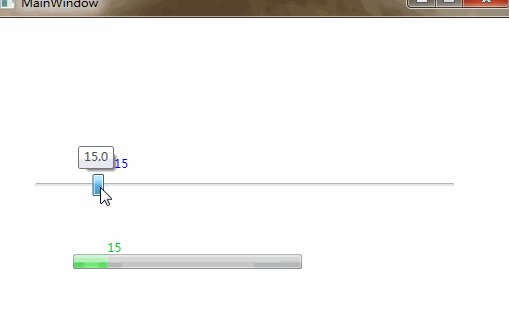
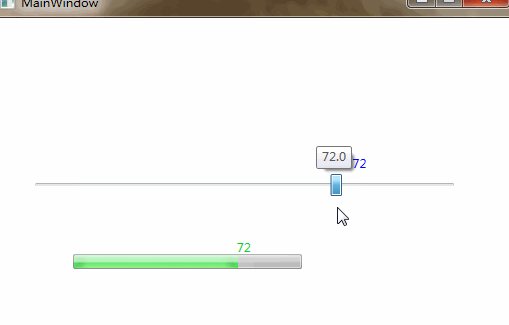
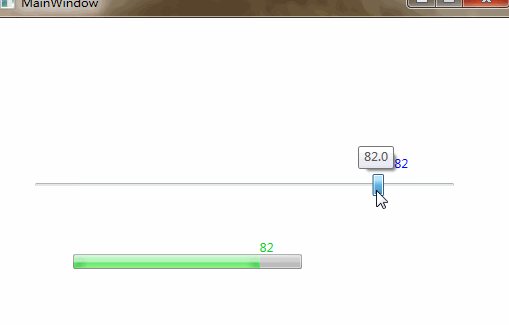
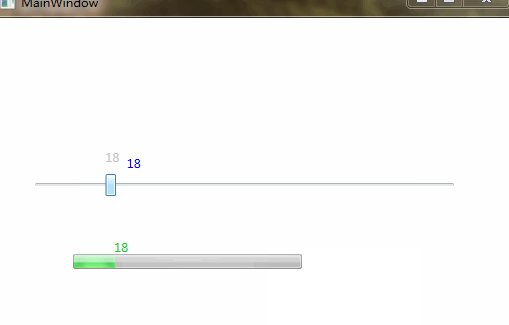
先来一发图,有图有真相。

核心代码如下
ProgressBar添加一个textBlock 绑定Value并且位置绑定进度条的实际宽度
<Canvas Height="10" Margin="0 0 0 5">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type ProgressBar}}}"
Visibility="Visible" Canvas.Left="{Binding ActualWidth, ElementName=PART_Indicator}"/>
</Canvas>
Slider(1)也同样添加一个TextBlock绑定Value并且位置绑定变小RepeatButton的实际宽度
<Canvas Height="25" Margin="0 0 0 0">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}}"
Canvas.Left="{Binding ActualWidth,ElementName=repeatButtonDecreaseLarge}" Visibility="Visible"/>
</Canvas>
Slider(2)也同样添加一个TextBlock绑定Value,只不过在HorizontalSliderThumbStyle中的Canvas下直接添加即可,位置就随着滑块移动不需要绑定
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TranslateTransform X="5.5" Y="11"/>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White"/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292"/>
<TextBlock x:Name="tb" TextWrapping="NoWrap" Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}, UpdateSourceTrigger=PropertyChanged}"
Margin="10 0 0 0" MinWidth="20"
TextAlignment="Right" HorizontalAlignment="Right" VerticalAlignment="Top" Background="White" Canvas.Top="-30" />
</Canvas>
完整代码如下:

1 <Window x:Class="WPFProgressBarAndSlider.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFProgressBarAndSlider" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="350" Width="525"> 9 <Window.Resources> 10 <LinearGradientBrush x:Key="ProgressBarBackground" EndPoint="1,0" StartPoint="0,0"> 11 <GradientStop Color="#BABABA" Offset="0"/> 12 <GradientStop Color="#C7C7C7" Offset="0.5"/> 13 <GradientStop Color="#BABABA" Offset="1"/> 14 </LinearGradientBrush> 15 <LinearGradientBrush x:Key="ProgressBarBorderBrush" EndPoint="0,1" StartPoint="0,0"> 16 <GradientStop Color="#B2B2B2" Offset="0"/> 17 <GradientStop Color="#8C8C8C" Offset="1"/> 18 </LinearGradientBrush> 19 <LinearGradientBrush x:Key="ProgressBarGlassyHighlight" EndPoint="0,1" StartPoint="0,0"> 20 <GradientStop Color="#50FFFFFF" Offset="0.5385"/> 21 <GradientStop Color="#00FFFFFF" Offset="0.5385"/> 22 </LinearGradientBrush> 23 <LinearGradientBrush x:Key="ProgressBarTopHighlight" EndPoint="0,1" StartPoint="0,0"> 24 <GradientStop Color="#80FFFFFF" Offset="0.05"/> 25 <GradientStop Color="#00FFFFFF" Offset="0.25"/> 26 </LinearGradientBrush> 27 <LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill" EndPoint="1,0" StartPoint="0,0"> 28 <GradientStop Color="#00FFFFFF" Offset="0"/> 29 <GradientStop Color="#60FFFFFF" Offset="0.4"/> 30 <GradientStop Color="#60FFFFFF" Offset="0.6"/> 31 <GradientStop Color="#00FFFFFF" Offset="1"/> 32 </LinearGradientBrush> 33 <LinearGradientBrush x:Key="ProgressBarIndicatorDarkEdgeLeft" EndPoint="1,0" StartPoint="0,0"> 34 <GradientStop Color="#0C000000" Offset="0"/> 35 <GradientStop Color="#20000000" Offset="0.3"/> 36 <GradientStop Color="#00000000" Offset="1"/> 37 </LinearGradientBrush> 38 <LinearGradientBrush x:Key="ProgressBarIndicatorDarkEdgeRight" EndPoint="1,0" StartPoint="0,0"> 39 <GradientStop Color="#00000000" Offset="0"/> 40 <GradientStop Color="#20000000" Offset="0.7"/> 41 <GradientStop Color="#0C000000" Offset="1"/> 42 </LinearGradientBrush> 43 <RadialGradientBrush x:Key="ProgressBarIndicatorLightingEffectLeft" RadiusY="1" RadiusX="1" RelativeTransform="1,0,0,1,0.5,0.5"> 44 <GradientStop Color="#60FFFFC4" Offset="0"/> 45 <GradientStop Color="#00FFFFC4" Offset="1"/> 46 </RadialGradientBrush> 47 <LinearGradientBrush x:Key="ProgressBarIndicatorLightingEffect" EndPoint="0,0" StartPoint="0,1"> 48 <GradientStop Color="#60FFFFC4" Offset="0"/> 49 <GradientStop Color="#00FFFFC4" Offset="1"/> 50 </LinearGradientBrush> 51 <RadialGradientBrush x:Key="ProgressBarIndicatorLightingEffectRight" RadiusY="1" RadiusX="1" RelativeTransform="1,0,0,1,-0.5,0.5"> 52 <GradientStop Color="#60FFFFC4" Offset="0"/> 53 <GradientStop Color="#00FFFFC4" Offset="1"/> 54 </RadialGradientBrush> 55 <LinearGradientBrush x:Key="ProgressBarIndicatorGlassyHighlight" EndPoint="0,1" StartPoint="0,0"> 56 <GradientStop