三、DTD约束
1、为什么需要DTD约束
DTD约束文件的主要功能:保证传输数据的有效性和完整性
2、什么是DTD
l Document Type Definition
l 文档类型定义
l 约束XML的书写规范
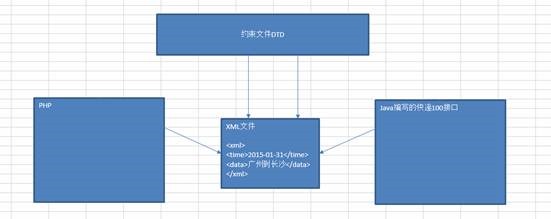
XML技术中,可以编写一个文档来约束一个XML的书写规范,这个文档称之为约束
l 约束文档定义了在XML中允许出现的元素名称、属性及元素出现的顺序等等。
l 格式良好的XML:遵循XML语法的XML
l 有效的XML:遵循DTD约束文档的XML
格式良好的XML文档:合法的XML的文档
遵循DTD约束文档的XML :合理的XML的文档
合理的XML文档肯定是合法的XML文档,但合法的XML文档不一定是合理的
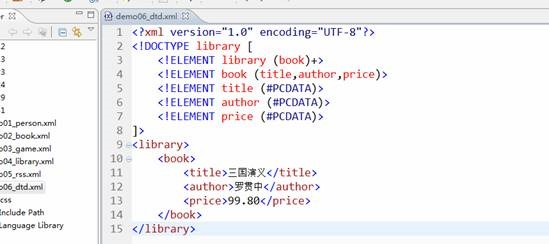
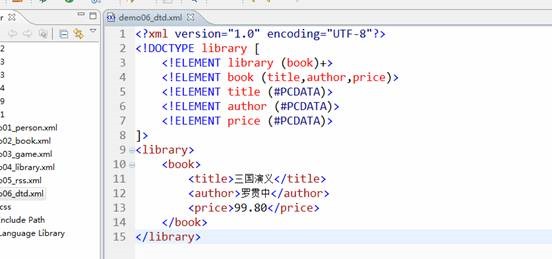
3、快速入门
4、DTD约束文档分类
1)内部DTD
说明:在XML文件中定义的DTD文档我们称之为内部DTD
基本语法:
<!DOCTYPE 根元素 [
DTD约束语句
]>
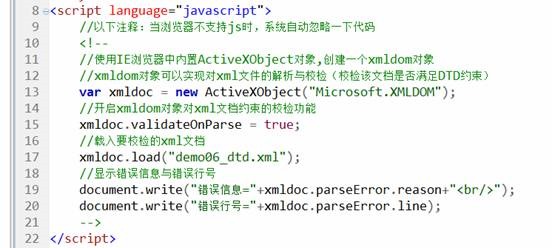
说明:在浏览器中直接打开以上文档,发现系统被不会报错或有任何提示,那么如何来校检当前文档是否满足DTD约束呢?
答:可以通过W3C提供的官方校检工具(一段JavaScript代码)
说明:该文件只能通过鼠标右键——打开方式选择IE浏览器浏览,否则无法实现校检功能,谨记!!!!!
