vue安装mockjs
其实吧vue是有ui界面的可以直接用在ui里安装,偶电脑用npm安装实在撑不住。。
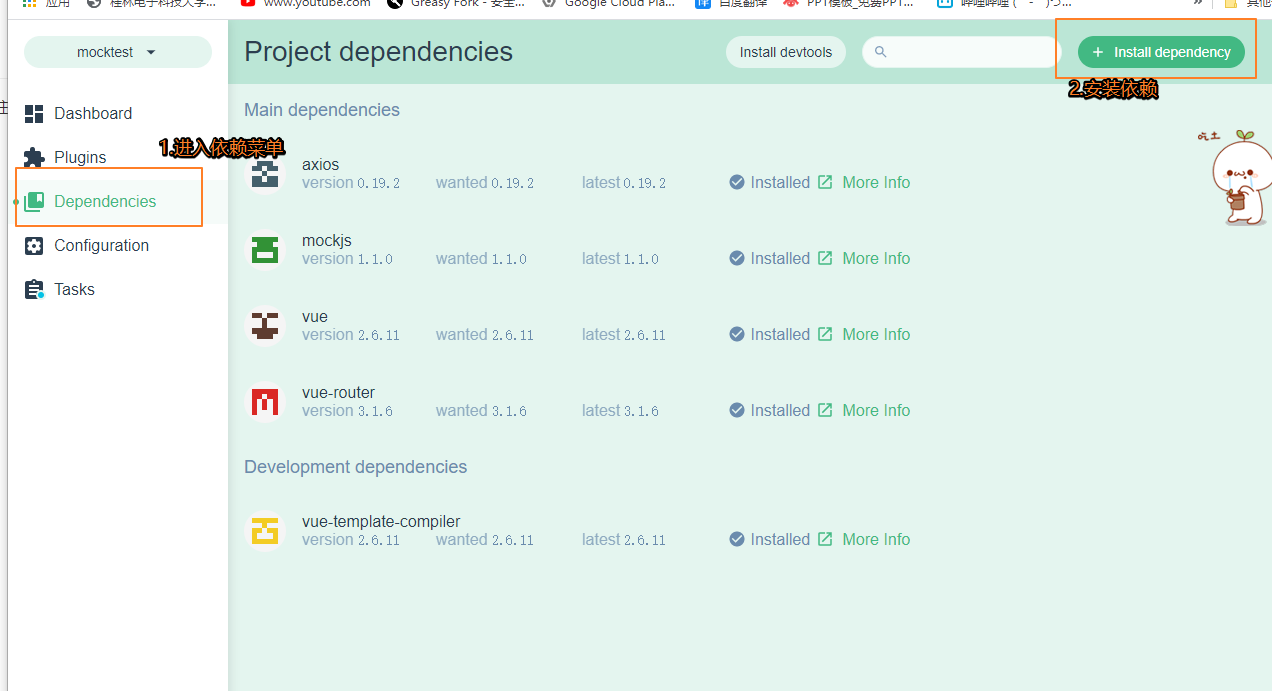
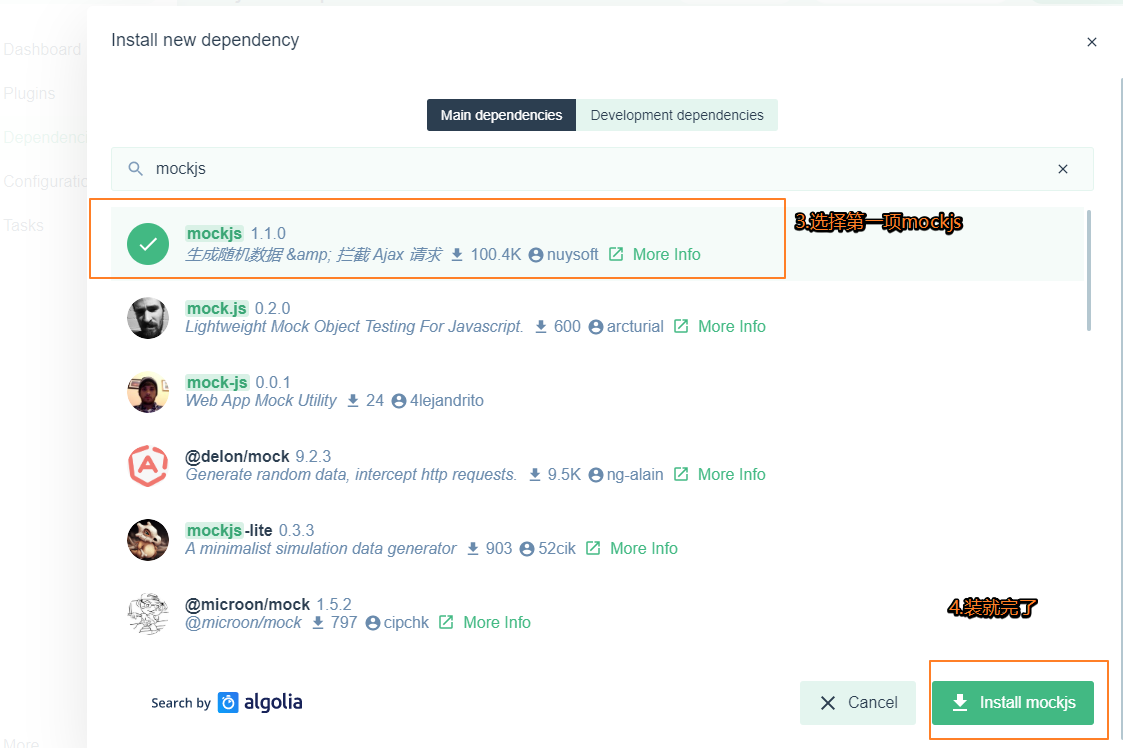
1.使用vueui安装mockjs


