用LightningChart JS和Google轻松实现地理空间数据的可视化

本文展示并描述了LightningChart JS的一个特殊用例,LightningChart JS是一个为性能密集型和实时图表解决方案设计的JavaScript图表工具。
Google Static Maps API是一种软件服务,它可以很容易地将地图图片嵌入到网站中。我们将简要介绍如何使用地图API并将其与LightningChart JS相结合,允许在地图上面使用任何XY数据可视化功能。
开始使用Google静态地图是很容易的。唯一真正的障碍是建立一个Google计费账户。值得庆幸的是,Google地图允许每个人每月有200美元的信用额度,所以你可以尝试该服务而不必担心费用问题。你可以在Google的开发者网站上阅读更多关于这项服务的信息。
当涉及到实际使用时,地图API非常简单。下面是一个最小的HTML代码片段,它已经产生了一个看起来不错的地图。

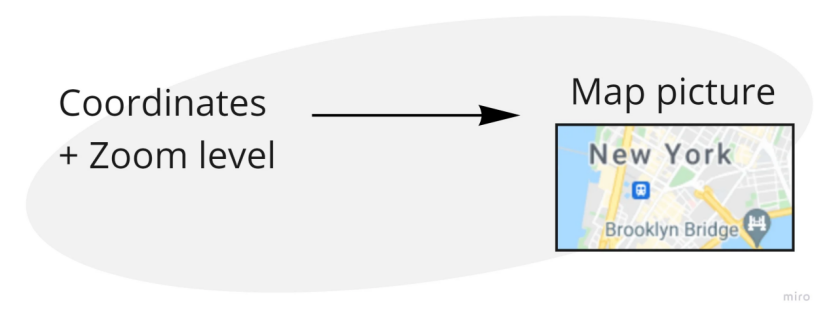
基本想法很容易理解--你提供坐标(经度/纬度或位置名称),反过来收到一张图片。

与LightningChart JS的结合
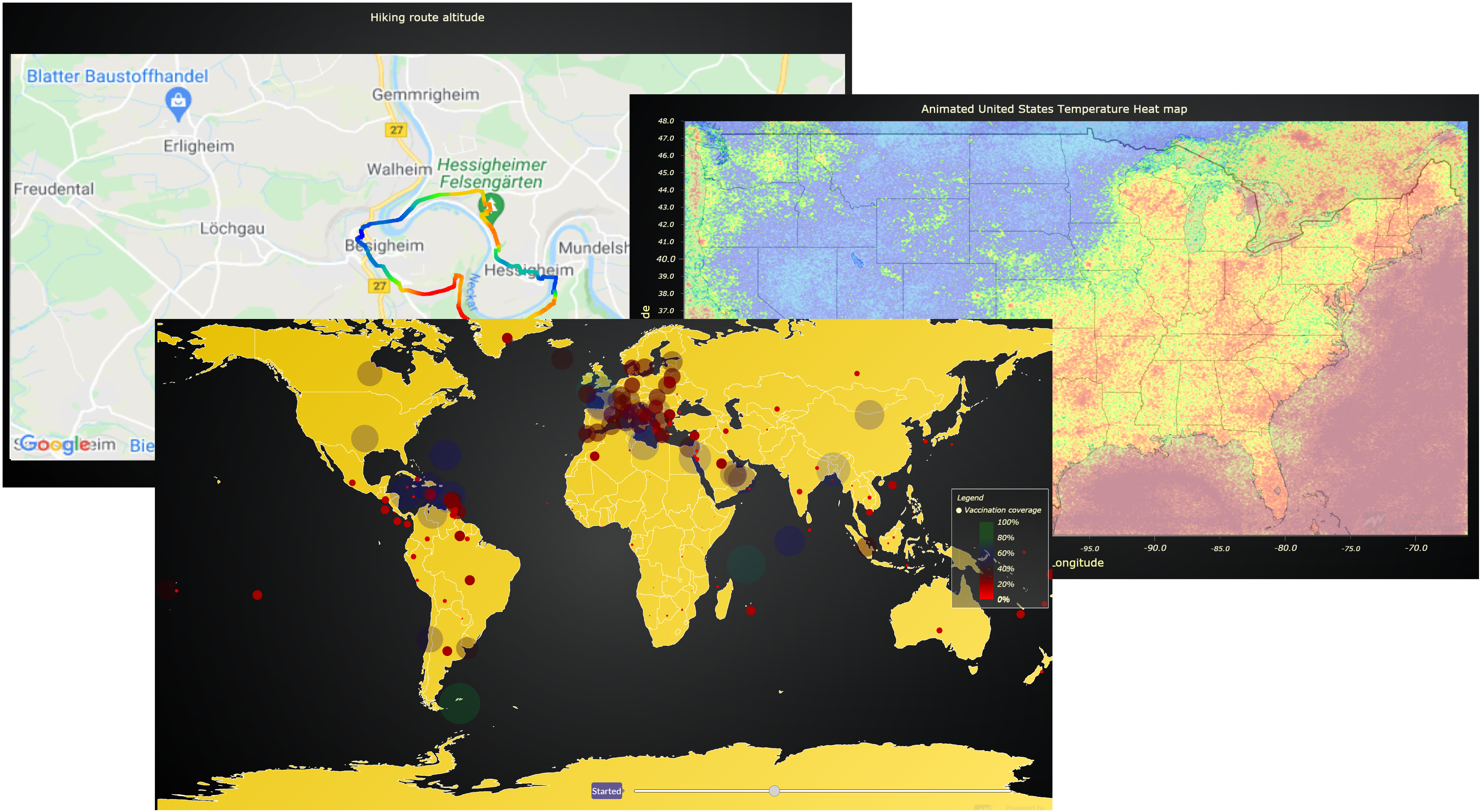
这个用例的下一步是在地图图片上方叠加LightningChart XY数据可视化功能。这使得添加75个可用的XY数据可视化应用程序中的任何一个成为可能,并渲染地理空间数据集,使用诸如散点系列、线型系列、热图等功能。

