live preview
为方便web开发者,编写网页静态代码,不用频繁切换到浏览器去查看的贴心功能。
可以在编辑器中,就实现编辑预览功能, 边编写代码,边查看预览效果。
与vscode相对应的其他两款编辑器具有相同功能, 这两款编辑器是专门为web开发设计。
vscode覆盖范围更广, 其它多种类型语言都支持。
所以熟悉的vscode更具有优势。
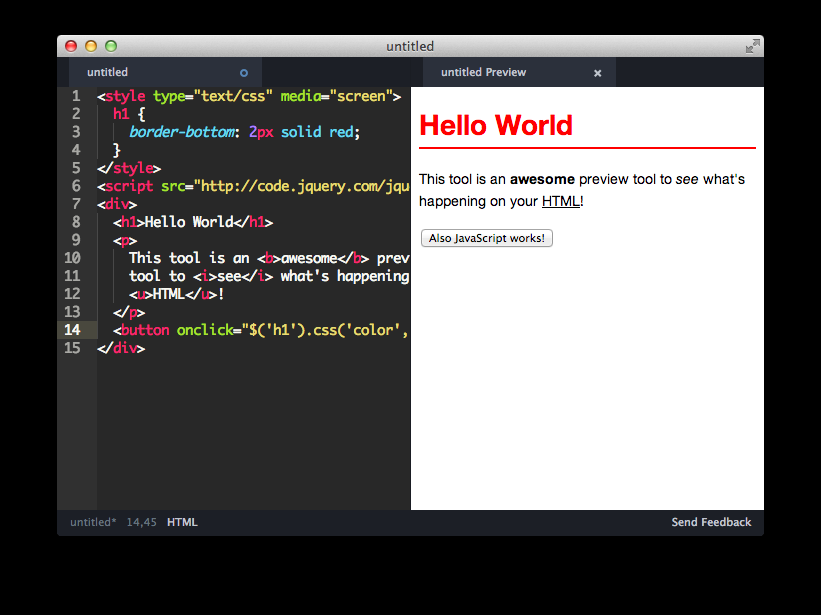
Brackets
http://brackets.io/
Adobe出品。
A modern, open source text editor that understands web design.
Live Preview
Get a real-time connection to your browser. Make changes to CSS and HTML and you'll instantly see those changes on screen. Also see where your CSS selector is being applied in the browser by simply putting your cursor on it. It's the power of a code editor with the convenience of in-browser dev tools.