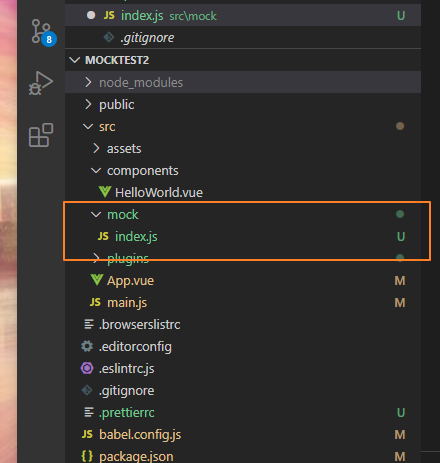
2.在工程根目录下创建mock目录的index.js文件

在文件中导入mock的包并写一个简单的mock函数来模拟
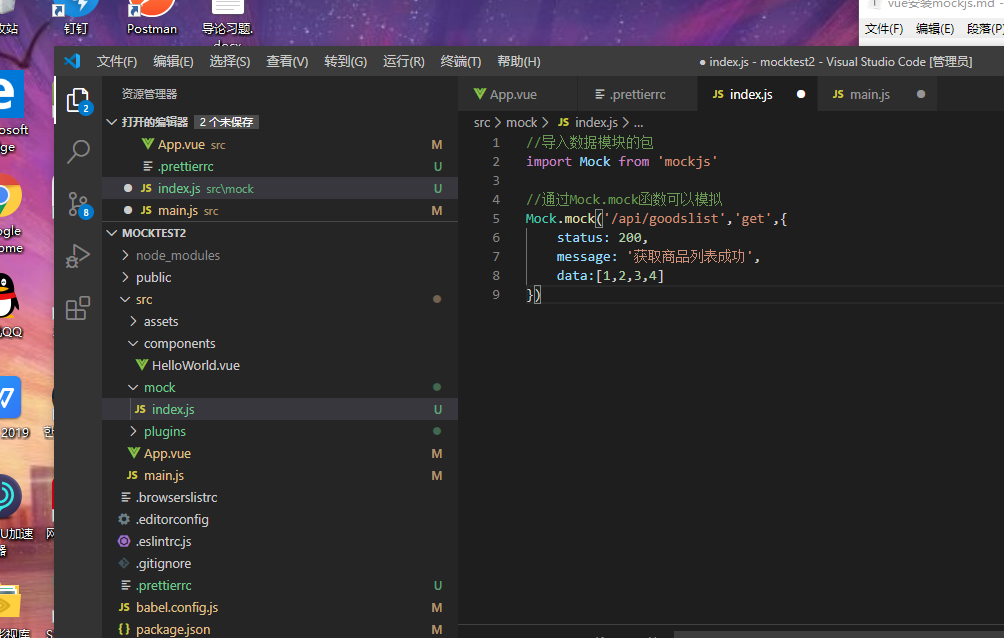
index.js
/** 导入数据模块的包 **/
import Mock from 'mockjs'
/** 通过Mock.mock函数可以模拟 **/
Mock.mock('/api/goodslist','get',{
status: 200,
message: '获取商品列表成功',
data:[1,2,3,4]
})