运行效果:
2)外部DTD
说明:外部DTD文件,是将DTD约束放入到一个指定的dtd为后缀的dtd文件中,并通过SYSTEM进行导入
基本语法:
<!DOCTYPE 根元素名称 SYSTEM “DTD文件路径”>
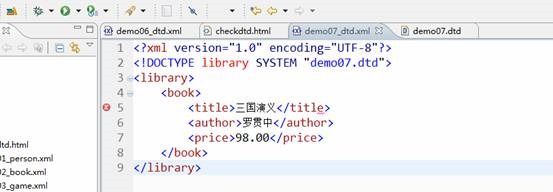
示例文件:
xml文档如下:
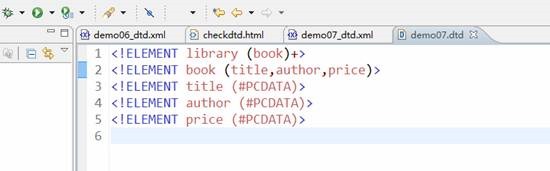
DTD约束文档:
运行效果如下:
3)公用DTD
主要是由类似W3C这种权威机构定义的,所有用户或开发者必须遵守的一种公用DTD文档
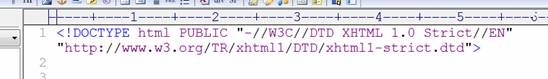
基本语法如下:
<!DOCTYPE 根元素 PUBLIC “DTD标识名” “公用DTD的URI”>
5、DTD约束——元素(标记、标签)定义
关键词ELEMENT(element)
基本语法:
<!ELEMENT 元素名 (元素类型)>
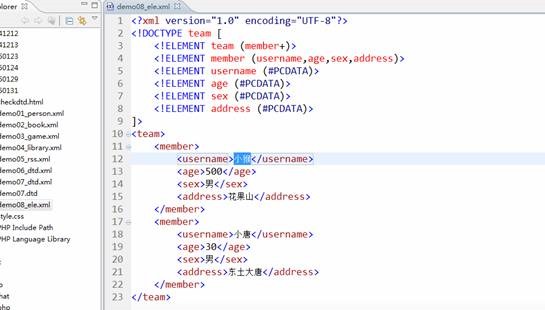
示例代码:
元素类型:
l (#PCDATA) :该类型可包含任何字符数据,但是不能包含任何子元素
l EMPTY:该类型不能包含子元素和文本,但可以有属性 <br /> <hr />
l ANY:该类型可以包含任何在DTD定义的元素内容(一般用于根元素)
l (子元素) :定义当前子元素只能出现一次
l (子元素1,子元素2,……) :定义子元素出现的次数与出现的位置
l (子元素+) :当前元素出现1次或多次(1到多)
l (子元素*) :当前元素出现0次或多次(0到多)
l (子元素?) :当前元素出现0次或1次(0或1)
l (子元素1|子元素2) :互斥元素,当前元素只能出现其中一个
案例:
1)<!ELEMENT note (header,(message|body))>
<note>
<header></header>
<message></message>
</note>
或
<note>
<header></header>
<body></body>
</note>
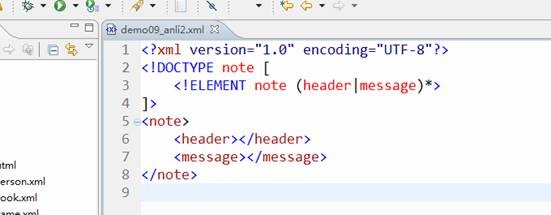
2)<!ELEMENT note (header|message)*>
<note>
</note>
或
<note>
<header></header>
</note>
