四、ckfinder的使用
ckfinder:在线文件管理器
1、ckfinder下载地址
网址:http://cksource.com/ckfinder
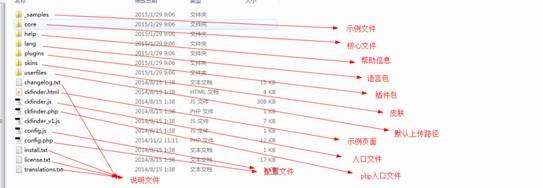
2、文档解析
3、ckfinder使用
a)复制ckfinder文件夹到与ckeditor同级项目目录
如下图:
b)在ckeditor配置文件中,config.js或custom.js文件中,添加以下代码
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';
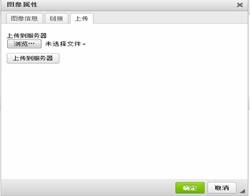
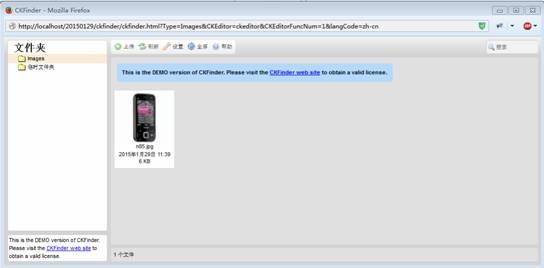
添加完成后,可以看到以下按钮
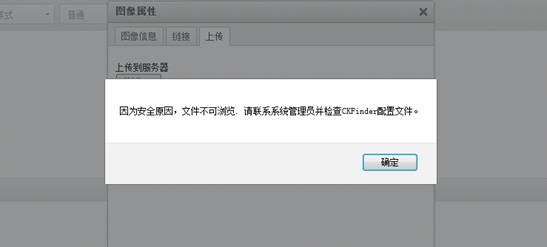
c)上传文件
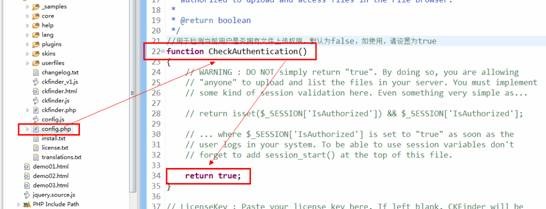
由于默认情况下,ckfinder不允许文件上传,所以要修改系统配置文件
通过以上更改,可以完成对文件上传
五、ckfinder配置
1、文件上传路径配置
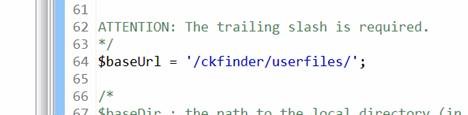
在ckfinder/config.php文件中,查找以下信息:
默认为ckfinder/userfiles
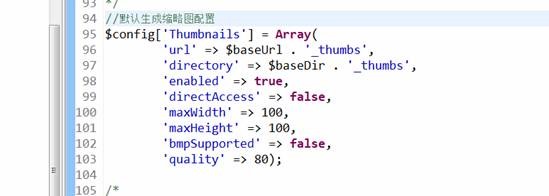
2、缩略图配置
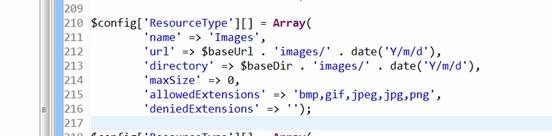
3、上传图片配置
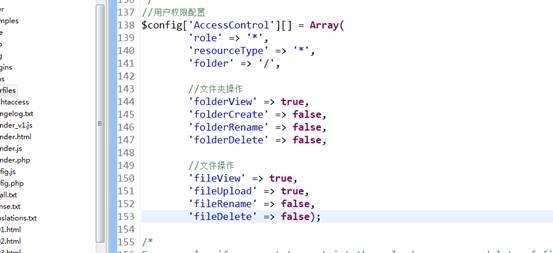
4、用户权限配置
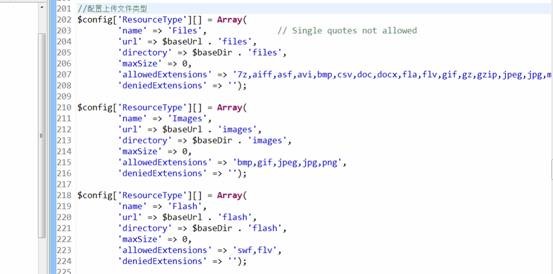
5、配置上传文件类型
6、更改文件上传路径
7、中文乱码解决
当系统上传中文文件时,系统会产生乱码,而导致文件无法读取
原因:主要是由于系统采用原有文件命名上传文件,又由于ckfinder是老外编写的,所以对中文支持不好。
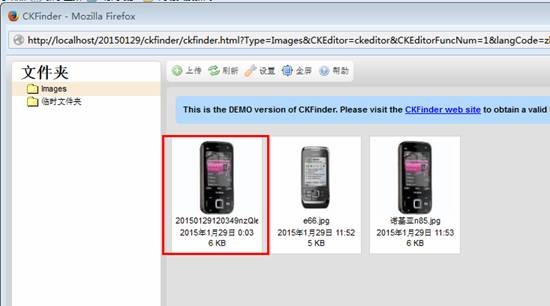
更改上传图片名称,请到以下路径中去寻找
在文件底部定义生成随机文件名函数
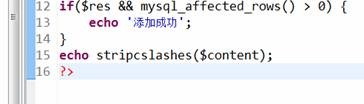
打开文件,在82行代码,添加以下代码
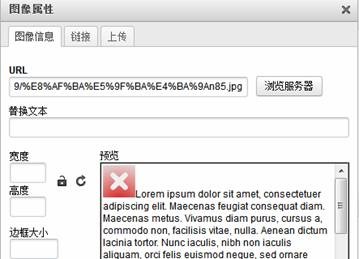
效果如下:
六、文本编辑器内容接收
