绑定数组
需求
在商品列表页面选中多个商品,然后删除。
需求分析
此功能要求商品列表页面中的每个商品前有一个checkbook,选中多个商品后点击删除按钮把商品id传递给Controller,根据商品id删除商品信息。
Jsp中实现:
|
<c:forEach items="${itemList }" var="item"> <tr> <td><input name="ids" value="${item.id}" type="checkbox"></td> <td>${item.name }</td> <td>${item.price }</td> <td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td> <td>${item.detail }</td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach> |
生成html代码如下:
页面选中多个checkbox向controller方法传递
|
<table width="100%" border=1> <tr> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <tr> <td><input name="ids" value="1" type="checkbox"></td> <td>台式机</td> <td>3000.0</td> <td>2016-02-03 13:22:53</td> <td></td> <td><a href="/springmvc-web/itemEdit.action?id=1">修改</a></td> </tr> <tr> <td><input name="ids" value="2" type="checkbox"></td> <td>笔记本</td> <td>6000.0</td> <td>2015-02-09 13:22:57</td> <td></td> <td><a href="/springmvc-web/itemEdit.action?id=2">修改</a></td> </tr> <tr> <td><input name="ids" value="3" type="checkbox"></td> <td>背包</td> <td>200.0</td> <td>2015-02-06 13:23:02</td> <td></td> <td><a href="/springmvc-web/itemEdit.action?id=3">修改</a></td> </tr> </table> |
Controller
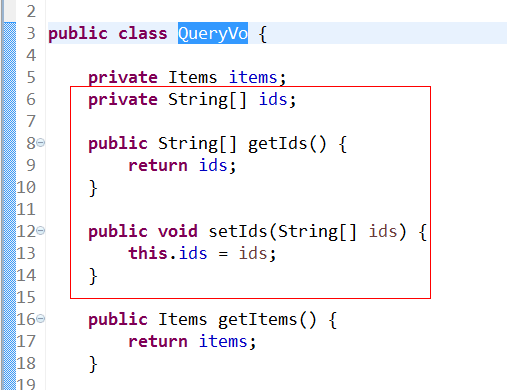
Controller方法中可以用String[]接收,或者pojo的String[]属性接收。两种方式任选其一即可。
定义如下:
|
@RequestMapping("/queryitem") public String queryItem(QueryVo queryVo, String[] ids) { System.out.println(queryVo.getItems().getName()); System.out.println(queryVo.getItems().getPrice()); System.out.println(ids.toString()); return null; } |
或者:

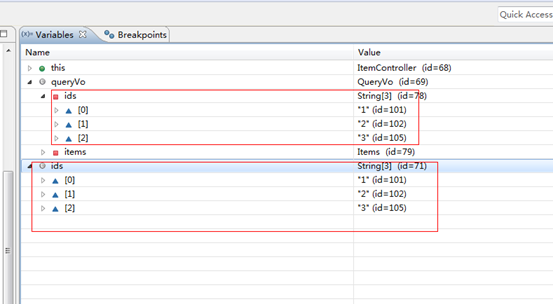
查看结果:

将表单的数据绑定到List
需求
实现商品数据的批量修改。
需求分析
要想实现商品数据的批量修改,需要在商品列表中可以对商品信息进行修改,并且可以批量提交修改后的商品数据。
接收商品列表的pojo
List中存放对象,并将定义的List放在包装类中,使用包装pojo对象接收。

Jsp改造
页面定义如下:
<tr>
<td>
<input type="text" name=" itemsList[0].id" value="${item.id}"/>
</td>
<td>
<input type="text" name=" itemsList[0].name" value="${item.name }"/>
</td>
<td>
<input type="text" name=" itemsList[0].price" value="${item.price}"/>
</td>
</tr>
<tr>
<td>
<input type="text" name=" itemsList[1].id" value="${item.id}"/>
</td>
<td>
<input type="text" name=" itemsList[1].name" value="${item.name }"/>
</td>
<td>
<input type="text" name=" itemsList[1].price" value="${item.price}"/>
</td>
</tr>
Name属性必须是包装pojo的list属性+下标+元素属性。Jsp做如下改造:
|
<c:forEach items="${itemList }" var="item"> <tr> <td><input name="ids" value="${item.id}" type="checkbox"></td> <td> <input name="id" value="${item.id}" type="hidden"> <input name="name" value="${item.name }" type="text"> </td> <td><input name="name" value="${item.price }" type="text"></td> <td><input name="name" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>" type="text"></td> <td><input name="name" value="${item.detail }" type="text"></td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach> |
varStatus属性常用参数总结下:
${status.index} 输出行号,从0开始。
${status.count} 输出行号,从1开始。
${status.current} 当前这次迭代的(集合中的)项
${status.first} 判断当前项是否为集合中的第一项,返回值为true或false
${status.last} 判断当前项是否为集合中的最后一项,返回值为true或false
begin、end、step分别表示:起始序号,结束序号,跳跃步伐。