或
<note>
<message></ message >
</note>
或
<note>
<header></header>
<message></ message >
</note>
6、DTD约束——属性定义
关键词
ATTLIST
基本语法:
<!ATTLIST 元素名称 属性名称 属性类型 默认值>
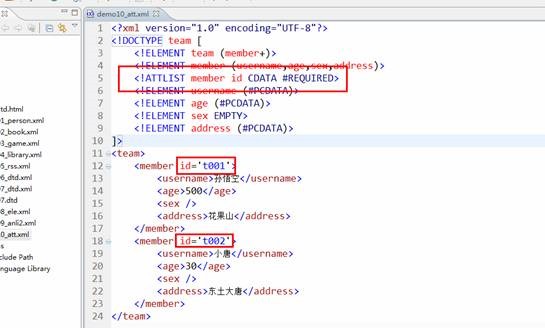
示例代码:
1)属性类型
l CDATA 字符
l (en1|en2|……) 枚举类型
l ID 属性唯一
l IDREF 引用
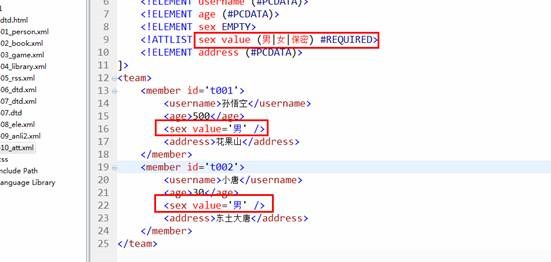
枚举类型示例代码:
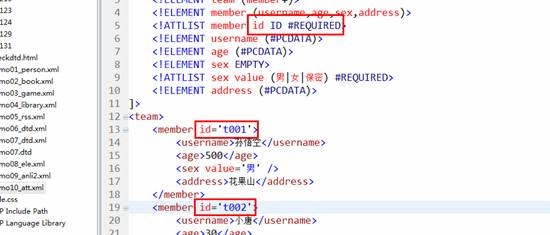
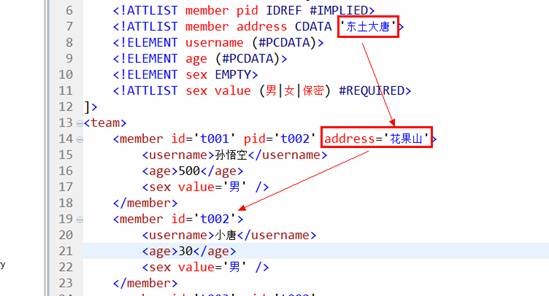
ID 唯一类型示例代码:
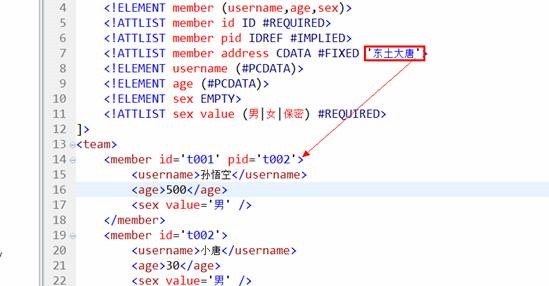
IDREF属性引用类型
2)默认值
#REQUIRED 要求当前元素属性必填
#IMPLIED 当前元素的属性属于可选项
#FIXED 固定值,当当前元素没有默认属性时,系统会自动为其追加默认值
示例代码:
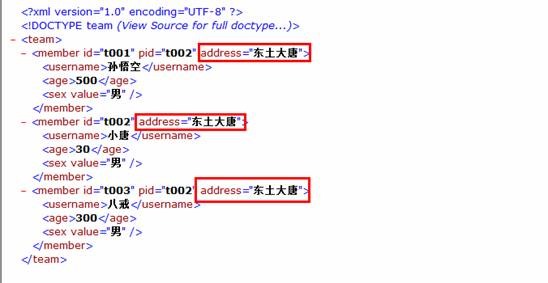
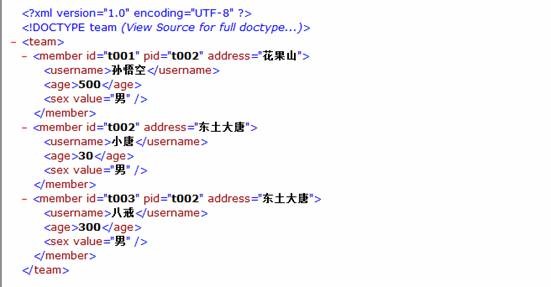
运行效果:
默认值类型示例代码:
运行效果:
说明:参考#FIXED案例与默认值案例可以发现,两者都是为元素属性设置默认值,唯一的区别的是,#FIXED不能更改属性的值,而默认值可以更改其值。
7、DTD约束——定义实体
关键词:ENTITY
定义实体就是为一段内容指定一个名称,使用时通过这个名称就可以引用其所代表的内容
引用实体
参数实体
1)引用实体
在DTD文件中定义,在XML文件中使用的
基本语法:
<!ENTITY 实体名称 “实体的值”>
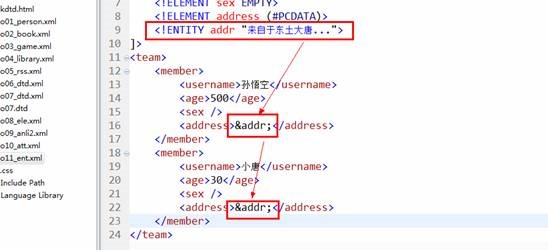
示例代码:
运行效果:
2)参数实体
在外部DTD文件中定义,在外部DTD文件中使用
基本语法:
<!ENTITY % 实体名称 “实体的值”>
引用时通过%实体名称;
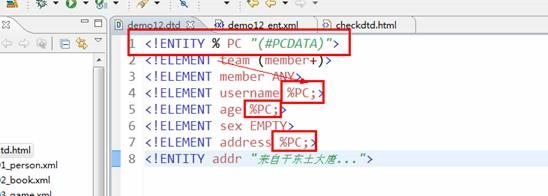
示例代码:
引用实体与参数实体比较:
