好好学习网—需求分析与原型设计
一、结队成员
3012李茵敏,3011陈春燕
二、需求分析(好好学习网站)
运用(NABCD模型)作需求分析
N:(Need,需求)
需求一:必备功能。如客户登录,个人信息,添加好友等功能。
需求二:推荐功能。学生可以在搜索框中输入自己想要咨询的题目,系统在搜索答案的过程中,在生成答案的同时,可以自动生成知识点的关键字,并且会推荐知识点课程相对应的课件(如ppt或者文档)。
需求三:好友推荐。系统可以根据学生自己平时提出的问题,主动推荐平时解决这类问题次数多的用户,学生可以自行选择是否添加这类好友来帮助自己更好地解决问题。
A(Approach,做法)
1) 对于学习网站的开发,首先去参考一下一些已经成功制作出来的网页。
2) 界面设计追求简约大方,让人一目了然,让学生可以根据自己的需求尽快检索到自己想要的答案。
3)确定好学习网站的开发方向和开发语言,给队员们进行分工,按照时间表开始工作。
4)优先做出网站的基本功能,在这个基础上,继续增加功能,并且根据队员们的想法来调整并不断完善。
B(Benefit,好处)
能够为有需要的学生或者有疑问的人士提供一个学习的平台。
C(Competitors,竞争)
竞争对手很多,但我觉得只要自己做得好就够了。
D(Delivery,推广)
在线上推广,为更多的学生提供学习的平台。
三、原型系统
开发工具:墨刀
设计网页草图如下:
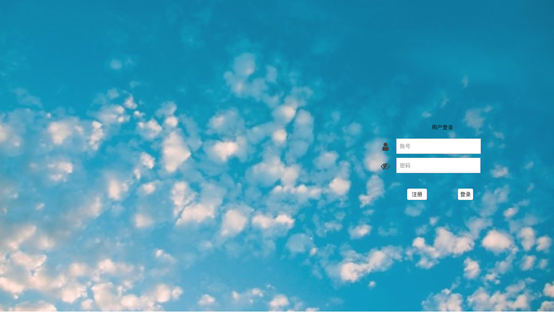
登陆页面
在登录页面,老用户可以输入自己的账号和密码进行登录,新用户可以点击注册来注册自己的账号,并且填入自己的个人信息。

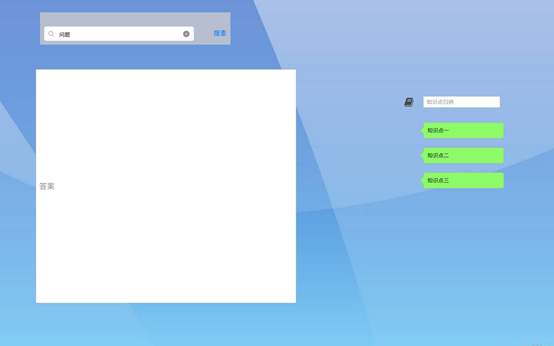
搜索答案页面
用户可以在输入框输入自己想要搜索的问题,在下方出现答案的同时,右半边的页面会呈现出题目考察的知识点,为存在疑惑的用户提供更多的了解知识的路径,点击对应的知识点文字会出现该知识点对应课程的ppt或者文档,供应用户查阅和下载。

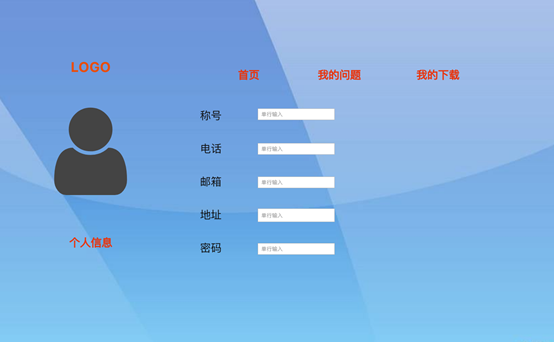
个人信息页面
用户可以在个人信息页面修改自己的个人信息,包括头像,称号,电话,邮箱,地址,密码等,也可以查阅自己曾经提问的问题和自己曾经下载的文件。

四、PSP表格
|
PSP2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
|
Planning |
计划 |
10 |
8 |
|
Estimate |
估计这个任务需要多少时间 |
100 |
200 |
|
Development |
开发 |
200 |
180 |
|
Analysis |
需求分析 |
20 |
15 |
|
Design Spec |
生成设计文档 |
20 |
25 |
|
Design Review |
设计复审 |
10 |
10 |
|
Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
15 |
13 |
|
Design |
具体设计 |
4 |
6 |
|
Coding |
具体编码 |
200 |
190 |
|
Code Review |
代码复审 |
40 |
40 |
|
Test |
测试(自我测试,修改代码,提交修改) |
30 |
30 |
|
Reporting |
报告 |
20 |
30 |
|
Test Report |
测试报告+博客 |
20 |
18 |
|
Size Measurement |
计算工作量 |
10 |
10 |
|
Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
20 |
15 |
五、心得和总结:
做了第一次结队作业,和队员一起碰撞产生思想的火花,是一种新的体验。这次结队作业合作得非常愉快,又学习到了新的知识。
六、客户评分
等项目上线后,再来补充客户评分。