Atom
github出品
https://www.sitepoint.com/7-atom-add-ons-for-running-code-and-previewing-changes/
Atom HTML Preview
Atom HTML Preview shows a live, as-you-type preview for HTML documents, with support for CSS and JavaScript. This is somewhat basic for today’s web development, but it’ll do the work just fine for many of us. It’s a simple, lightweight package that does exactly what’s expected.
VSCode
https://code.visualstudio.com/
Code editing. Redefined.
Meet IntelliSense.
Go beyond syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.‘’
Print statement debugging is a thing of the past.
Debug code right from the editor. Launch or attach to your running apps and debug with break points, call stacks, and an interactive console.
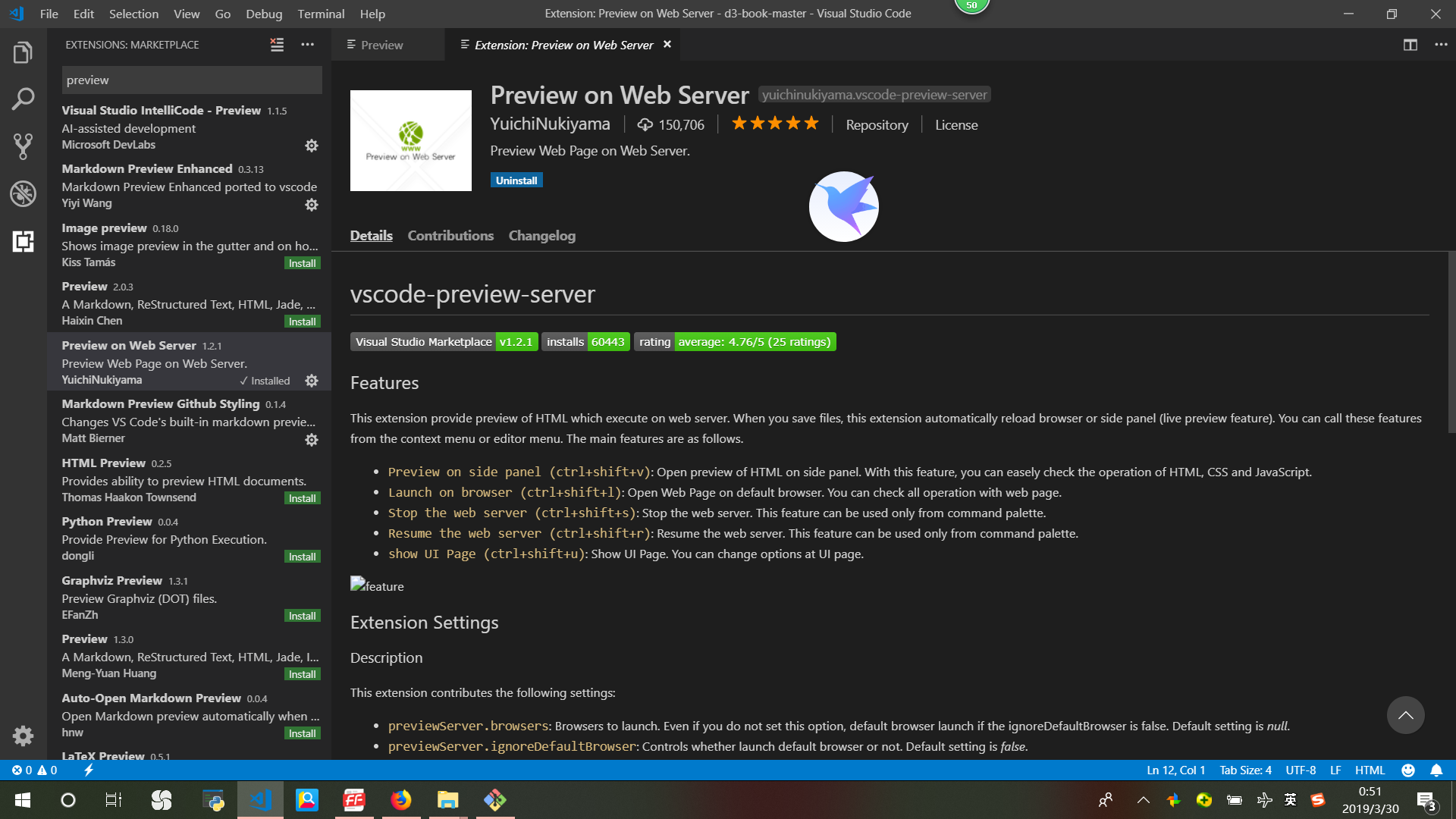
VSCode Live Preview
在插件搜索栏中搜索 Preview, 选择 Preview on Web Server 安装。

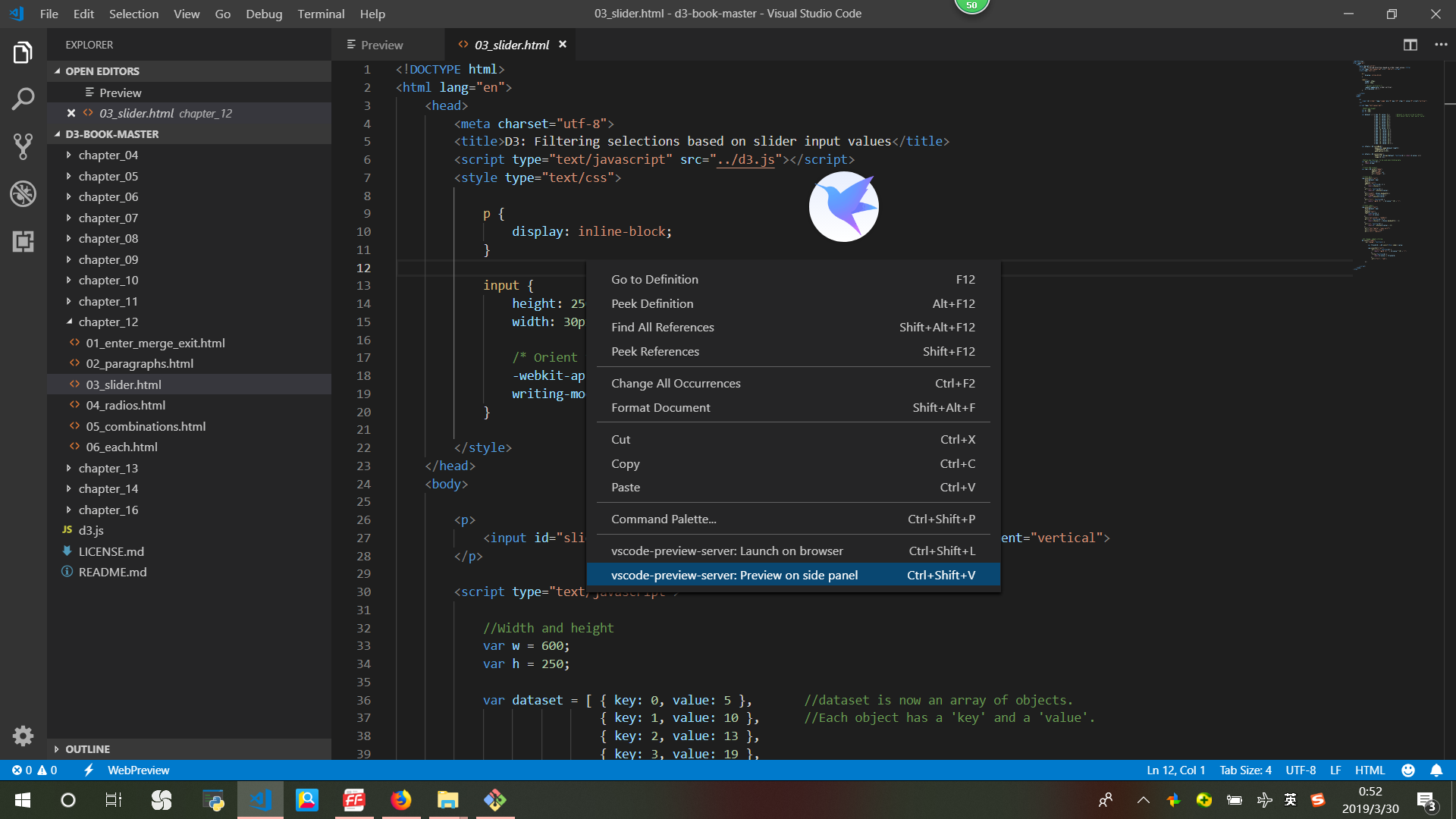
然后打开一个HTML文件, 在编辑区点击鼠标右键, 选择 Preview on Side Panel

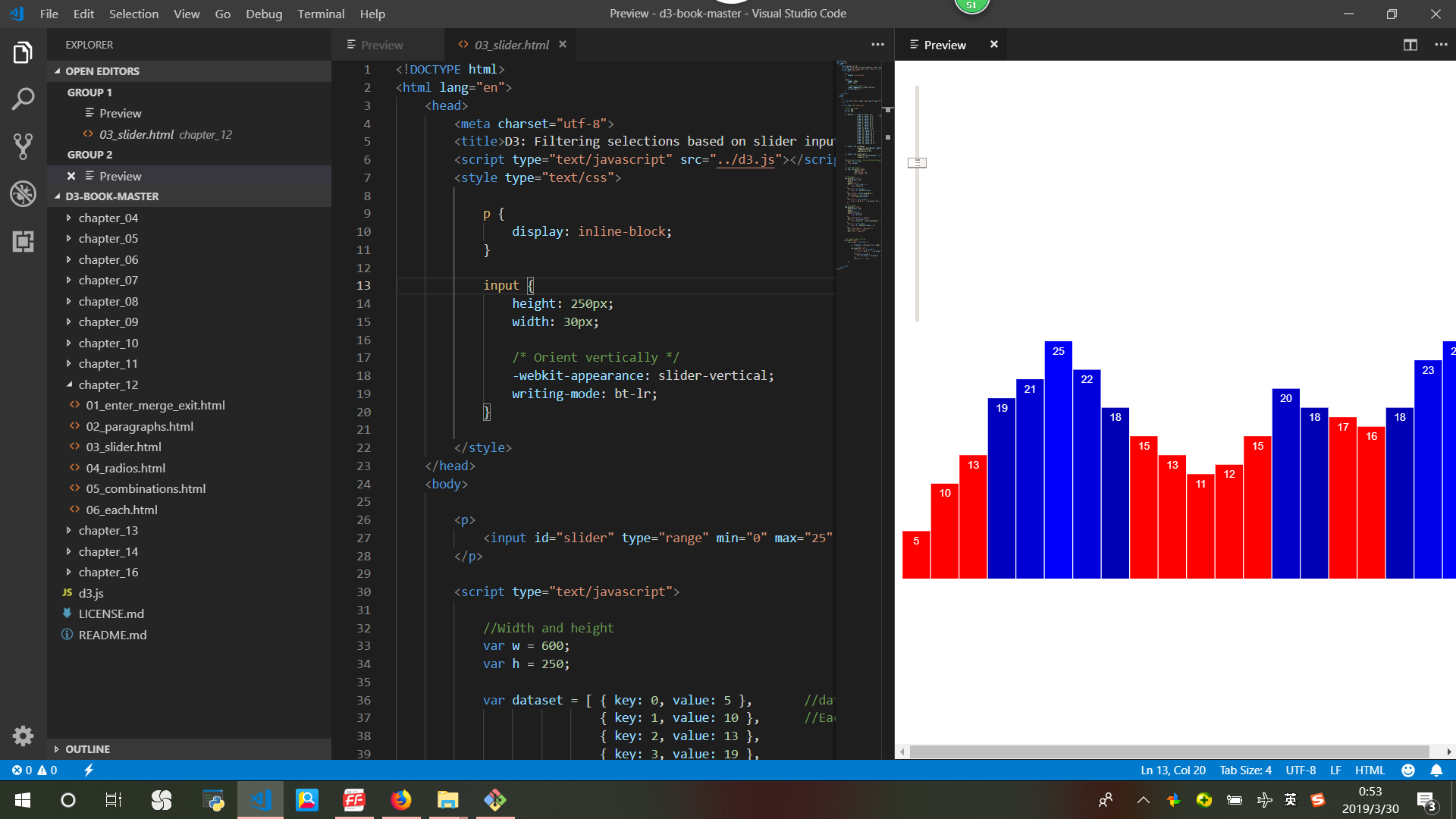
显示HTML运行结果:

这样边编写代码,就可以在右边查看执行结果。
当然也可以选择在浏览器中查看。