Color="#90FFFFFF" Offset="0.5385"/> 57 <GradientStop Color="#00FFFFFF" Offset="0.5385"/> 58 </LinearGradientBrush> 59 <Style x:Key="ProgressBarStyle1" TargetType="{x:Type ProgressBar}"> 60 <Setter Property="Foreground" Value="#01D328"/> 61 <Setter Property="Value" Value="80"/> 62 <Setter Property="Background" Value="{StaticResource ProgressBarBackground}"/> 63 <Setter Property="BorderBrush" Value="{StaticResource ProgressBarBorderBrush}"/> 64 <Setter Property="BorderThickness" Value="1"/> 65 <Setter Property="Template"> 66 <Setter.Value> 67 <ControlTemplate TargetType="{x:Type ProgressBar}"> 68 <Grid> 69 <Grid.RowDefinitions> 70 <RowDefinition Height="Auto"/> 71 <RowDefinition Height="*"/> 72 </Grid.RowDefinitions> 73 <Canvas Height="10" Margin="0 0 0 5"> 74 <TextBlock x:Name="tb" TextWrapping="NoWrap" 75 Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type ProgressBar}}}" 76 Visibility="Visible" Canvas.Left="{Binding ActualWidth, ElementName=PART_Indicator}"/> 77 </Canvas> 78 79 80 <Grid x:Name="TemplateRoot" SnapsToDevicePixels="true" Grid.Row="1"> 81 <Rectangle Fill="{TemplateBinding Background}" RadiusY="2" RadiusX="2"/> 82 <Border Background="{StaticResource ProgressBarGlassyHighlight}" CornerRadius="2" Margin="1"/> 83 <Border BorderBrush="#80FFFFFF" BorderThickness="1,0,1,1" Background="{StaticResource ProgressBarTopHighlight}" Margin="1"/> 84 <Rectangle x:Name="PART_Track" Margin="1"/> 85 86 <Decorator x:Name="PART_Indicator" HorizontalAlignment="Left" Margin="1" > 87 <Grid x:Name="Foreground"> 88 <Rectangle x:Name="Indicator" Fill="{TemplateBinding Foreground}"/> 89 <Grid x:Name="Animation" ClipToBounds="true"> 90 <Rectangle x:Name="PART_GlowRect" Fill="{StaticResource ProgressBarIndicatorAnimatedFill}" HorizontalAlignment="Left" Margin="-100,0,0,0" Width="100" d:IsHidden="True"/> 91 </Grid> 92 <Grid x:Name="Overlay"> 93 <Grid.ColumnDefinitions> 94 <ColumnDefinition MaxWidth="15"/> 95 <ColumnDefinition Width="0.1*"/> 96 <ColumnDefinition MaxWidth="15"/> 97 </Grid.ColumnDefinitions> 98 <Grid.RowDefinitions> 99 <RowDefinition/> 100 <RowDefinition/> 101 </Grid.RowDefinitions> 102 <Rectangle x:Name="LeftDark" Fill="{StaticResource ProgressBarIndicatorDarkEdgeLeft}" Margin="1,1,0,1" RadiusY="1" RadiusX="1" Grid.RowSpan="2" d:IsHidden="True"/> 103 <Rectangle x:Name="RightDark" Grid.Column="2" Fill="{StaticResource ProgressBarIndicatorDarkEdgeRight}" Margin="0,1,1,1" RadiusY="1" RadiusX="1" Grid.RowSpan="2" d:IsHidden="True"/> 104 <Rectangle x:Name="LeftLight" Grid.Column="0" Fill="{StaticResource ProgressBarIndicatorLightingEffectLeft}" Grid.Row="2" d:IsHidden="True"/> 105 <Rectangle x:Name="CenterLight" Grid.Column="1" Fill="{StaticResource ProgressBarIndicatorLightingEffect}" Grid.Row="2" d:IsHidden="True"/> 106 <Rectangle x:Name="RightLight" Grid.Column="2" Fill="{StaticResource ProgressBarIndicatorLightingEffectRight}" Grid.Row="2" d:IsHidden="True"/> 107 <Border x:Name="Highlight1" Background="{StaticResource ProgressBarIndicatorGlassyHighlight}" Grid.ColumnSpan="3" Grid.RowSpan="2" d:IsHidden="True"/> 108 <Border x:Name="Highlight2" Background="{StaticResource ProgressBarTopHighlight}" Grid.ColumnSpan="3" Grid.RowSpan="2" d:IsHidden="True"/> 109 </Grid> 110 </Grid> 111 </Decorator> 112 <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="2"/> 113 </Grid> 114 </Grid> 115 116 <ControlTemplate.Triggers> 117 <Trigger Property="Orientation" Value="Vertical"> 118 <Setter Property="LayoutTransform" TargetName="TemplateRoot"> 119 <Setter.Value> 120 <RotateTransform Angle="-90"/> 121 </Setter.Value> 122 </Setter> 123 </Trigger> 124 <Trigger Property="IsIndeterminate" Value="true"> 125 <Setter Property="Visibility" TargetName="LeftDark" Value="Collapsed"/> 126 <Setter Property="Visibility" TargetName="RightDark" Value="Collapsed"/> 127 <Setter Property="Visibility" TargetName="LeftLight" Value="Collapsed"/> 128 <Setter Property="Visibility" TargetName="CenterLight" Value="Collapsed"/> 129 <Setter Property="Visibility" TargetName="RightLight" Value="Collapsed"/> 130 <Setter Property="Visibility" TargetName="Indicator" Value="Collapsed"/> 