
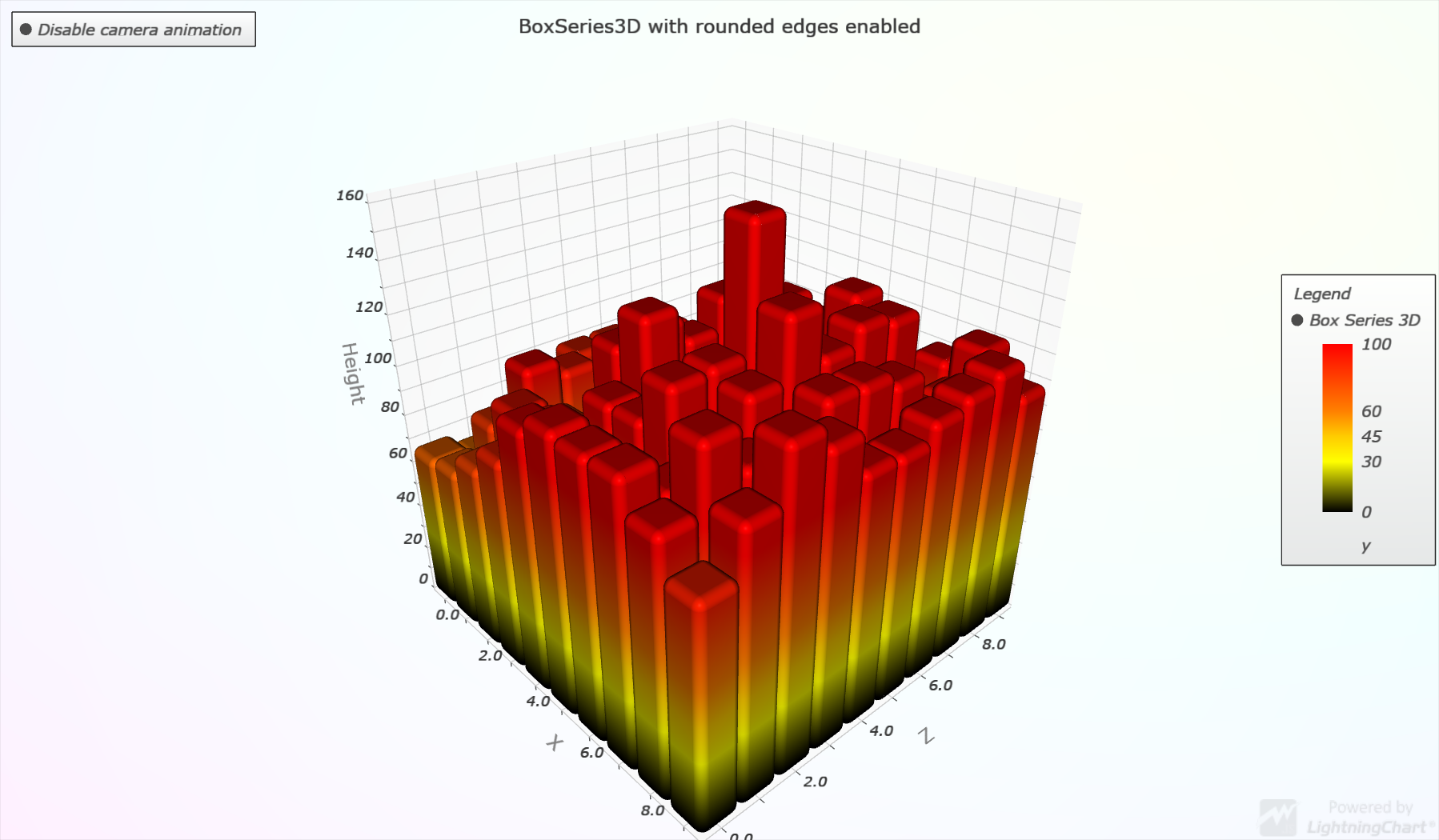
这个例子显示了一个动画的3D条形图,条形图的颜色是根据其高度动态变化的。
这个图表是用BoxSeries3D渲染的,这个系列类型能够渲染任何数量的Boxes,并允许在运行时的任何时候进行单独的全层修改(位置、大小、颜色)。
这个例子还展示了圆角边缘的功能。虽然默认情况下是启用的,但可以在任何时候用BoxSeries3D.setRoundedEdges来调整和禁用。
BoxSeries3D的数据格式
BoxSeries3D支持两种不同格式的输入数据,即。
BoxDataCentered(指定box center 坐标和尺寸)
BoxDataBounds (指定box的起始和结束坐标)
在这些几何信息的基础上,人们还可以提供以下可选属性。
ID。
通过提供一个ID,box的属性可以在以后被修改(通过传递相同的ID)。
当修改一个先前添加的box时,所有的属性(除id外)都是可选的(提供的属性被覆盖)。
// Initial Box definition (BoxDataCentered format).
BoxSeries3D.invalidateData([{
xCenter: 0,
yCenter: 0,
zCenter: 0,
xSize: 1,
ySize: 1,
zSize: 1,
id: 'box-#0'
}])
// Modify 'yCenter' property only.
BoxSeries3D.invalidateData([{
id: 'box-#0',
yCenter: 5
}])
颜色:
为box指定一个颜色,在启用单独着色模式时使用。
// Add Boxes with individual Colors.
BoxSeries3D.invalidateData([{
...,
color: ColorRGBA( 255, 0, 0 )
}])
// Enable individual coloring mode.
BoxSeries3D.setFillStyle( new IndividualPointFill() )
值。
为box指定一个查询值,以便在启用查询着色模式时使用。
// Define Color Look-Up-Table.
const lut = new LUT( {
steps: [
{ value: 0, color: ColorRGBA( 0, 0, 0 ) },
{ value: 100, color: ColorRGBA( 255, 0, 0 ) }
],
interpolate: true
} )
// Add Boxes with look up values.
BoxSeries3D.invalidateData([{
...,
value: 50
}])
// Enable look up coloring mode
BoxSeries3D.setFillStyle( new PalettedFill({ lut }) )