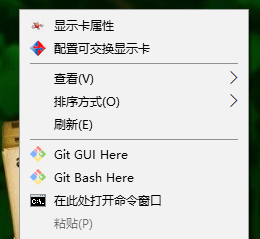
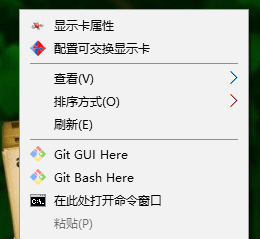
2.安装完成后,在E盘新建一个“workspace”的文件夹,进入建好的这个文件夹,按着“shift”键同时点击鼠标右键,选择“在此处打开命令窗口”。(文件夹路径可以建立在任意目录,尽量不要以中文命名)。

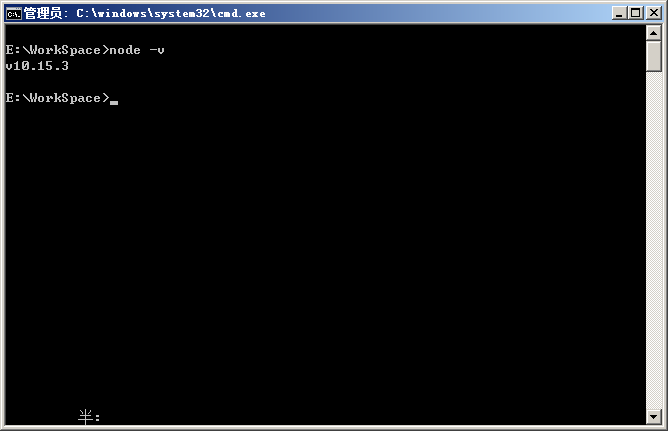
输入: node -v,如果成功出现 node 版本号

少年,棒棒哒!,node.js安装成功了。
3.把 npm 改成 cnpm ,因为npm命令安装源不在境内,安装比较慢,而cnpm使用的是淘宝镜像,网速有保障,装起组件来丝丝顺滑,那叫流畅。
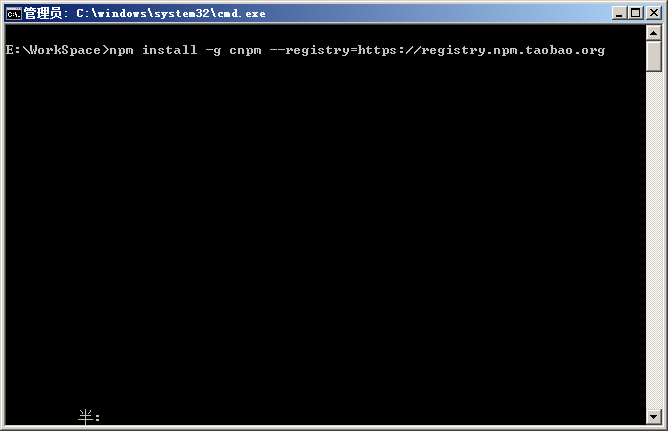
切换命令:npm install -g cnpm --registry=https://registry.npm.taobao.org


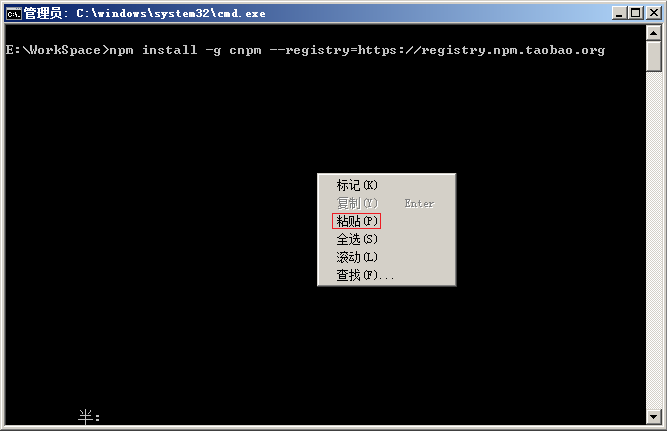
△在cmd窗口中输入该命令(或者复制命令后右键选择粘贴)
4.本系列教程前端开发IDE使用 Visual Studio Code
注:IDE是集成开发环境,功能丰富,战斗力MAX
下载地址:https://code.visualstudio.com/

