场景: 折线图上有多个信号,每个信号都需要显示在自己的Y轴上。如何在屏幕的右侧显示每个信号的基本统计值?这里有为每个信号计算基本数据: 最小值,最大值,平均值。
|
|Signal 3................................min: 1,
|..........................................max 3, avg: 2
|
|Signal 2................................min: 10,
|..........................................max: 30, avg: 20
|
|Signal 1................................min: 15,
|..........................................max: 15, avg: 15
|
|_____________________________________________
现在用LightningChart图表控件为例来解决这个问题。
在图表中显示文本,LightningChart 提供许多的方法。除了(Annotation)注解外,还有SeriesEventMarkers, ChartEventMarkers, Series.Title, Axis.Title 和其它 选项。具体选哪个,取决于您需要的灵活性以及渲染速度或内存占用的重要性。
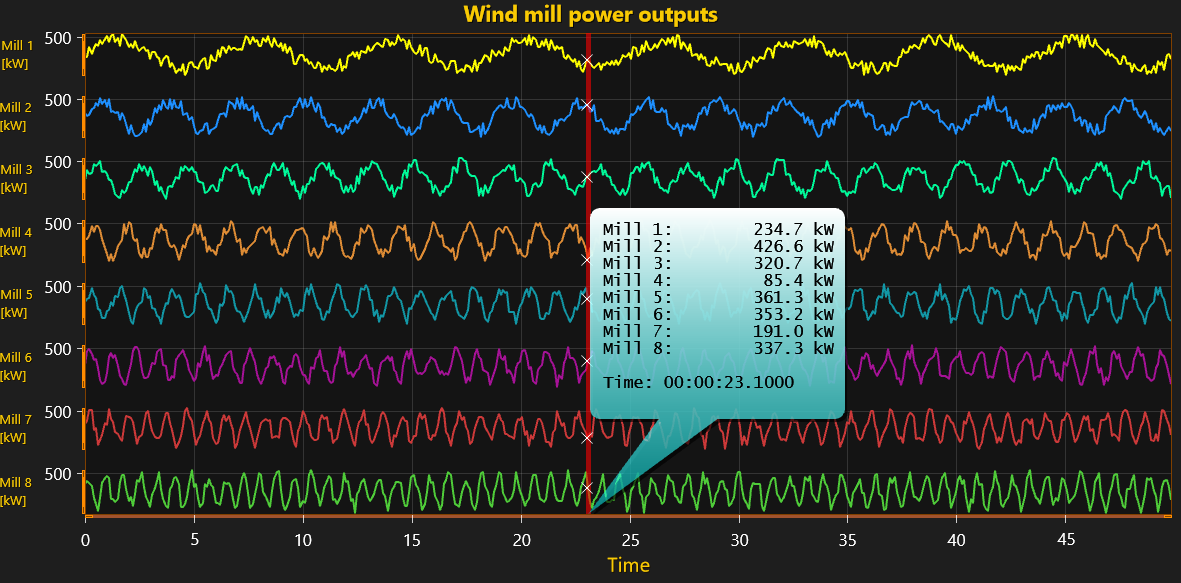
从理论上来说,注解(Annotation)是用于此项目中最灵活的对象。它的功能包括多行文本,各种形状,填充位图,屏幕或轴坐标定位,自动或手动调整等。灵活性取决于最大对象的成本,因为这可能会影响内存消耗和应用程序的速度( 特别是成千上万的这类对象)。 以下图是以LightningChart的一种注解方法。

(Series.)SeriesEventMarkers 和 (ViewXY.)ChartEventMarkers 是简单的对象。它们由符号和标签组成。它们有许多共同点,但用途有些区别。ChartEventMarkers 更倾向于在图表上放置注释标记,它们的位置是相对的和/或由屏幕坐标定义。相比之下,SeriesEventMarkers集合(它是线系列属性)更多地附加到系列和轴上。 SeriesEventMarkers具有更多样化的定位和形状选项。
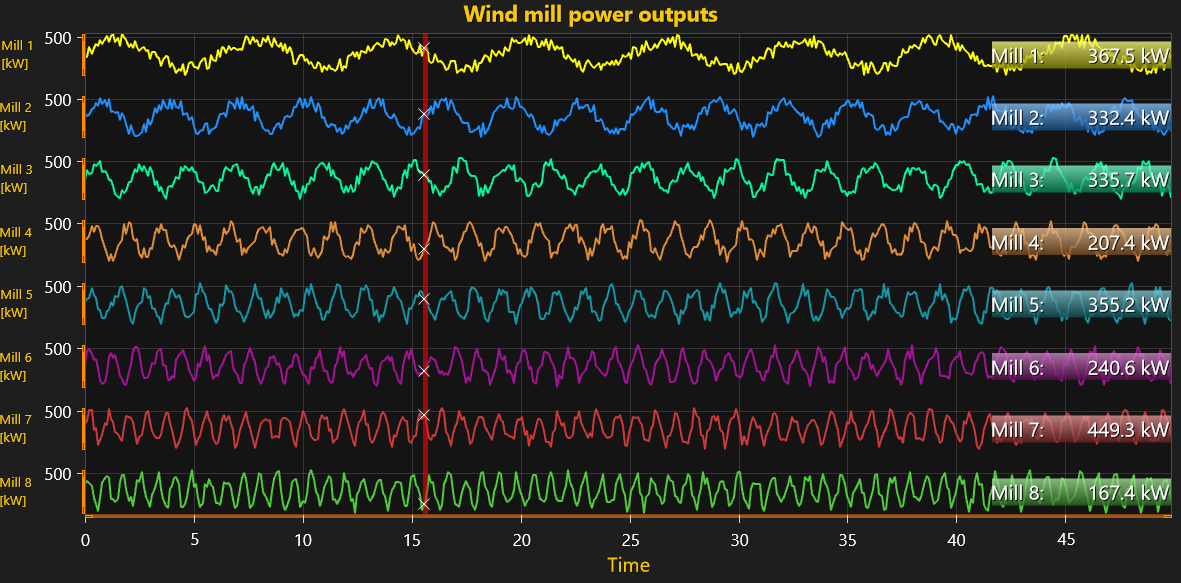
标题只是带有填充矩形的文本标签。 它的定位选项类似于ChartEventMarker。请看以下例图:

可以看LightningChart Demo App的示例,找到更多的用法。Demo App属性'Properties'是在顶部的按钮,打开属性你会发现可以根据自己的喜好来修改任何属性。
无论您选择哪个对象,都需要进行一些屏幕坐标和轴值转换。 以下是可能有用的方法列表。
测量渲染文本的尺寸: _chart.MeasureText(Text, Font)
渲染帧后,您可以阅读有关分段高度的准确信息: _Chart.ViewXY.GetGraphSegmentInfo();
// 或者
YAxis.GetGraphSegmentTopAndHeight(out fSegTop, out fSegHeight);
以下方法帮助进行值 < - > 坐标之间的转换
Axis.ValueToCoord()
Axis.CoordToValue()
只需检查所有参数即可控制PX / DIP单元的使用情况.