1.Semantic UI中的验证控件,功能挺不错的,中文官网的文档写的都比较详细了,我再这里就不再进行重复了,主要是想说一下它的事件的使用方法,这个可能有部分朋友刚开始接触的时候不太了解
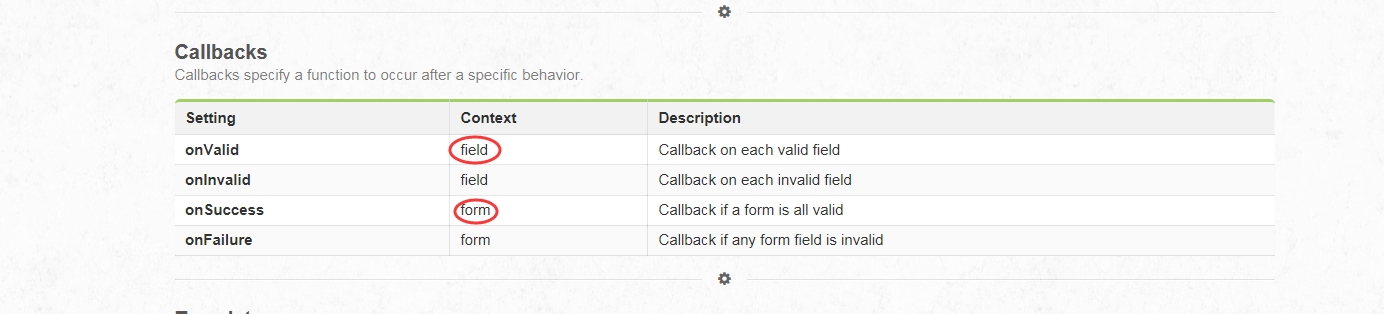
注意看这几个事件:前两个是对于字段验证通过和失败之后的事件的调用,后两个是对整个form是否都验证通过或者失败时调用的事件,于是我们在调用的时候可以这么写
function login()
{
$(".ui.form").form(
{
username: {
identifier: 'userName',
rules: [
{
type: 'empty',
prompt: '用户名不能为空'
}]
},
userpass: {
identifier: 'userPass',
rules: [
{
type: 'empty',
prompt: '用户密码不能为空'
}]
}
}, {
onSuccess: function () {
alert("成功了啊");
}
}
);
}
</script>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="Scripts/jquery-1.8.2.js"></script> <link href="js-ui/packaged/css/semantic.css" rel="stylesheet" /> <script src="js-ui/packaged/javascript/semantic.js"></script> <script> //登录验证 function login() { $(".ui.form").form( { username: { identifier: 'userName', rules: [ { type: 'empty', prompt: '用户名不能为空' }] }, userpass: { identifier: 'userPass', rules: [ { type: 'empty', prompt: '用户密码不能为空' }] } }, { onSuccess: function () { alert("成功了啊"); } } ); } </script> </head> <body> <form id="form1" runat="server"> <div class="ui form segment"> <div class="ui one column relaxed grid"> <div class="column"> <div class="ui fluid form segment"> <h3 class="ui header">测试系统登录界面</h3> <div class="field"> <label>用户名</label> <input type="text" name="userName" id="userName" placeholder="用户名"/> </div> <div class="field"> <label>密码</label> <input type="password" name="userPass" id="userPass"/> </div> <div class="ui blue submit button" onclick="login()">登录</div> </div> </div> </div> <div class="ui error message"> </div> </div> </form> </body> </html>
对于字段的是在字段的位置写,对于这个事件的调用我也是研究了好久,希望大家遇到这个问题的时候可以看一下。