131 </Trigger> 132 <Trigger Property="IsIndeterminate" Value="false"> 133 <Setter Property="Background" TargetName="Animation" Value="#80B5FFA9"/> 134 </Trigger> 135 </ControlTemplate.Triggers> 136 </ControlTemplate> 137 </Setter.Value> 138 </Setter> 139 </Style> 140 <LinearGradientBrush x:Key="HorizontalSliderThumbHoverBackgroundInverted" EndPoint="0,0" StartPoint="0,1"> 141 <GradientStop Color="white" Offset="0"/> 142 <GradientStop Color="#B8E2F9" Offset="0.5"/> 143 <GradientStop Color="#B0DFF8" Offset="1"/> 144 </LinearGradientBrush> 145 <SolidColorBrush x:Key="HorizontalSliderThumbHoverBorder" Color="#3C7FB1"/> 146 <LinearGradientBrush x:Key="HorizontalSliderThumbPressedBackgroundInverted" EndPoint="0,0" StartPoint="0,1"> 147 <GradientStop Color="#B8E4FA" Offset="0.25"/> 148 <GradientStop Color="#5EB4E3" Offset="0.5"/> 149 <GradientStop Color="#4C8BB4" Offset="1"/> 150 </LinearGradientBrush> 151 <SolidColorBrush x:Key="HorizontalSliderThumbPressedBorder" Color="#2C628B"/> 152 <Geometry x:Key="SliderThumbDisabledGeometry">M -5,-10.5 L 5,-10.5 L 5,10.5 L -5,10.5 Z</Geometry> 153 <Geometry x:Key="SliderPointedThumbDisabledGeometry">M 4.5,-8.5 L -4.5,-8.5 L -4.5,4.5 L -0.5,8.5 L 0.5,8.5 L 4.5,4.5 Z</Geometry> 154 <Geometry x:Key="SliderPointedThumbOuterBorderGeometry">M 4.5,-7.5 A 1 1 0 0 0 3.5,-8.5 L -3.5,-8.5 A 1 1 0 0 0 -4.5,-7.5 L -4.5,4.5 L -0.5,8.5 L 0.5,8.5 L 4.5,4.5 Z</Geometry> 155 <LinearGradientBrush x:Key="HorizontalSliderThumbNormalBackgroundInverted" EndPoint="0,0" StartPoint="0,1"> 156 <GradientStop Color="White" Offset="0"/> 157 <GradientStop Color="#F0EFEF" Offset="0.4"/> 158 <GradientStop Color="#D6D5D5" Offset=".8"/> 159 </LinearGradientBrush> 160 <Geometry x:Key="SliderPointedThumbMiddleBorderGeometry">M 3.5,-7.5 L -3.5,-7.5 L -3.5,4.5 L 0,8 L 3.5,4.5 Z</Geometry> 161 <Style x:Key="HorizontalSliderUpThumbStyle" TargetType="{x:Type Thumb}"> 162 <Setter Property="Focusable" Value="false"/> 163 <Setter Property="OverridesDefaultStyle" Value="true"/> 164 <Setter Property="Height" Value="18"/> 165 <Setter Property="Width" Value="10"/> 166 <Setter Property="Foreground" Value="Gray"/> 167 <Setter Property="Template"> 168 <Setter.Value> 169 <ControlTemplate TargetType="{x:Type Thumb}"> 170 <Canvas SnapsToDevicePixels="true"> 171 <Canvas.RenderTransform> 172 <TransformGroup> 173 <TransformGroup.Children> 174 <TransformCollection> 175 <RotateTransform Angle="180"/> 176 <TranslateTransform X="5" Y="9"/> 177 </TransformCollection> 178 </TransformGroup.Children> 179 </TransformGroup> 180 </Canvas.RenderTransform> 181 <Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackgroundInverted}"/> 182 <Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness="1"/> 183 <Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness="1"/> 184 </Canvas> 185 <ControlTemplate.Triggers> 186 <Trigger Property="IsMouseOver" Value="true"> 187 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackgroundInverted}"/> 188 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 189 </Trigger> 190 <Trigger Property="Foreground" Value="Blue"> 191 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackgroundInverted}"/> 192 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 193 </Trigger> 194 <Trigger Property="IsDragging" Value="true"> 195 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbPressedBackgroundInverted}"/> 196 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/> 197 </Trigger> 198 <Trigger Property="IsEnabled" Value="false"> 199 <Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/> 200 <Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/> 201 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/> 202 <Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/> 203 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/> 204 </Trigger> 205 </ControlTemplate.Triggers> 206 </ControlTemplate> 207 </Setter.Value> 208 </Setter> 209 </Style> 210 <LinearGradientBrush x:Key="HorizontalSliderThumbHoverBackground" EndPoint="0,1" StartPoint="0,0"> 211 <GradientStop Color="white" Offset="0"/> 212 <GradientStop Color="#B8E2F9" Offset="0.5"/> 213 <GradientStop Color="#B0DFF8" Offset="1"/> 214 </LinearGradientBrush> 215 <LinearGradientBrush x:Key="HorizontalSliderThumbPressedBackground" EndPoint="0,1" StartPoint="0,0"> 216 <GradientStop Color="#B8E4FA" Offset="0.25"/> 217 <GradientStop Color="#5EB4E3" Offset="0.5"/> 218 <GradientStop Color="#4C8BB4" Offset="1"/> 219 </LinearGradientBrush> 220 <LinearGradientBrush x:Key="HorizontalSliderThumbNormalBackground" EndPoint="0,1" StartPoint="0,0"> 221 <GradientStop Color="White" Offset="0"/> 222 <GradientStop Color="#F0EFEF" Offset="0.4"/> 223 <GradientStop Color="#D6D5D5" Offset=".8"/> 224 </LinearGradientBrush> 225 <Style x:Key="HorizontalSliderDownThumbStyle" TargetType="{x:Type Thumb}"> 226 <Setter Property="Focusable" Value="false"/> 227 <Setter Property="OverridesDefaultStyle" Value="true"/> 228 <Setter Property="Height" Value="18"/> 229 <Setter Property="Width" Value="10"/> 230 <Setter Property="Foreground" Value="Gray"/> 231 <Setter Property="Template"> 232 <Setter.Value> 233 <ControlTemplate TargetType="{x:Type Thumb}"> 234 <Canvas SnapsToDevicePixels="true"> 235 <Canvas.RenderTransform> 236 <TranslateTransform X="5" Y="9"/> 237 </Canvas.RenderTransform> 238 <Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/> 239 <Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness="1"/> 240 <Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness="1"/> 241 </Canvas> 242 <ControlTemplate.Triggers> 243 <Trigger Property="IsMouseOver" Value="true"> 244 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/> 245 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 246 </Trigger> 247 <Trigger Property="Foreground" Value="Blue"> 248 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/> 249 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 250 </Trigger> 251 <Trigger Property="IsDragging" Value="true"> 252 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbPressedBackground}"/> 253 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/> 254 </Trigger> 255 <Trigger Property="IsEnabled" Value="false"> 256 <Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/> 257 <Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/> 258 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/> 259 <Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/> 260 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/> 261 </Trigger> 262 </ControlTemplate.Triggers> 263 </ControlTemplate> 264 </Setter.Value> 265 </Setter> 266 </Style> 267 <LinearGradientBrush x:Key="HorizontalSliderTrackNormalBorder" EndPoint="0,1" StartPoint="0,0"> 268 <GradientStop Color="#FFAEB1AF" Offset="0.1"/> 269 <GradientStop Color="White" Offset=".9"/> 270 </LinearGradientBrush> 271 <SolidColorBrush x:Key="HorizontalSliderTrackNormalBackground" Color="#FFE7EAEA"/> 272 <Style x:Key="SliderRepeatButtonStyle" TargetType="{x:Type RepeatButton}"> 273 <Setter Property="OverridesDefaultStyle" Value="true"/> 274 <Setter Property="IsTabStop" Value="false"/> 275 <Setter Property="Focusable" Value="false"/> 276 <Setter Property="Template"> 277 <Setter.Value> 278 <ControlTemplate TargetType="{x:Type RepeatButton}"> 279 <Rectangle Fill="Transparent"/> 280 </ControlTemplate> 281 </Setter.Value> 282 </Setter> 283 </Style> 284 <Geometry x:Key="SliderThumbOuterBorderGeometry">M -5,-9.5 A 1 1 0 0 1 -4,-10.5 L 4,-10.5 A 1 1 0 0 1 5,-9.5 L 5,9.5 A 1 1 0 0 1 4,10.5 L -4,10.5 A 1 1 0 0 1 -5,9.5 Z</Geometry> 285 <Geometry x:Key="SliderThumbMiddleBorderGeometry">M -4,-9.5 L 4,-9.5 L 4,9.5 L -4,9.5 Z</Geometry> 286 <Style x:Key="HorizontalSliderThumbStyle" TargetType="{x:Type Thumb}"> 287 <Setter Property="Focusable" Value="false"/> 288 <Setter Property="OverridesDefaultStyle" Value="true"/> 289 <Setter Property="Height" Value="22"/> 290 <Setter Property="Width" Value="11"/> 291 <Setter Property="Foreground" Value="Gray"/> 292 <Setter Property="Template"> 293 <Setter.Value> 294 <ControlTemplate TargetType="{x:Type Thumb}"> 295 <Canvas SnapsToDevicePixels="true"> 296 <Canvas.RenderTransform> 297 <TranslateTransform X="5.5" Y="11"/> 298 </Canvas.RenderTransform> 299 <Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/> 