目前用户管理的增删改查及登录功能已经全部实现,但存在一个问题,登录后要取消登录按钮显示退出按钮,未登录应该有注册按钮,现实现过程如下
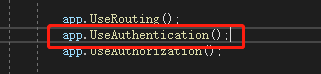
一、Startup.cs中增加服务
app.UseAuthentication();

二、修改用户管理主页
注入服务
@inject SignInManager<IdentityUser> SignInManager
修改视图代码,判断当前用户是否登录
@if (SignInManager.IsSignedIn(User)) { <form asp-action="Logout" method="post" id="logoutForm"> <a href="javascript:document.getElementById('logoutForm').submit()">退出</a> </form> } else { <a asp-action="Register">注册</a> <a asp-action="Login">登录</a> }
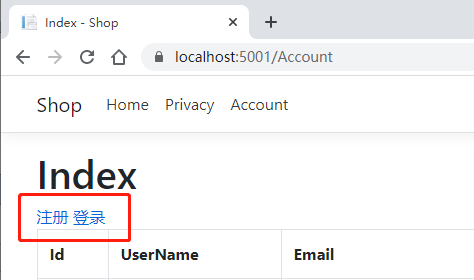
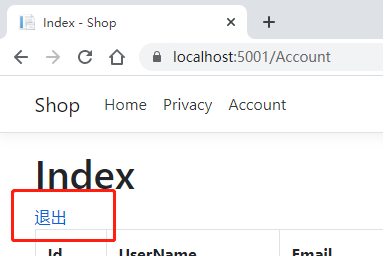
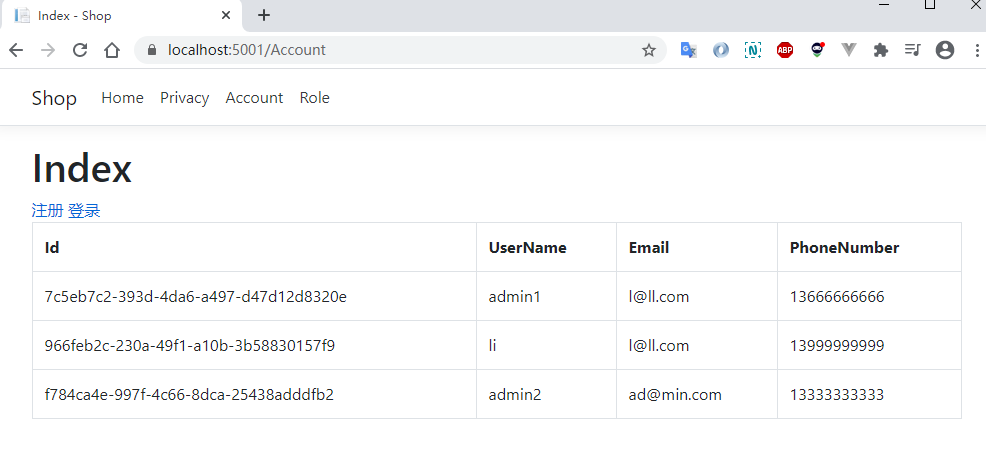
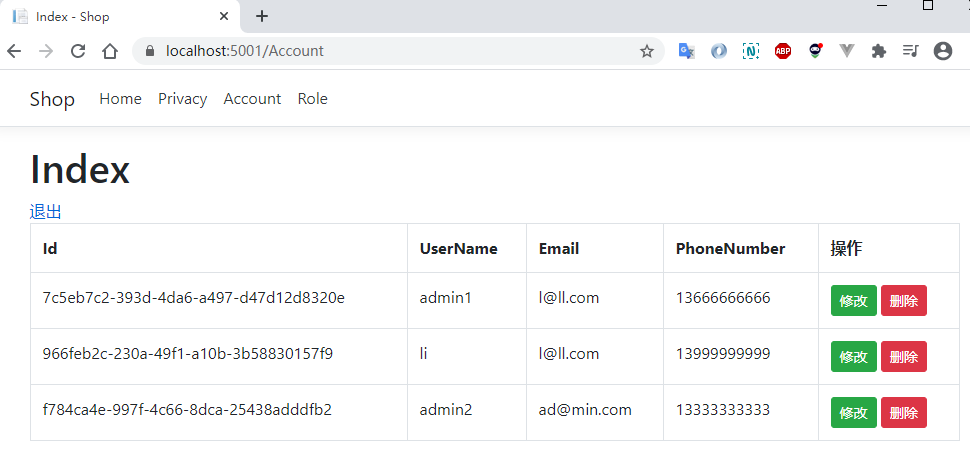
登录及未登录显示效果