我们选择下载 stable(稳定版)进行安装,如果软件是英文界面操作
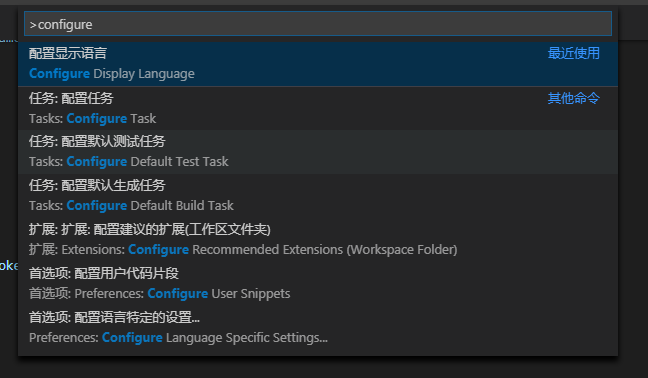
修改软件语言包:
快捷键是:ctrl+shift+p
搜索“configure display language”

此处改成:“zh-CN”

软件重启后生效,如果没有生效,还是显示英文的话,打开下面这个链接,安装中文语言包
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans

安装完成后,重启软件生效。
至此,node.js、和开发软件就初步安装完成了。下一节我们正式进入vue2.0的秘密花园。
5.第一个helloworld!
一场天雷动地火,你的第一个helloworld将要面世了!
先稍安勿躁,在你的"helloworld"真正面世之前还有几个步骤要走走。
1.环境安装
上面不是安装过环境了,咋还安装啊?对你没有看错,不过这里安装的环境是项目运行环境。上面安装的是开发环境,有本质的区别。运行环境安装后以后,就是鸟枪换炮,不用再一个一个苦哈哈新建目录和.html、.css、.js文件,只要运行几条命令,项目目录和文件会自动安装完成。这个感觉倍儿爽。学会了这招,你就成为了前端圈最靓的仔。
先找一个工作空间(比如我的是在 E 盘 WorkSpace),新建一个文件夹“v2.0-tutorial”,进入“v2.0-tutorial”,同时 按住 “shift”+鼠标右键 ,点击“在此处打开命令窗口”

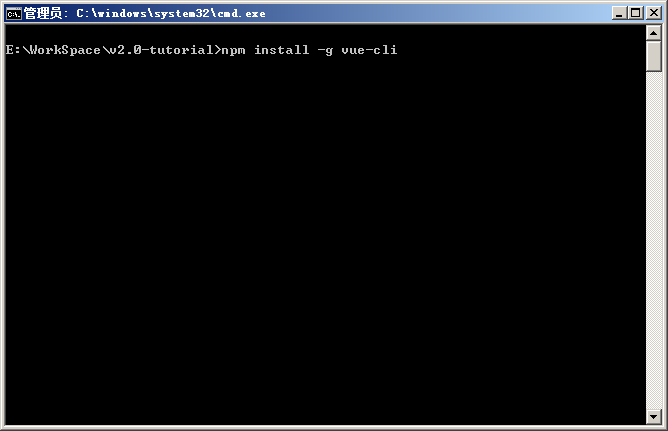
①:输入命令:npm install vue-cli -g

在这条命令中,用到了 -g,常用的还用另外两条命令,我展开讲一下:
-g: 是 --global 的缩写,安装到全局环境,最终的文件放在 node安装目录下的 ./node_modules 中
-D:是 --save-dev 的缩写,安装到开发环境,最终的文件放在项目中./node_modules
-s:是 --save 的缩写 ,安装到上线环境
另 install 可以用 i 代替。
so,这条命令还可以这样输入:npm i vue-cli --global
vue-cli 是什么?
vue-cli 是vue的命令行界面,安装成功以后可以使用vue下的命令进行项目初始化等一些操作。

△vue-cli安装成功后的CMD界面
vue-cli安装成功后后,我们继续输入第二条命令:
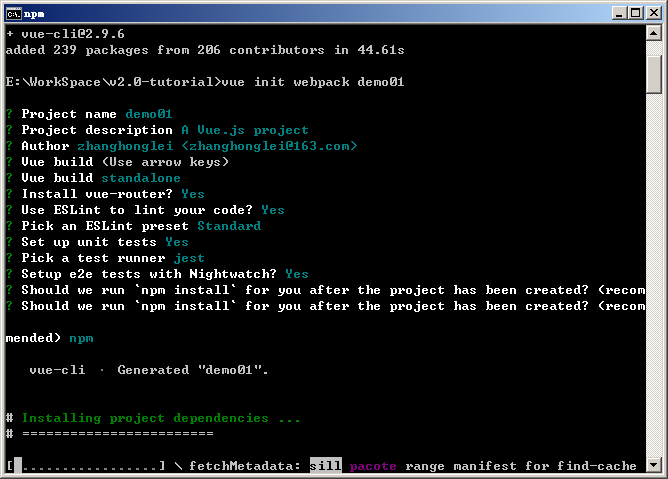
②:输入命令:vue init webpack demo01

