在上章2.通过QOpenGLWidget绘制三角形,我们学习绘制三角形还是单色的,本章将为三角形每个顶点着色.
1.着色器描述
着色器的开头总是要声明版本,接着是输入和输出变量、uniform和main函数。每个着色器的入口点都是main函数,在这个函数中我们处理所有的输入变量,并将结果输出到输出变量中。如果你不知道什么是uniform也不用担心,我们后面会进行讲解。一个典型的着色器有下面的结构:
#version version_number
in type in_variable_name; in type in_variable_name; out type out_variable_name; uniform type uniform_name; //type:变量类型,是一个可以包含有1、2、3或者4个分量的容器,可以定义为float(vecn)、bool(bvecn)等类型,在第2节讲述
int main() { // 处理输入并进行一些图形操作 ... // 输出处理过的结果到输出变量 out_variable_name = weird_stuff_we_processed; }
当我们特别谈论到顶点着色器的时候,每个输入变量也叫顶点属性(老版本的Vertex Attribute)。我们能声明的顶点属性是有上限的,它一般由硬件来决定。
OpenGL确保至少有16个包含4分量的顶点属性可用,但是有些硬件或许允许更多的顶点属性,你可以查询GL_MAX_VERTEX_ATTRIBS来获取具体的上限:
int nrAttributes;
glGetIntegerv(GL_MAX_VERTEX_ATTRIBS, &nrAttributes);
std::cout << "Maximum nr of vertex attributes supported: " << nrAttributes << std::endl; //打印上限
2.数据类型
和其他编程语言一样,GLSL有数据类型可以来指定变量的种类。GLSL中包含C等其它语言大部分的默认基础数据类型:int、float、double、uint和bool。GLSL也有两种容器类型,它们会在这个教程中使用很多,分别是向量(Vector)和矩阵(Matrix),其中矩阵我们会在之后的教程里再讨论。
2.1 向量Vector
GLSL中的向量是一个可以包含有1、2、3或者4个分量的容器,分量的类型可以是前面默认基础类型的任意一个。它们可以是下面的形式(n代表分量的数量):
|
类型
|
含义
|
|
vecn
|
包含n个float分量的默认向量
|
|
bvecn
|
包含n个bool分量的向量
|
|
ivecn
|
包含n个int分量的向量
|
|
uvecn
|
包含n个unsigned int分量的向量
|
|
dvecn
|
包含n个double分量的向量
|
大多数时候我们使用vecn,因为float足够满足大多数要求了。
一个向量的分量可以通过vec.x这种方式获取,这里x是指这个向量的第一个分量。你可以分别使用.x、.y、.z和.w来获取它们的第1、2、3、4个分量。GLSL也允许你对颜色使用rgba,或是对纹理坐标使用stpq访问相同的分量。
向量这一数据类型也允许一些有趣而灵活的分量选择方式,叫做重组(Swizzling)。重组允许这样的语法:
vec2 someVec; vec4 differentVec = someVec.xyxx; vec3 anotherVec = differentVec.zyw; vec4 otherVec = someVec.xxxx + anotherVec.yxzy;
你可以使用上面4个字母任意组合来创建一个和原来向量一样长的(同类型)新向量,只要原来向量有那些分量即可;然而,你不允许在一个vec2向量中去获取.z元素。我们也可以把一个向量作为一个参数传给不同的向量构造函数,以减少需求参数的数量:
vec2 vect = vec2(0.5, 0.7); //初始化vect,设置第一分量为0.5、第二分量为0.7 vec4 result = vec4(vect, 0.0, 0.0); //初始化result,设置XYZW为0.5,0.7,0.0 ,0.0 vec4 otherResult = vec4(result.xyz, 1.0);
3.输入与输出
之前我们渲染的三角形只能固定设置一种颜色,比如我们想通过应用程序中根据不同情况来发送我们想渲染的颜色,该怎么办?使用uniform变量
3.1 Uniform
Uniform是一种从CPU中的应用向GPU中的(vertex和fragment)着色器发送数据的方式,但uniform和顶点属性有些不同。
首先,uniform是全局的(Global)。全局意味着uniform变量必须在每个着色器程序对象中都是独一无二的,而且它可以被着色器程序的任意着色器在任意阶段访问。它不能被shader程序修改.(shader只能用,不能改,只能等外部程序重新重置或更新),Uniform变量通过application调用函数glUniform()函数赋值的.
而glUniform()函数分为很多种,因为OpenGL由C语言编写,但是C语言不支持函数重载,所以会有很多名字相同后缀不同的函数,glUniform大概格式为 :
glUniform{1,2,3,4}{i,f,ub,ui,uiv,dv,v}
比如:
glUniform4f(GLint location, GLfloat x, GLfloat y, GLfloat z, GLfloat w); //表示设置location位置的uniform变量值的xyzw分量
3.2 通过uniform设置三角形颜色
接下来,我们在上章的三角形程序片元着色器中添加uniform变量,然后通过外部app来随着时间动态设置三角形颜色.
