
这个演示程序属于LightningChart JS的例子集,是JavaScript的数据可视化库。
LightningChart JS是完全由GPU加速和性能优化的图表库,用于展示大量的数据。它提供了一种简单的方法来创建复杂和互动的图表,并将其添加到你的网站或网络应用中。
该演示可以作为一个例子或种子项目使用。本地执行需要以下步骤。
确保已经安装了相关版本的Node.js
在终端中打开项目文件夹:
npm install # fetches dependencies
npm start # builds an application and starts the development server
该应用程序在浏览器中可以使用http://localhost:8080,webpack-dev-server提供热重载功能。
说明
也被称为 Line Graph 或 Line Chart
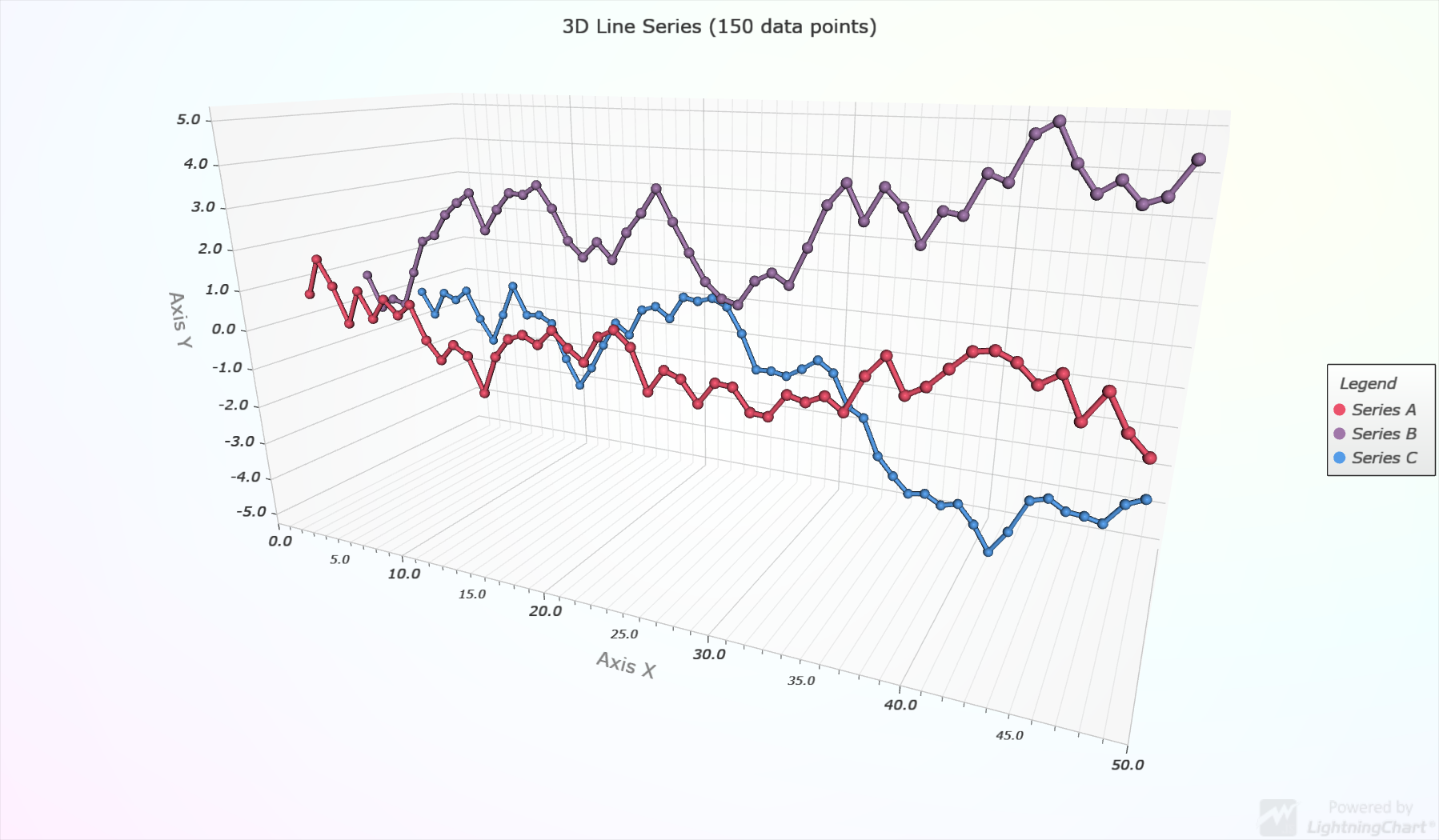
这个例子展示了一个三维线列的基本用法。线形系列画在笛卡尔坐标系上,表示两个变量之间的关系。线型系列以一系列由直线段连接的数据点的形式显示信息。它们最常被用来可视化数据的变化或揭示数据集中的趋势。
这种类型的序列不包含数据点的 "maker "的可视化,而只包含所有数据点之间的连续连接线。此外,它允许在任何方向上画线。
该图表可以通过几行简单的代码来创建:
// Create a new ChartXY.
const chart3D = lightningChart().Chart3D()
// Add a line series using default X, Y and Z axes.
const series = chart3D.addLineSeries()
该系列接受格式为{ x: 数字, y: 数字, z: 数字}的点。任何数量的点都可以通过一次调用来添加。
// Single point.
series.add({ x: 50, y: 60, z: 40 })
// Multiple points at once.
series.add([
{ x: 55, y: 60, z: 60 },
{ x: 60, y: 62, z: 50 },
{ x: 65, y: 65, z: 60 }
])