300 <Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White"/> 301 <Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292"/> 302 <TextBlock x:Name="tb" TextWrapping="NoWrap" Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}, UpdateSourceTrigger=PropertyChanged}" 303 Margin="10 0 0 0" MinWidth="20" 304 TextAlignment="Right" HorizontalAlignment="Right" VerticalAlignment="Top" Background="White" Canvas.Top="-30" /> 305 </Canvas> 306 <ControlTemplate.Triggers> 307 <Trigger Property="IsMouseOver" Value="true"> 308 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/> 309 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 310 </Trigger> 311 <Trigger Property="Foreground" Value="Blue"> 312 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/> 313 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 314 </Trigger> 315 <Trigger Property="IsDragging" Value="true"> 316 <Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbPressedBackground}"/> 317 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/> 318 </Trigger> 319 <Trigger Property="IsEnabled" Value="false"> 320 <Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/> 321 <Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/> 322 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/> 323 <Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/> 324 </Trigger> 325 </ControlTemplate.Triggers> 326 </ControlTemplate> 327 </Setter.Value> 328 </Setter> 329 </Style> 330 <LinearGradientBrush x:Key="VerticalSliderThumbHoverBackground" EndPoint="1,0" StartPoint="0,0"> 331 <GradientStop Color="white" Offset="0"/> 332 <GradientStop Color="#B8E2F9" Offset="0.5"/> 333 <GradientStop Color="#B0DFF8" Offset="1"/> 334 </LinearGradientBrush> 335 <LinearGradientBrush x:Key="VerticalSliderThumbPressedBackground" EndPoint="1,0" StartPoint="0,0"> 336 <GradientStop Color="#B8E4FA" Offset="0.25"/> 337 <GradientStop Color="#5EB4E3" Offset="0.5"/> 338 <GradientStop Color="#4C8BB4" Offset="1"/> 339 </LinearGradientBrush> 340 <LinearGradientBrush x:Key="VerticalSliderThumbNormalBackground" EndPoint="1,0" StartPoint="0,0"> 341 <GradientStop Color="White" Offset="0"/> 342 <GradientStop Color="#F0EFEF" Offset="0.4"/> 343 <GradientStop Color="#D6D5D5" Offset=".8"/> 344 </LinearGradientBrush> 345 <Style x:Key="VerticalSliderLeftThumbStyle" TargetType="{x:Type Thumb}"> 346 <Setter Property="Focusable" Value="false"/> 347 <Setter Property="OverridesDefaultStyle" Value="true"/> 348 <Setter Property="Height" Value="10"/> 349 <Setter Property="Width" Value="18"/> 350 <Setter Property="Foreground" Value="Gray"/> 351 <Setter Property="Template"> 352 <Setter.Value> 353 <ControlTemplate TargetType="{x:Type Thumb}"> 354 <Canvas SnapsToDevicePixels="true"> 355 <Canvas.RenderTransform> 356 <TransformGroup> 357 <TransformGroup.Children> 358 <TransformCollection> 359 <RotateTransform Angle="90"/> 360 <TranslateTransform X="9" Y="5"/> 361 </TransformCollection> 362 </TransformGroup.Children> 363 </TransformGroup> 364 </Canvas.RenderTransform> 365 <Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource VerticalSliderThumbNormalBackground}"/> 366 <Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness="1"/> 367 <Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness="1"/> 368 </Canvas> 369 <ControlTemplate.Triggers> 370 <Trigger Property="IsMouseOver" Value="true"> 371 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/> 372 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 373 </Trigger> 374 <Trigger Property="Foreground" Value="Blue"> 375 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/> 376 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 377 </Trigger> 378 <Trigger Property="IsDragging" Value="true"> 379 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbPressedBackground}"/> 380 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/> 381 </Trigger> 382 <Trigger Property="IsEnabled" Value="false"> 383 <Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/> 384 <Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/> 385 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/> 386 <Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/> 387 </Trigger> 388 </ControlTemplate.Triggers> 389 </ControlTemplate> 390 </Setter.Value> 391 </Setter> 392 </Style> 393 <LinearGradientBrush x:Key="VerticalSliderThumbHoverBackgroundInverted" EndPoint="0,0" StartPoint="1,0"> 394 <GradientStop Color="white" Offset="0"/> 395 <GradientStop Color="#B8E2F9" Offset="0.5"/> 396 <GradientStop Color="#B0DFF8" Offset="1"/> 397 </LinearGradientBrush> 398 <LinearGradientBrush x:Key="VerticalSliderThumbPressedBackgroundInverted" EndPoint="0,0" StartPoint="1,0"> 399 <GradientStop Color="#B8E4FA" Offset="0.25"/> 400 <GradientStop Color="#5EB4E3" Offset="0.5"/> 401 <GradientStop Color="#4C8BB4" Offset="1"/> 402 </LinearGradientBrush> 403 <LinearGradientBrush x:Key="VerticalSliderThumbNormalBackgroundInverted" EndPoint="0,0" StartPoint="1,0"> 404 <GradientStop Color="White" Offset="0"/> 405 <GradientStop Color="#F0EFEF" Offset="0.4"/> 406 <GradientStop Color="#D6D5D5" Offset=".8"/> 407 </LinearGradientBrush> 408 <Style x:Key="VerticalSliderRightThumbStyle" TargetType="{x:Type Thumb}"> 409 <Setter Property="Focusable" Value="false"/> 410 <Setter Property="OverridesDefaultStyle" Value="true"/> 411 <Setter Property="Height" Value="10"/> 412 <Setter Property="Width" Value="18"/> 413 <Setter Property="Foreground" Value="Gray"/> 414 <Setter Property="Template"> 415 <Setter.Value> 416 <ControlTemplate TargetType="{x:Type Thumb}"> 417 <Canvas SnapsToDevicePixels="true"> 418 <Canvas.RenderTransform> 419 <TransformGroup> 420 <TransformGroup.Children> 421 <TransformCollection> 422 <RotateTransform Angle="-90"/> 423 <TranslateTransform X="9" Y="5"/> 424 </TransformCollection> 425 </TransformGroup.Children> 426 </TransformGroup> 427 </Canvas.RenderTransform> 428 <Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource VerticalSliderThumbNormalBackgroundInverted}"/> 429 <Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness="1"/> 430 <Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness="1"/> 431 </Canvas> 432 <ControlTemplate.Triggers> 433 <Trigger Property="IsMouseOver" Value="true"> 434 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackgroundInverted}"/> 435 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 436 </Trigger> 437 <Trigger Property="Foreground" Value="Blue"> 438 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackgroundInverted}"/> 439 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 440 </Trigger> 441 <Trigger Property="IsDragging" Value="true"> 442 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbPressedBackgroundInverted}"/> 443 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/> 444 </Trigger> 445 <Trigger Property="IsEnabled" Value="false"> 446 <Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/> 447 <Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/> 448 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/> 449 <Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/> 450 </Trigger> 451 </ControlTemplate.Triggers> 452 </ControlTemplate> 453 </Setter.Value> 454 </Setter> 455 </Style> 456 <LinearGradientBrush x:Key="VerticalSliderTrackNormalBorder" EndPoint="1,0" StartPoint="0,0"> 457 <GradientStop Color="#FFAEB1AF" Offset="0.1"/> 458 <GradientStop Color="White" Offset=".9"/> 459 </LinearGradientBrush> 460 <Style x:Key="VerticalSliderThumbStyle" TargetType="{x:Type Thumb}"> 461 <Setter Property="Focusable" Value="false"/> 462 <Setter Property="OverridesDefaultStyle" Value="true"/> 463 <Setter Property="Height" Value="11"/> 464 <Setter Property="Width" Value="22"/> 465 <Setter Property="Foreground" Value="Gray"/> 466 <Setter Property="Template"> 467 <Setter.Value> 468 <ControlTemplate TargetType="{x:Type Thumb}"> 469 <Canvas SnapsToDevicePixels="true"> 470 <Canvas.RenderTransform> 471 <TransformGroup> 472 <TransformGroup.Children> 473 <TransformCollection> 474 <RotateTransform Angle="90"/> 475 <TranslateTransform X="11" Y="5.5"/> 476 </TransformCollection> 477 </TransformGroup.Children> 478 </TransformGroup> 479 </Canvas.RenderTransform> 480 <Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource VerticalSliderThumbNormalBackground}"/> 481 <Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness="1"/> 482 <Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness="1"/> 483 </Canvas> 484 <ControlTemplate.Triggers> 485 <Trigger Property="IsMouseOver" Value="true"> 486 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/> 487 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 488 </Trigger> 489 <Trigger Property="Foreground" Value="Blue"> 490 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/> 491 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/> 492 </Trigger> 493 <Trigger Property="IsDragging" Value="true"> 494 <Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbPressedBackground}"/> 495 <Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/> 496 </Trigger> 497 <Trigger Property="IsEnabled" Value="false"> 498 <Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/> 499 <Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/> 500 <Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/> 501 <Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/> 502 </Trigger> 503 </ControlTemplate.Triggers> 504 </ControlTemplate> 505 </Setter.Value> 506 </Setter> 507 </Style> 508 <Style x:Key="SliderStyle1" TargetType="{x:Type Slider}"> 509 <Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/> 510 <Setter Property="Background" Value="Transparent"/> 511 <Setter Property="Foreground" Value="#FFC4C4C4"/> 512 <Setter Property="Template"> 513 <Setter.Value> 514 <ControlTemplate TargetType="{x:Type Slider}"> 515 <Grid> 516 <Grid.RowDefinitions> 517 <RowDefinition Height="Auto"/> 518 <RowDefinition Height="*"/> 519 </Grid.RowDefinitions> 520 <Canvas Height="25" Margin="0 0 0 0"> 521 <TextBlock x:Name="tb" TextWrapping="NoWrap" 522 Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}}" 523 Canvas.Left="{Binding ActualWidth,ElementName=repeatButtonDecreaseLarge}" Visibility="Visible"/> 524 </Canvas> 525 <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true" Grid.Row="1"> 526 <Grid> 527 <Grid.RowDefinitions> 528 <RowDefinition Height="Auto"/> 529 <RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/> 530 <RowDefinition Height="Auto"/> 531 </Grid.RowDefinitions> 532 <TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="4" Placement="Top" Grid.Row="0" Visibility="Collapsed"/> 533 <TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="4" Placement="Bottom" Grid.Row="2" Visibility="Collapsed"/> 534 <Border x:Name="TrackBackground" BorderBrush="{StaticResource HorizontalSliderTrackNormalBorder}" BorderThickness="1" Background="{StaticResource HorizontalSliderTrackNormalBackground}" CornerRadius="1" Height="4.0" Margin="5,0" Grid.Row="1" VerticalAlignment="center"> 535 <Canvas Margin="-6,-1"> 536 <Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" Height="4.0" Stroke="{DynamicResource {x:Static SystemColors.ControlDarkDarkBrushKey}}" StrokeThickness="1.0" Visibility="Hidden"/> 537 </Canvas> 538 </Border> 539 <Track x:Name="PART_Track" Grid.Row="1"> 540 <Track.DecreaseRepeatButton> 541 <RepeatButton x:Name="repeatButtonDecreaseLarge" Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/> 542 </Track.DecreaseRepeatButton> 543 <Track.IncreaseRepeatButton> 544 <RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/> 545 </Track.IncreaseRepeatButton> 546 <Track.Thumb> 547 <Thumb x:Name="Thumb" Style="{StaticResource HorizontalSliderThumbStyle}"/> 548 </Track.Thumb> 549 </Track> 550 </Grid> 551 </Border> 552 </Grid> 553 554 <ControlTemplate.Triggers> 555 <Trigger Property="TickPlacement" Value="TopLeft"> 556 <Setter Property="Visibility" TargetName="TopTick" Value="Visible"/> 557 <Setter Property="Style" TargetName="Thumb" Value="{StaticResource HorizontalSliderUpThumbStyle}"/> 558 <Setter Property="Margin" TargetName="TrackBackground" Value="5,2,5,0"/> 559 </Trigger> 560 <Trigger Property="TickPlacement" Value="BottomRight"> 561 <Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/> 562 <Setter Property="Style" TargetName="Thumb" Value="{StaticResource HorizontalSliderDownThumbStyle}"/> 563 <Setter Property="Margin" TargetName="TrackBackground" Value="5,0,5,2"/> 