顶点着色器
#version 330 core layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为0 void main() { gl_Position = vec4(aPos, 1.0); // 注意我们如何把一个vec3作为vec4的构造器的参数 }
片元着色器
#version 330 core out vec4 FragColor; uniform vec4 ourColor; // 在OpenGL程序代码中设定这个变量 void main() { FragColor = ourColor; }
我们在片元着色器中声明了一个uniform vec4的ourColor,并把片元着色器的输出颜色设置为uniform值的内容。
外部app程序
在外部app程序中设置颜色如下:
float timeValue = glfwGetTime();//获取运行的秒数 float greenValue = (sin(timeValue) / 2.0f) + 0.5f; //让颜色在0.0到1.0之间改变 int vertexColorLocation = glGetUniformLocation(shaderProgram, "ourColor");//查询uniform ourColor的位置值 glUseProgram(shaderProgram); glUniform4f(vertexColorLocation, 0.0f, greenValue, 0.0f, 1.0f); //设置颜色
然后一个随着时间动态变化的三角形就诞生了
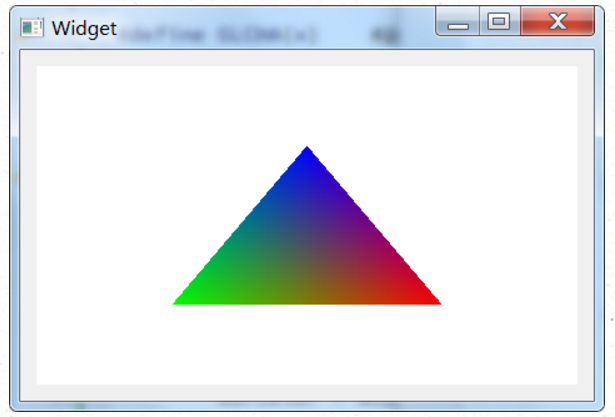
4.实现一个渐变三角形
如下图所示:

要实现这个三角形,需要3个颜色:左下(绿色),右下(红色),顶部(蓝色),这次我们同样打算把颜色数据加进顶点数据中,所以顶点数据变为:
float vertices[] = { // 位置 // 颜色 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下 -0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下 0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 顶部 };
由于现在有更多的数据要发送到顶点着色器,我们有必要去调整一下顶点着色器,使它能够接收颜色值作为一个顶点属性输入,所以在顶点着色器代码中定义了一个aColor
顶点着色器
#version 330 core layout (location = 0) in vec3 aPos; //位置变量的属性位置值为 0 layout (location = 1) in vec3 aColor; //颜色变量(发送给fragment shader)的属性位置值为 1 out vec3 ourColor; // 向片段着色器输出一个颜色 void main() { gl_Position = vec4(aPos, 1.0); ourColor = aColor; // 将ourColor设置为我们从顶点数据那里得到的输入颜色 }
片元着色器
#version 330 core out vec4 FragColor; in vec3 ourColor; //vertex shader 传入的数据 void main() { FragColor = vec4(ourColor, 1.0); }
具体代码如下所示:
#include "myglwidget.h" #include <QtDebug> //GLSL3.0版本后,废弃了attribute关键字(以及varying关键字),属性变量统一用in/out作为前置关键字 #define GL_VERSION "#version 330 core " #define GLCHA(x) #@x //加单引号 #define GLSTR(x) #x //加双引号 #define GET_GLSTR(x) GL_VERSION#x const char *vsrc = GET_GLSTR( layout (location = 0) in vec3 aPos; layout (location = 1) in vec3 aColor; out vec3 ourColor; void main() { gl_Position = vec4(aPos, 1.0); ourColor = aColor; } ); const char *fsrc =GET_GLSTR( out vec4 FragColor; in vec3 ourColor; void main() { FragColor = vec4(ourColor, 1.0); } ); myGlWidget::myGlWidget(QWidget *parent):QOpenGLWidget(parent) { } void myGlWidget::paintGL() { // 绘制 // glViewport(0, 0, width(), height()); glClear(GL_COLOR_BUFFER_BIT); // 渲染Shader vao.bind(); //绑定激活vao glDrawArrays(GL_TRIANGLES, 0, 3); //绘制3个定点,样式为三角形 vao.release(); //解绑 }
void myGlWidget::initializeGL() { // 为当前环境初始化OpenGL函数 initializeOpenGLFunctions(); glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //设置背景色为白色 //1.创建着色器程序 program = new QOpenGLShaderProgram; program->addShaderFromSourceCode(QOpenGLShader::Vertex,vsrc); program->addShaderFromSourceCode(QOpenGLShader::Fragment,fsrc); program->link(); program->bind();//激活Program对象 //2.初始化VBO,将顶点数据存储到buffer中,等待VAO激活后才能释放 float vertices[] = { // 位置 // 颜色 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下 颜色对应红色(1.0f, 0.0f, 0.0f) -0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下 颜色对应绿色 0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 顶部 颜色对应蓝色 }; vbo.create(); vbo.bind(); //绑定到当前的OpenGL上下文, vbo.allocate(vertices, 18*sizeof(GLfloat)); vbo.setUsagePattern(QOpenGLBuffer::StaticDraw); //设置为一次修改,多次使用 //3.初始化VAO,设置顶点数据状态(顶点,法线,纹理坐标等) vao.create(); vao.bind(); // void setAttributeBuffer(int location, GLenum type, int offset, int tupleSize, int stride = 0); program->setAttributeBuffer(0, GL_FLOAT, 0, 3, 6 * sizeof(float)); //设置aPos顶点属性 program->setAttributeBuffer(1, GL_FLOAT, 3 * sizeof(float), 3, 6 * sizeof(float)); //设置aColor顶点颜色 //offset:第一个数据的偏移量 //tupleSize:一个数据有多少个元素,比如位置为xyz,颜色为rgb,所以是3 //stride:步长,下个数据距离当前数据的之间距离,比如右下位置和左下位置之间间隔了:3个xyz值+3个rgb值,所以填入 6 * sizeof(float) program->enableAttributeArray(0); //使能aPos顶点属性 program->enableAttributeArray(1); //使能aColor顶点颜色 //4.解绑所有对象 vao.release(); vbo.release(); } void myGlWidget::resizeEvent(QResizeEvent *e) { }