<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <script src="./modules/Vue/vue.js" type="text/javascript" charset="utf-8"></script> <script src="./modules/Axios/axios.js" type="text/javascript" charset="utf-8"></script> <script src="./modules/Element-ui/index.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="./modules/Element-ui/theme-chalk/index.css" /> <title></title> </head> <body> <div id="app"> <el-row :gutter="20"> <el-col :span="8"> <el-input v-model="userInfo.name" placeholder="请输入姓名"></el-input> </el-col> <el-col :span="5"> <el-date-picker v-model="userInfo.birthday" placeholder="选择生日" format="yyyy年MM月dd日" value-format="yyyy-MM-dd"> </el-date-picker> </el-col> <el-col :span="11"> <el-input v-model="userInfo.address" placeholder="请输入地址"></el-input> </el-col> </el-row> <el-row :gutter="20" style="margin-top: 10px;"> <el-col :span="24"> <el-button type="primary" @click="addUser">增加</el-button> </el-col> </el-row> <el-table :data="UserList"> <el-table-column label="序号" type="index"></el-table-column> <el-table-column label="姓名" prop="name" width="200"></el-table-column> <el-table-column label="生日" prop="birthday" width="200"></el-table-column> <el-table-column label="地址" prop="address"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" @click="editUser(scope.$index, scope.row)">编辑</el-button> <el-button size="mini" type="danger" @click="delUser(scope.$index)">删除</el-button> </template> </el-table-column> </el-table> <!-- 编辑 --> <el-dialog title="编辑" :visible.sync="editDialogVisible"> <el-form ref="form" :model="newUser" label-width="60px"> <el-form-item label="姓名"> <el-input v-model="newUser.name" autocomplete="off"></el-input> </el-form-item> <el-form-item label="生日"> <el-date-picker v-model="newUser.birthday" placeholder="选择生日" format="yyyy年MM月dd日" value-format="yyyy-MM-dd"> </el-date-picker> </el-form-item> <el-form-item label="地址"> <el-input v-model="newUser.address" autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="editDialogVisible = false">取 消</el-button> <el-button type="primary" @click="saveUser">确 定</el-button> </div> </el-dialog> <!-- 删除 --> <el-dialog title="提示" :visible.sync="delDialogVisible" width="30%"> <span slot="footer" class="dialog-footer"> <el-button @click="delDialogVisible = false">取 消</el-button> <el-button type="primary" @click="delDialogVisible = false">确 定</el-button> </span> </el-dialog> </div> <script> var vm = new Vue({ el: "#app", data() { return { userInfo: { name: '', birthday: '', address: '' }, UserList: [], delDialogVisible: false, editDialogVisible: false, newUser: { name: '', birthday: '', address: '' }, userIndex: 0 } }, methods: { addUser() { this.UserList.push(this.userInfo); this.userInfo = { name: '', birthday: '', address: '' } }, editUser(index, item) { this.userIndex = index; this.newUser = { name: item.name, birthday: item.birthday, address: item.address } this.editDialogVisible = true; }, delUser(index) { this.$confirm('确认删除?') .then(_ => { this.UserList.splice(index, 1) }) .catch(_ => { }); }, saveUser() { this.editDialogVisible = false; Vue.set(this.UserList, this.userIndex, this.newUser); } } }) </script> </body> </html>
增加

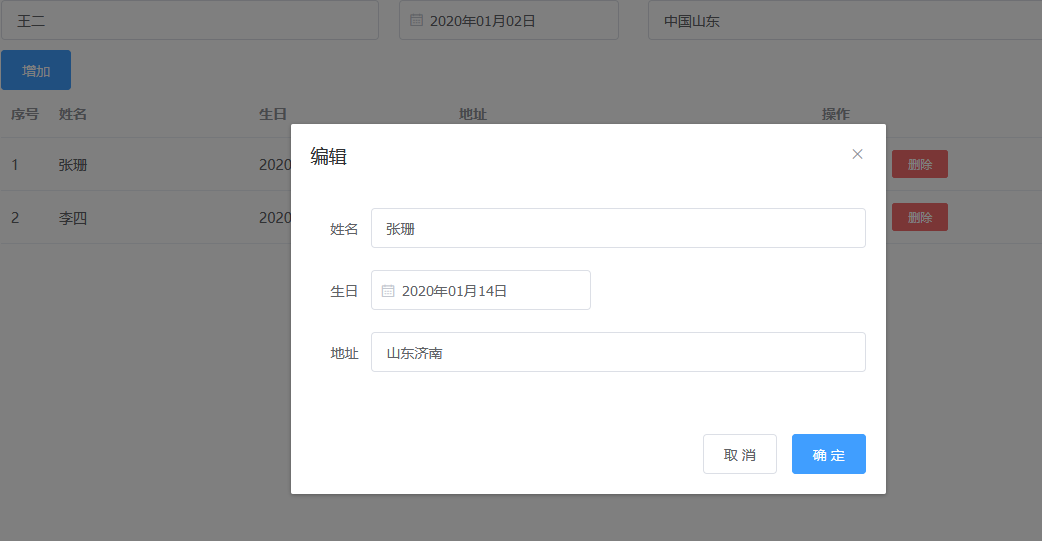
修改

删除