564 </Trigger> 565 <Trigger Property="TickPlacement" Value="Both"> 566 <Setter Property="Visibility" TargetName="TopTick" Value="Visible"/> 567 <Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/> 568 </Trigger> 569 <Trigger Property="IsSelectionRangeEnabled" Value="true"> 570 <Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/> 571 </Trigger> 572 <Trigger Property="IsKeyboardFocused" Value="true"> 573 <Setter Property="Foreground" TargetName="Thumb" Value="Blue"/> 574 </Trigger> 575 </ControlTemplate.Triggers> 576 </ControlTemplate> 577 </Setter.Value> 578 </Setter> 579 <Style.Triggers> 580 <Trigger Property="Orientation" Value="Vertical"> 581 <Setter Property="Template"> 582 <Setter.Value> 583 <ControlTemplate TargetType="{x:Type Slider}"> 584 <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"> 585 <Grid> 586 <Grid.ColumnDefinitions> 587 <ColumnDefinition Width="Auto"/> 588 <ColumnDefinition MinWidth="{TemplateBinding MinWidth}" Width="Auto"/> 589 <ColumnDefinition Width="Auto"/> 590 </Grid.ColumnDefinitions> 591 <TickBar x:Name="TopTick" Grid.Column="0" Fill="{TemplateBinding Foreground}" Placement="Left" Visibility="Collapsed" Width="4"/> 592 <TickBar x:Name="BottomTick" Grid.Column="2" Fill="{TemplateBinding Foreground}" Placement="Right" Visibility="Collapsed" Width="4"/> 593 <Border x:Name="TrackBackground" BorderBrush="{StaticResource VerticalSliderTrackNormalBorder}" BorderThickness="1" Background="{StaticResource HorizontalSliderTrackNormalBackground}" Grid.Column="1" CornerRadius="1" HorizontalAlignment="center" Margin="0,5" Width="4.0"> 594 <Canvas Margin="-1,-6"> 595 <Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" Stroke="{DynamicResource {x:Static SystemColors.ControlDarkDarkBrushKey}}" StrokeThickness="1.0" Visibility="Hidden" Width="4.0"/> 596 </Canvas> 597 </Border> 598 <Track x:Name="PART_Track" Grid.Column="1"> 599 <Track.DecreaseRepeatButton> 600 <RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/> 601 </Track.DecreaseRepeatButton> 602 <Track.IncreaseRepeatButton> 603 <RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/> 604 </Track.IncreaseRepeatButton> 605 <Track.Thumb> 606 <Thumb x:Name="Thumb" Style="{StaticResource VerticalSliderThumbStyle}"/> 607 </Track.Thumb> 608 </Track> 609 </Grid> 610 </Border> 611 <ControlTemplate.Triggers> 612 <Trigger Property="TickPlacement" Value="TopLeft"> 613 <Setter Property="Visibility" TargetName="TopTick" Value="Visible"/> 614 <Setter Property="Style" TargetName="Thumb" Value="{StaticResource VerticalSliderLeftThumbStyle}"/> 615 <Setter Property="Margin" TargetName="TrackBackground" Value="2,5,0,5"/> 616 </Trigger> 617 <Trigger Property="TickPlacement" Value="BottomRight"> 618 <Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/> 619 <Setter Property="Style" TargetName="Thumb" Value="{StaticResource VerticalSliderRightThumbStyle}"/> 620 <Setter Property="Margin" TargetName="TrackBackground" Value="0,5,2,5"/> 621 </Trigger> 622 <Trigger Property="TickPlacement" Value="Both"> 623 <Setter Property="Visibility" TargetName="TopTick" Value="Visible"/> 624 <Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/> 625 </Trigger> 626 <Trigger Property="IsSelectionRangeEnabled" Value="true"> 627 <Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/> 628 </Trigger> 629 <Trigger Property="IsKeyboardFocused" Value="true"> 630 <Setter Property="Foreground" TargetName="Thumb" Value="Blue"/> 631 </Trigger> 632 </ControlTemplate.Triggers> 633 </ControlTemplate> 634 </Setter.Value> 635 </Setter> 636 </Trigger> 637 </Style.Triggers> 638 </Style> 639 </Window.Resources> 640 <Grid> 641 <ProgressBar Height="30" Margin="73.146,0,206.615,60.71" VerticalAlignment="Bottom" 642 Maximum="100" x:Name="progressBar" 643 Style="{DynamicResource ProgressBarStyle1}" Value="{Binding Value, ElementName=slider}"/> 644 645 <Slider x:Name="slider" Height="50" Value="15" Margin="30 0 50 0" Maximum="100" Style="{StaticResource SliderStyle1}" IsSnapToTickEnabled="True" 646 AutoToolTipPlacement="TopLeft" AutoToolTipPrecision="1" ></Slider> 647 648 </Grid> 649 </Window>