3.在main.js文件中导入使得mock生效
其实就是将他加入到vue工程中一起运行
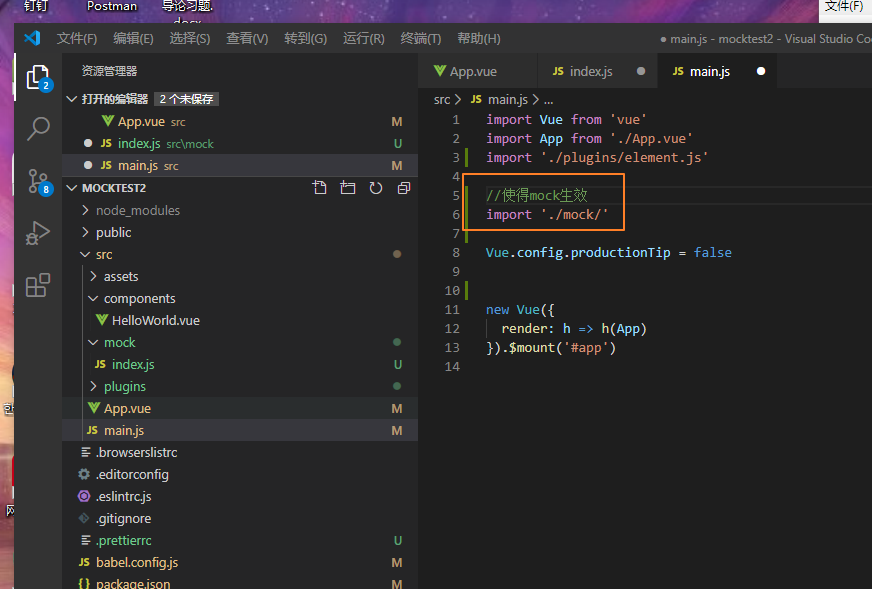
main.js
···other codes···
/** 使得mock生效 **/
import './mock/'
···other codes···

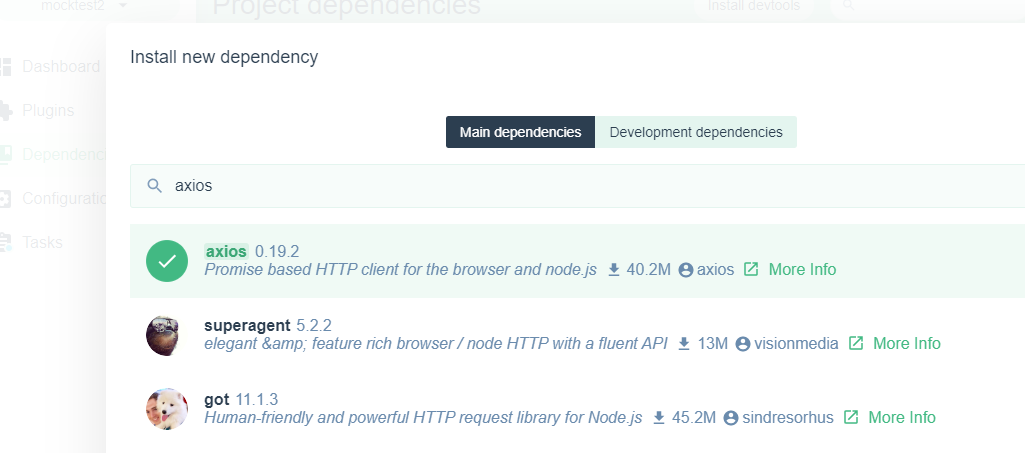
4.安装axios
也是直接在GUI界面安装

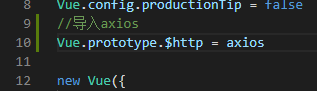
5.在main.js导入axios
···other codes···
/** 导入axios模块 **/
import axios from 'axios'
/** 导入axios **/
Vue.prototype.$http = axios
···other codes···

6.书写测试请求
App.vue
<template>
<div id="app">
<h1>
啊哈~
</h1>
<button @click="getGoodsList">
获取商品列表
</button>
</div>
</template>
<script>
export default {
methods: {
async getGoodsList () {
const { data: res } = await this.$http.get('/api/goodslist')
console.log(res)
}
}
}
</script>
<style>
</style>
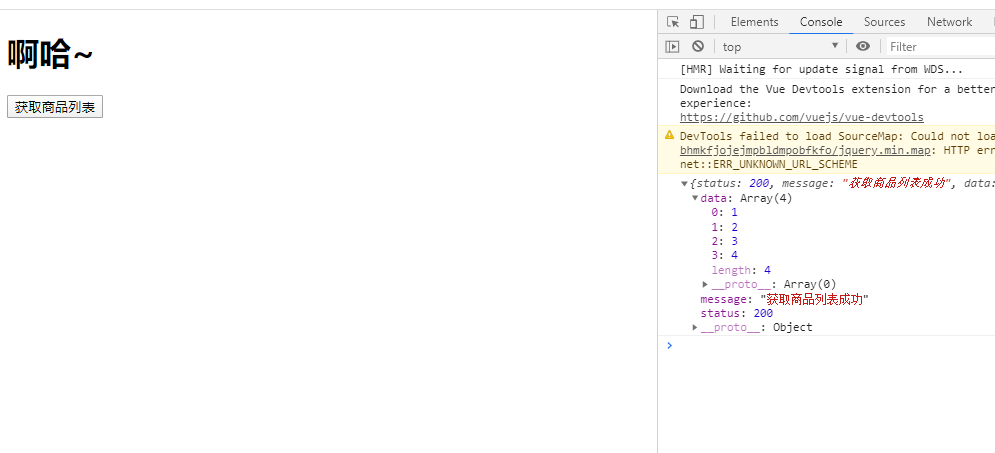
7.运行项目,点击按钮
在log中可以看到模拟的数据