<?php $server = '127.0.0.1'; $user = 'root'; $password = ''; $database = 'yiibaidb'; $officecode = $_POST['officecode']; $conn = new mysqli($server, $user, $password, $database); if ($conn->errno) { die("数据库连接失败!" . $conn->error); } $sql = 'SELECT * FROM employees where officeCode=' . "'$officecode'"; $result = $conn->query($sql); if ($result->num_rows > 0) { $arr = array(); while ($row = $result->fetch_assoc()) { $arr[] = $row; } echo json_encode($arr); } ?>
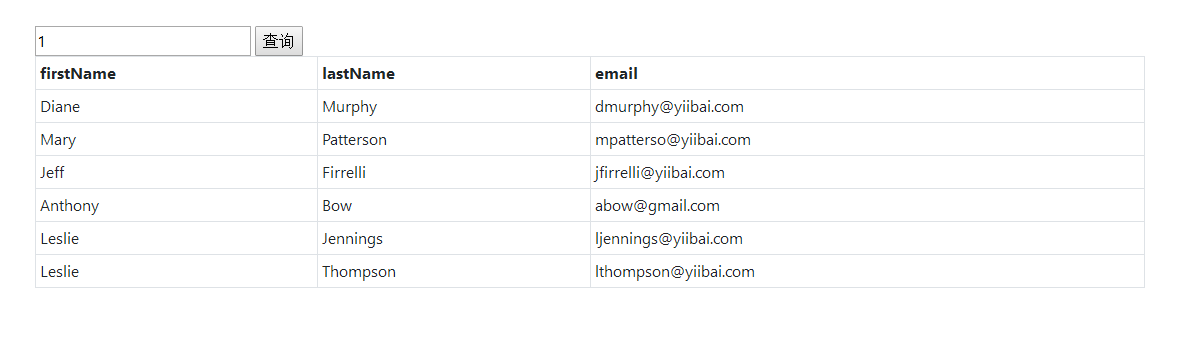
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/bootstrap4.css"> <script src="js/jquery-3.3.1"></script> <title>Document</title> </head> <body style="padding-top:30px"> <div class="container"> <input type="text" name="Offcode" id="Offcode"> <button id="btnQuery">查询</button> <div id="table"></div> </div> <script> $(function () { $("#btnQuery").click(function () { $.ajax({ type: "post", url: "json.php", data: { 'officecode': $("#Offcode").val() }, dataType: "json", success: function (response) { $("#tab").remove(); var item; item = "<table id="tab" class="table table-bordered table-sm"> <tr> <th>firstName</th> <th>lastName</th> <th>email</th> </tr>" $.each(response, function (index, value) { item += '<tr><td>' + value.firstName + '</td><td>' + value.lastName + '</td><td>' + value.email + '</td></tr>'; }); item += "</table>"; $("#table").append(item); } }); }); }); </script> </body> </html>