D3
https://d3js.org/
数据驱动文档显示, 利用 SVG HTML CSS技术。
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
D3 allows you to bind arbitrary data to a Document Object Model (DOM), and then apply data-driven transformations to the document. For example, you can use D3 to generate an HTML table from an array of numbers. Or, use the same data to create an interactive SVG bar chart with smooth transitions and interaction.
D3 is not a monolithic framework that seeks to provide every conceivable feature. Instead, D3 solves the crux of the problem: efficient manipulation of documents based on data. This avoids proprietary representation and affords extraordinary flexibility, exposing the full capabilities of web standards such as HTML, SVG, and CSS. With minimal overhead, D3 is extremely fast, supporting large datasets and dynamic behaviors for interaction and animation. D3’s functional style allows code reuse through a diverse collection of official and community-developed modules.
https://d3js.org/
绑定数据后, 数据绑定到的DOM, 则进行数据更新。
没有绑定到DOM的数据, 则使用 enter 获得, 可以append增加新的DOM。
对于没有绑定数据的DOM, 使用exit获得, 使用remove删除DOM。
数据绑定可以是多次, 每次绑定后,使用 enter 和 exit 来维护 unmatched object 数据 或者 DOM
exit 需要退出生命周期的元素DOM,
enter 需要进入生命周期的/实例化DOM的数据元素。
// Update… var p = d3.select("body") .selectAll("p") .data([4, 8, 15, 16, 23, 42]) .text(function(d) { return d; }); // Enter… p.enter().append("p") .text(function(d) { return d; }); // Exit… p.exit().remove();
Scott Murray 教程
https://alignedleft.com/tutorials/d3
只有基础知识的介绍, 完成散点图 条形图 的绘制介绍。 其他更多内容需要 购买其写的书最新版。
不过也够了, 对于程序员来说, 最关键的是代码, 和代码的理解过程。下面介绍本书代码, 用功撸过一遍后, 对D3的整体掌握就七七八八了。
D3 Tutorials
Scott Murray 附属代码
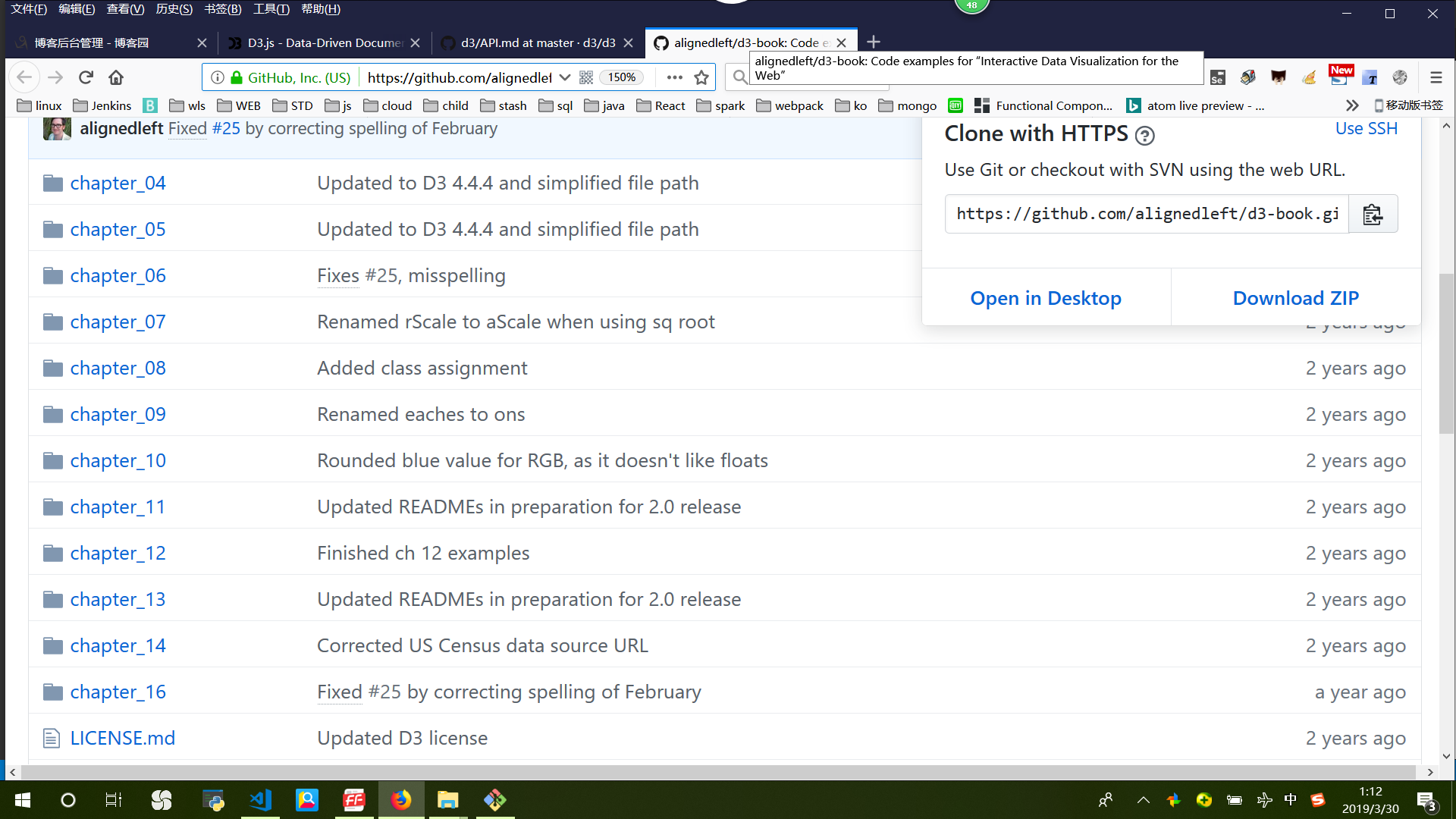
https://github.com/alignedleft/d3-book/
目录为:
从 chapter4开始, 到chapter9是上面开源书对应的代码。
后面章节为高级部分,包括事件,交互, 饼图等的画法。
运行方法见上一篇博客的vscode live preview使用。

D3 API
https://github.com/d3/d3/blob/master/API.md
再撸代码过程中,如果遇到API不懂得,可以到官方GITHUB上去查找。
D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the release notes and the 3.x reference.
- Arrays (Statistics, Search, Transformations, Histograms)
- Axes
- Brushes
- Chords
- Collections (Objects, Maps, Sets, Nests)
- Colors
- Color Schemes
- Contours
- Dispatches
- Dragging
- Delimiter-Separated Values
- Easings
- Fetches
- Forces
- Number Formats
- Geographies (Paths, Projections, Spherical Math, Spherical Shapes, Streams, Transforms)
- Hierarchies
- Interpolators
- Paths
- Polygons
- Quadtrees
- Random Numbers
- Scales (Continuous, Sequential, Diverging, Quantize, Ordinal)
- Selections (Selecting, Modifying, Data, Events, Control, Local Variables, Namespaces)
- Shapes (Arcs, Pies, Lines, Areas, Curves, Links, Symbols, Stacks)
- Time Formats
- Time Intervals
- Timers
- Transitions
- Voronoi Diagrams
- Zooming
D3 uses semantic versioning. The current version is exposed as d3.version.
参考资料:
https://d3js.org/
https://alignedleft.com/tutorials/d3
https://github.com/alignedleft/d3-book/
https://github.com/d3/d3/blob/master/API.md