修改后完整代码

@using Microsoft.AspNetCore.Identity @model IEnumerable<Microsoft.AspNetCore.Identity.IdentityUser> @inject SignInManager<IdentityUser> SignInManager @{ ViewData["Title"] = "Index"; } <h1>Index</h1> <h1>@ViewData["User"]</h1> @if (SignInManager.IsSignedIn(User)) { <form asp-action="Logout" method="post" id="logoutForm"> <a href="javascript:document.getElementById('logoutForm').submit()">退出</a> </form> } else { <a asp-action="Register">注册</a> <a asp-action="Login">登录</a> } <table class="table table-bordered"> <tr> <th>@Html.DisplayNameFor(u => u.Id)</th> <th>@Html.DisplayNameFor(u => u.UserName)</th> <th>@Html.DisplayNameFor(u => u.Email)</th> <th>@Html.DisplayNameFor(u => u.PhoneNumber)</th> <th>操作</th> </tr> @foreach (var item in Model) { <tr> <td>@item.Id</td> <td>@item.UserName</td> <td>@item.Email</td> <td>@item.PhoneNumber</td> <td> <a asp-action="EditUser" asp-route-id="@item.Id" type="button" class="btn btn-success btn-xs">修改</a> <a asp-action="Delete" asp-route-id="@item.Id" type="button" class="btn btn-danger btn-xs" size="">删除</a> </td> </tr> } </table>
也可以把用户列表中加上如果没有登录不显示编辑、删除按钮

@using Microsoft.AspNetCore.Identity @model IEnumerable<IdentityUser> @inject SignInManager<IdentityUser> SignInManager @{ ViewData["Title"] = "Index"; } <h1>Index</h1> @if (SignInManager.IsSignedIn(User)) { <form asp-action="Logout" method="post" id="logoutForm"> <a href="javascript:document.getElementById('logoutForm').submit()">退出</a> </form> } else { <a asp-action="Register">注册</a> <a asp-action="Login">登录</a> } <table class="table table-bordered"> <tr> <th>@Html.DisplayNameFor(u => u.Id)</th> <th>@Html.DisplayNameFor(u => u.UserName)</th> <th>@Html.DisplayNameFor(u => u.Email)</th> <th>@Html.DisplayNameFor(u => u.PhoneNumber)</th> @if (SignInManager.IsSignedIn(User)) { <th>操作</th> } </tr> @foreach (var item in Model) { <tr> <td>@item.Id</td> <td>@item.UserName</td> <td>@item.Email</td> <td>@item.PhoneNumber</td> @if (SignInManager.IsSignedIn(User)) { <td> <a asp-action="EditUser" asp-route-id="@item.Id" type="button" class="btn btn-success btn-sm ">修改</a> <a asp-action="Delete" asp-route-id="@item.Id" type="button" class="btn btn-danger btn-sm">删除</a> </td> } </tr> } </table>
未登录

登录后显示

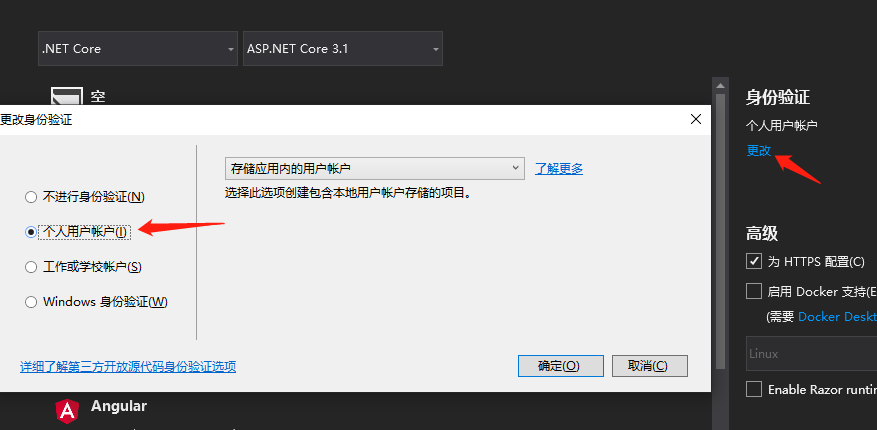
熟悉工作流程后上述代码可直接使用新建asp.net core项目中的个人验证,自动配置好以上基础框架