如何在C#中使用DevExpress皮肤管理器。
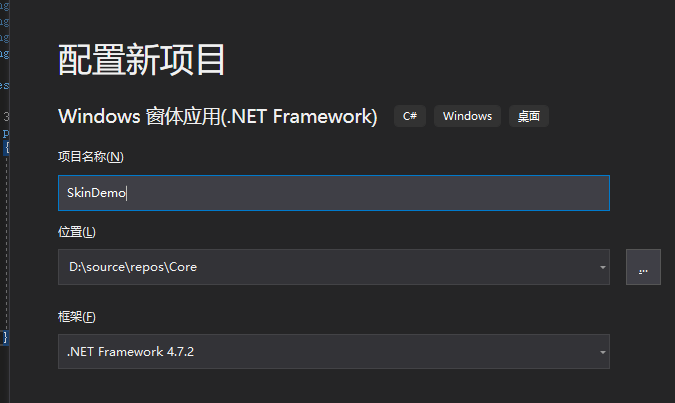
步骤1: 单击 新建项目,然后选择左侧的Visual C#,然后 视窗 ,然后选择 Windows窗体应用程序。将您的项目命名为“ SkinDemo ”,然后单击“ 确定”。


如果尚未安装DevExpress .NET产品,则可以查看 如何下载和安装DevExpress。
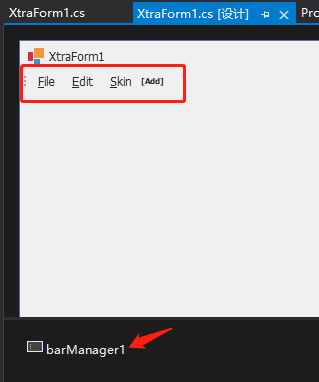
步骤2:设计窗体如下

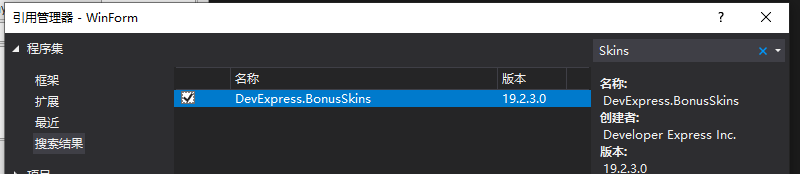
添加Skin类库引用

更改barManager1的Skin菜单Name为MenuSkin,添加引用
using DevExpress.XtraBars.Helpers;
添加Form加载事件
private void XtraForm1_Load(object sender, EventArgs e) { SkinHelper.InitSkinPopupMenu(MenuSkin); }
打开Program.cs类,然后如下更改代码
using System; using System.Windows.Forms; namespace WinForm { static class Program { /// <summary> /// 应用程序的主入口点。 /// </summary> [STAThread] static void Main() { //Register skins DevExpress.UserSkins.BonusSkins.Register(); DevExpress.Skins.SkinManager.EnableFormSkins(); Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new XtraForm1()); } } }
完成效果如下

如果需要加载到ComboBox控件参考以下代码

using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; using DevExpress.XtraEditors; using DevExpress.XtraBars.Helpers; using DevExpress.Skins; namespace SkinDemo { public partial class XtraForm1 : DevExpress.XtraEditors.XtraForm { public XtraForm1() { InitializeComponent(); } private void XtraForm1_Load(object sender, EventArgs e) { SkinHelper.InitSkinPopupMenu(SkinsLink); //Add skin to combobox foreach(SkinContainer cn in SkinManager.Default.Skins) { cboSkins.Properties.Items.Add(cn.SkinName); } } private void cboSkins_SelectedIndexChanged(object sender, EventArgs e) { //Set default look and feel DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(cboSkins.Text); } } }