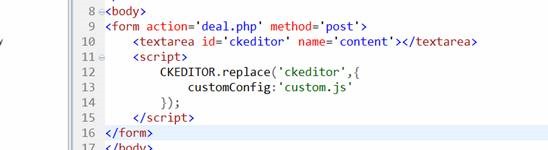
1、创建表单,并为textarea命名
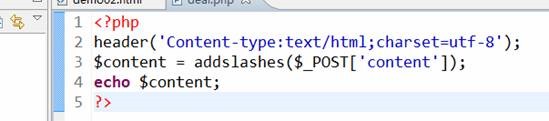
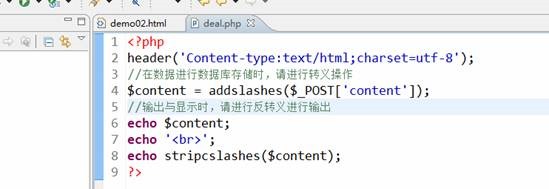
2、创建接收文件,由于文本编辑器内容会自带一些默认格式,所以请转义
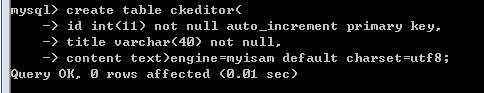
3、在数据库中创建字段类型为text文本类型
4、在前台或后台使用该内容时请反转义内容
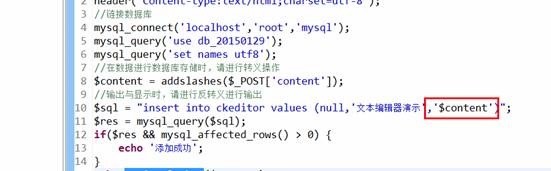
5、ckeditor存储到数据库
数据库表设计
6、链接数据库,添加数据
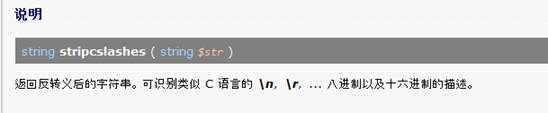
7、要用到的知识点
说明:由于文本编辑器里面有很多格式设置会产生很多特殊字符,无法直接插入到数据库,所以必须要对其进行转义,但是在显示时,由于要显示原来的样式,所以可以通过以上函数进行反转义一个要显示的字符串。
8、视频插入
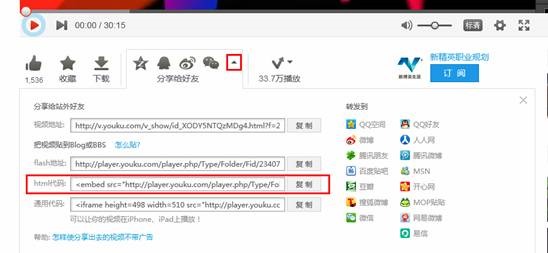
以youku为例,打开要插入的视频地址,找到分享给好友
在文本编辑器的源码区域插入刚才复制的html代码,发现在点击回编辑页面,代码消失,所以可以判断ckeditor在新版中已经对html以及特殊标签进行了过滤
修改ckeditor文件夹中的custom.js文件,添加以下代码:
保存退出
效果如下:
说明:如是在手机端使用视频功能,建议使用腾讯视频或腾讯微视频来进行实现。
七、整合文本编辑器到MVC项目中
1、复制ckeditor与ckfinder到Public文件夹中
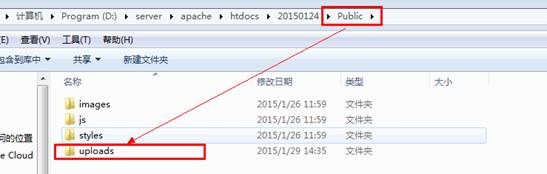
2)在前台Public文件夹中创建uploads文件夹用于保存上传文件
原因:如上传到Admin文件夹下的Public/uploads文件中,那么我们的后台入口就完全暴露了。
3)引入ckeditor接口文件与ckfinder接口文件
js代码
html代码:
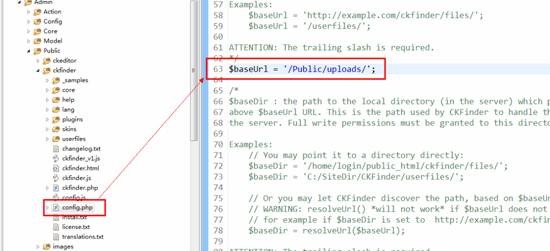
4)设置文件上传路径
打开ckfinder下面的config.php,找到63行代码,如下更改为/Public/uploads文件夹即可
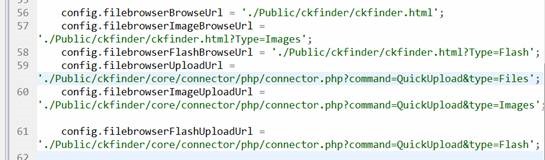
5)更改ckeditor中的配置文件config.js或custom.js中调整路径,如下
添加./Public头
到止为止,大功告成!