△一直按回车键什么都不需要输入
打开v2.0-tutorial文件夹,看是否多了一个 "demo01"文件夹,这个就是你的第一个项目

△自动搭建生成的项目“demo01”
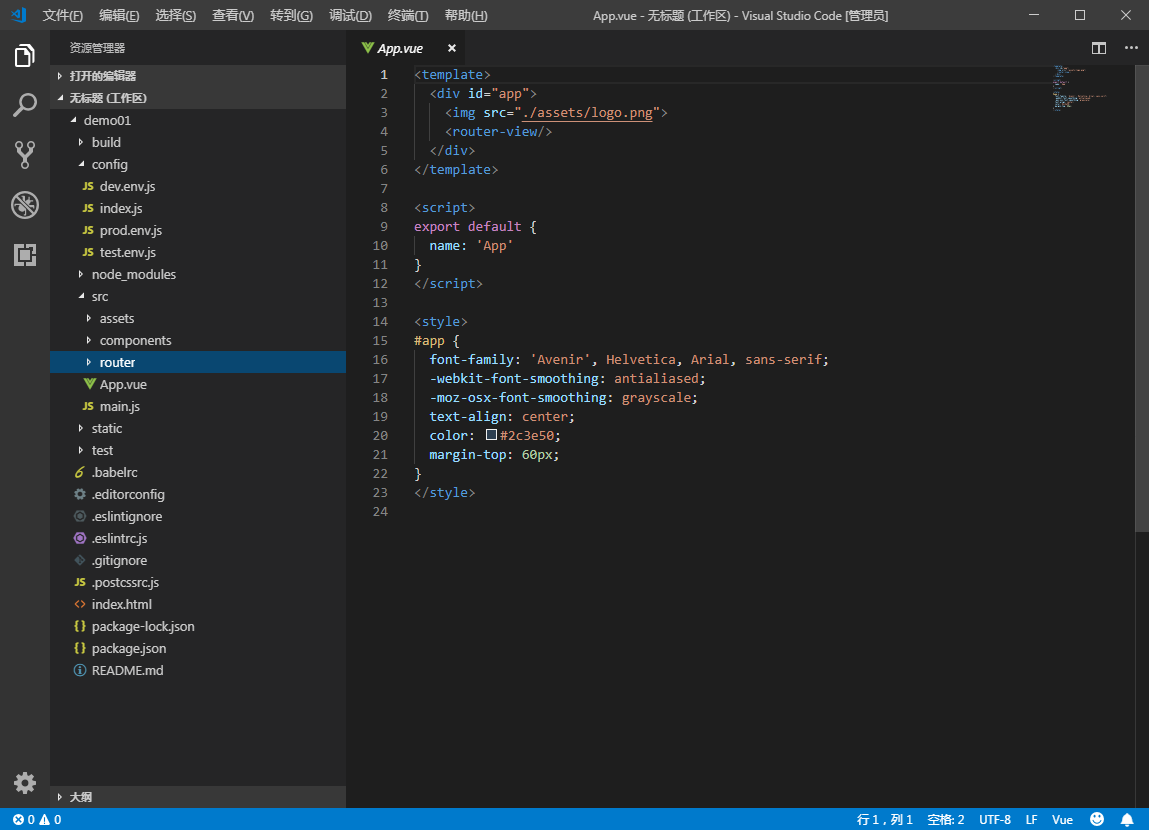
在Visual Studio Code打开demo文件夹:

demo01/index.html:
config:里面是一些配置文件,项目入口模板文件
src/assets :一些静态资源问价,如图片logo等
src/components:组件文件夹,也是接下来使用频率最高的文件夹
router:路由配置
到这里,第一个项目总算是搭建完成了,没事跑一下看看。
2.项目启动
进入 demo01 ,打开cmd命令行,输入“npm run dev”


在浏览器输入这个地址:http://localhost:8080/

看这个页面,说明项目运行的不错,感觉好极了!
打开 src/components/HelloWorld.vue 文件
①.把 <div class="hello"></div>之间的标签全部干掉,对一个不留。
②.在data中添加一个新属性,sayHi
data(){
return {
msg: 'Welcome to Your Vue.js App',
sayHi:'HelloWorld!',
}
}
③.在 <div class="hello"></div>调用新添加的属性 sayHi,like this:
<div class="hello">
{{sayHi}}
</div>
打开浏览器看一下:
"HelloWorld"终于出山了~
源程序如下:
<template>
<div class="hello">
{{sayHi}}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
sayHi:'HelloWorld!',
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>