定义与使用位置不同:
引用实体:在DTD文件中定义,在XML文件中引用的
参数实体:在外部DTD文件中定义,在外部DTD文件中引用的
定义语法不同:
引用实体:<!ENTITY 实体名称 “实体的值”>
参数实体:<!ENTITY % 实体名称 “实体的值”>
引用时语法不同
引用实体:&实体名称;
参数实体:%实体名称;
8、综合案例
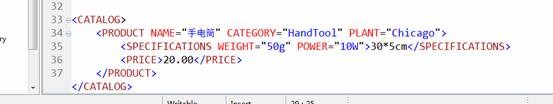
要求:能通过现有DTD约束文件编写出合理的XML文档
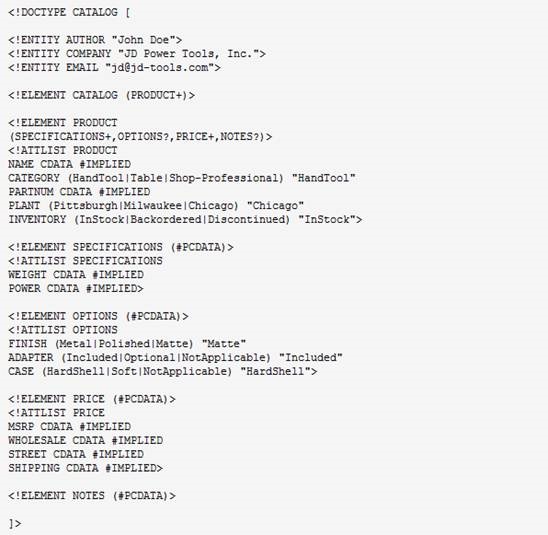
产品目录 DTD
分析:
通过阅读代码可知:当前文档属于内部DTD所以直接直接放在XML文档内部
阅读第2行可知:当前XML文档的根元素为CATALOG
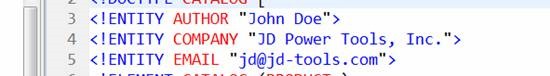
分析3-5行可知:
当前几行都是定义参数实体
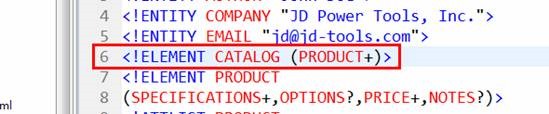
阅读第6行可知,当前CATALOG元素有多个PRODUCT子元素
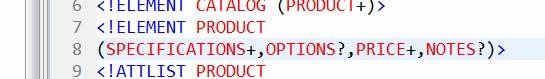
分析7、8可知
当前元素拥有四个子元素,且第一个和第三个是必选,其他可选
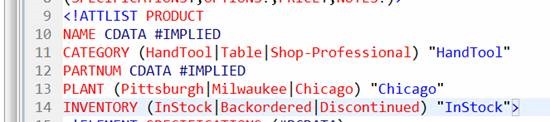
阅读9-14行可知
通过分析可知,该行代码都是用于设置PRODUCT元素的属性,属于可选项
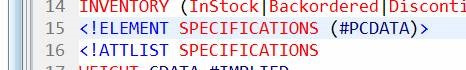
阅读15行可知:
规格类型为文本类型
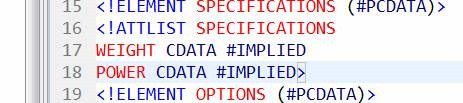
阅读16-18行可知
规则下有两个属性,分别为WEIGHT与POWER都是文本类型可选项
阅读19行一下代码,可知其都是可选参数,根据需要填写
作业:
1、中级项目(完善+美化)
2、微信公众平台注册:
注册时请想好一个名称,准备头像,准备一张手持身份证照片
注册时选择订阅号账号(订阅号、服务号、企业号)







![clip_image010[1] clip_image010[1]](https://images2015.cnblogs.com/blog/897569/201604/897569-20160422233612976-579906528.jpg)