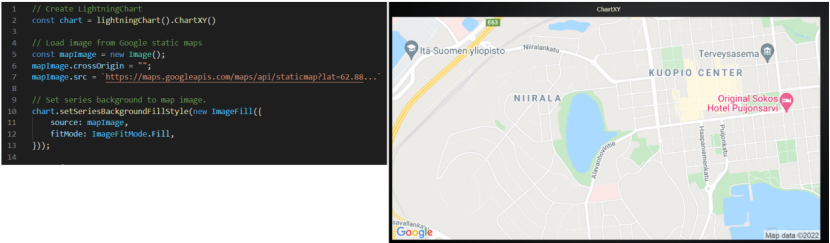
连接LightningCharts和Google Maps的方法很简单。你只需在JavaScript中加载地图图片,并将其分配给图表的系列背景样式。现在我们可以在LightningChart JS里面看到地图。

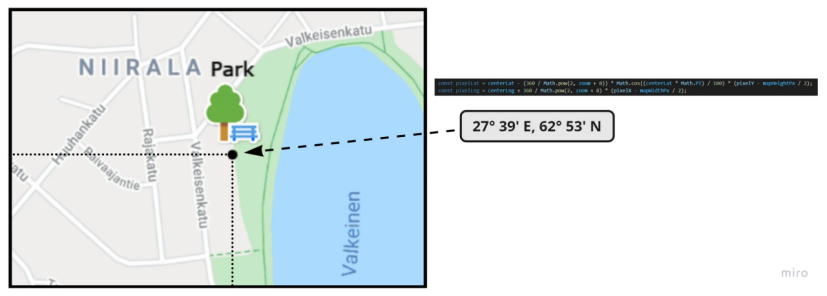
实现地理空间数据可视化的最后一步是配置图表轴间隔,以匹配地图图片的经度/纬度视图。通过一点数学运算,我们能够计算出与谷歌地图图片上任何像素相匹配的坐标。

之后,我们可以通过简单地使用纬度/经度坐标作为XY轴的数值,将世界上的任何地点可视化!

那么这种技术有什么用呢?
世界上有很多在地图上进行交互和绘图的解决方案。事实上,有很多,如果你是一个正在寻找一种简单的方法来显示地图和可能的一些数据的开发者,你会感到困惑。
我们相信LightningChart JS和Google静态地图的结合适合于技术上简单的项目,高级和初级有经验的开发者都可以实现。
本文中提到的代码是作为一个开放源代码库发布的,任何人都可以自由地进行试验。你可以在GitHub上找到它。
如果你是LightningChart JS及其XY数据可视化功能的新手,你可以在我们的产品页面了解更多。
关于更多替代的地理空间数据可视化解决方案,请查看我们的地图实例库。2022年2月,我们将发布一个相当大规模的更新,将在这些地图实例中增加几个新的不同项目,敬请关注!