需求 : 图片完整展示,不变形(数据返回的图片的大小不确定)
尝试了使用image组件的resize="contain" 属性不生效(不知道什么原因)
思想:当图片加载成功后,获取到图片的宽度和高度,得到宽高比,页面展示固定高度,宽度根据比例缩放,保证图片不变形




数据返回的图片是base64格式的字符串,chooseImg 是返回来的数据,根据需要给图片外盒子设置弹性盒居中。
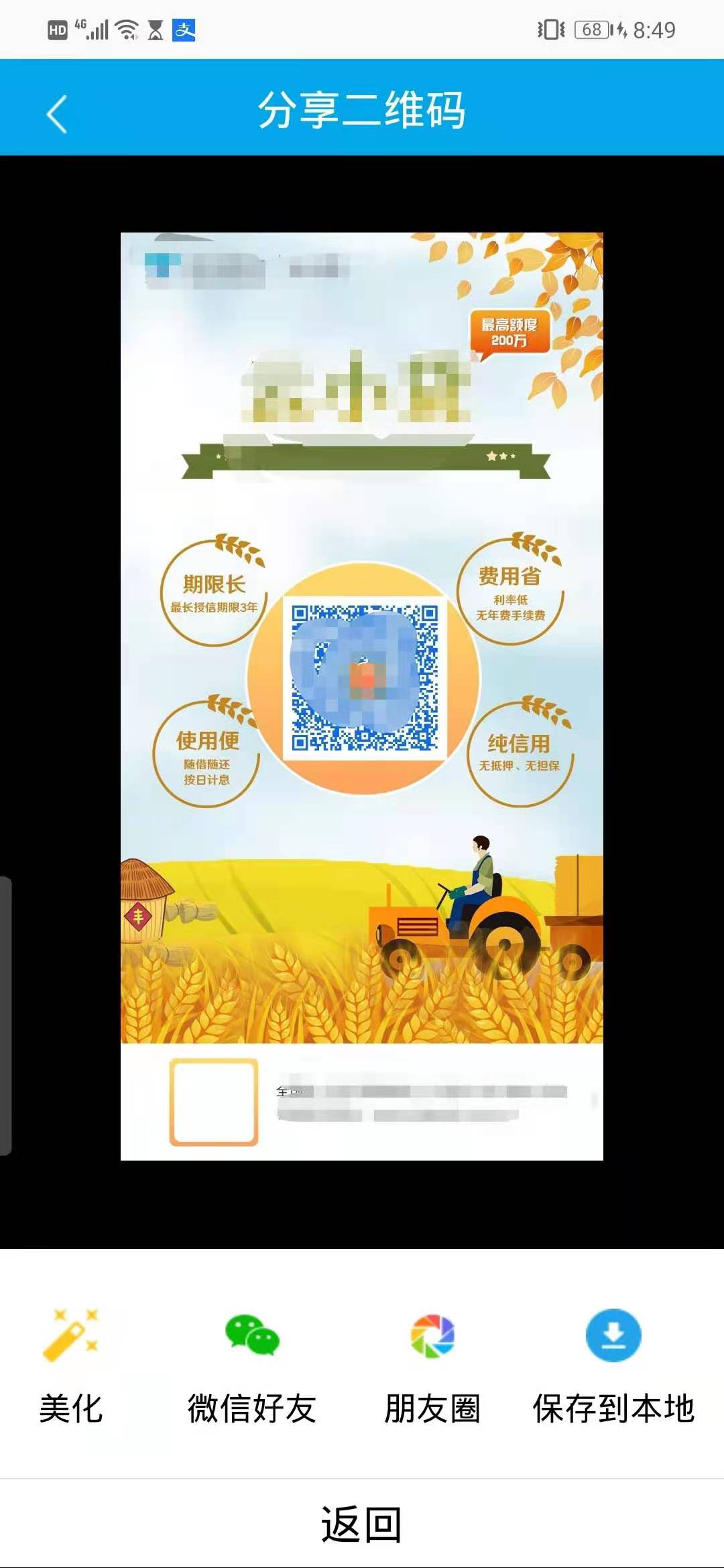
效果:

需求 : 图片完整展示,不变形(数据返回的图片的大小不确定)
尝试了使用image组件的resize="contain" 属性不生效(不知道什么原因)
思想:当图片加载成功后,获取到图片的宽度和高度,得到宽高比,页面展示固定高度,宽度根据比例缩放,保证图片不变形